⾃定义组件
类似vue或者react中的自定义组件
⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。
创建⾃定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
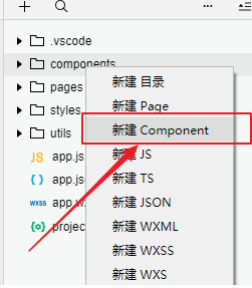
可以在微信开发者⼯具中快速创建组件的⽂件结构

在⽂件夹内 components/myHeader ,创建组件 名为 myHeader
声明组件
首先需要在组件的json文件中进行自定义组件声明
myHeader.json
"component" : true
编辑组件
同时,还要在组件的wxml文件中编写组件模板。在wxss文件中加入组件样式
slot表示插槽,类似vue中的slot
myHeader.wxml
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
在组件的 wxss ⽂件中编写样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
myHeader.wxss
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
注册组件
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和⾃定义⽅法
myHeader.js
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
声明引⼊⾃定义组件
⾸先要在⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径
index.wxml
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}
⻚⾯中使⽤⾃定义组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>
定义段与⽰例⽅法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表,参⻅下⽂ |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties 和 data 的变化,参⻅ 数据监听器 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于事件响应函数的使⽤,参⻅ 组件事件 |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此时不能调⽤ setData ,参⻅ 组件⽣命周期 |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏,参⻅ 组件⽣命周期 |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏,参⻅ 组件⽣命周期 |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置时执⾏,参⻅ 组件⽣命周期 |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏,参⻅ 组件⽣命周期 |
组件-⾃定义组件传参
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数
过程
- ⽗组件 把数据 {{tabs}} 传递到 ⼦组件的 tabItems 属性中
- ⽗组件 监听 onMyTab 事件
- ⼦组件 触发 bindmytap 中的 mytap 事件
- ⾃定义组件触发事件时,需要使⽤ triggerEvent ⽅法,指定 事件名 、 detail 对象
- ⽗ -> ⼦ 动态传值 this.selectComponent(“#tabs”);
父组件代码
// page.wxml
<tabs tabItems="{{tabs}}" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js
data: {
tabs:[
{name:"体验问题"},
{name:"商品、商家投诉"}
]
},
onMyTab(e){
console.log(e.detail);
},
子组件代码
// com.wxml
<view class="tabs">
<view class="tab_title" >
<block wx:for="{{tabItems}}" wx:key="{{item}}">
<view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js
Component({
properties: {
tabItems:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemActive(e){
this.triggerEvent('mytap','haha');
}
}
})
效果

小程序生命周期
分为应⽤⽣命周期和⻚⾯⽣命周期
应用生命周期
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 监听⼩程序初始化。 | |
| onShow | function | 否 | 监听⼩程序启动或切前台。 | |
| onHide | function | 否 | 监听⼩程序切后台。 | |
| onError | function | 否 | 错误监听函数。 | |
| onPageNotFound | function | 否 | ⻚⾯不存在监听函数。 |
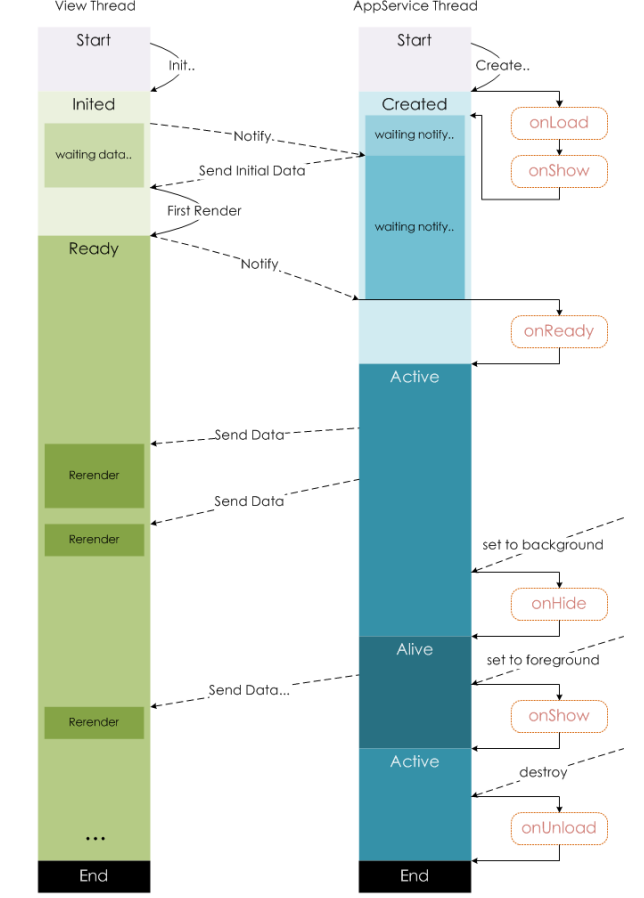
页面生命周期
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | ⻚⾯的初始数据 |
| onLoad | function | ⽣命周期回调—监听⻚⾯加载 |
| onShow | function | ⽣命周期回调—监听⻚⾯显⽰ |
| onReady | function | ⽣命周期回调—监听⻚⾯初次渲染完成 |
| onHide | function | ⽣命周期回调—监听⻚⾯隐藏 |
| onUnload | function | ⽣命周期回调—监听⻚⾯卸载 |
| onPullDownRefresh | function | 监听⽤⼾下拉动作 |
| onReachBottom | function | ⻚⾯上拉触底事件的处理函数 |
| onShareAppMessage | function | ⽤⼾点击右上⻆转发 |
| onPageScroll | function | ⻚⾯滚动触发事件的处理函数 |
| onResize | function | ⻚⾯尺⼨改变时触发,详⻅ 响应显⽰区域变化 |
| onTabItemTap | function | 当前是 tab ⻚时,点击 tab 时触发 |
页面生命周期

相关文章
【JS】【Vue3】【React】获取鼠标位置的方法:JavaScript、Vue 3和React示例
随着Web应用程序的复杂性不断增加,获取用户交互信息变得越来越重要。其中,获取鼠标位置是一项常见的任务,可以用于实现各种交互效果,如拖拽、悬停提示等。本文将探讨在JavaScript、Vue 3和React中获取鼠标位置的不同方法,并提供相应的示例。
编程日记 2024/02/28 09:12:05
React 中引入 CSS 高阶用法
组件式开发选择合适的`css`解决方案尤为重要通常会遵循以下规则:- 可以编写局部css,不会随意污染其他组件内的原生;- 可以编写动态的css,可以获取当前组件的一些状态,根据状态的变化生成不同的css样式;- 支持所有的css特性:伪类、动画、媒体查询等;- 编写起来简洁方便、最好符合一贯的css风格特点
编程日记 2024/02/27 21:33:42
【Vue3】使用ref与reactive创建响应式对象
先来简单介绍一下ref,它可以定义响应式的变量let xxx = ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value,但模板中不需要.value,直接使用即可。对于let name = ref('张三')来说,name不是响应式的,name.value是响应式的。下面我们看一看上图红框中代表的意思是,我们哪里需要响应就在哪个里面导入上述代码即可。
编程日记 2024/02/21 09:49:43
如何设置页面恢复运行事件触发回调
由于 Android 原生的 resume 和 pause 事件不能区分是压后台导致还是页面切换导致,所以 pageResume 和 pagePause 事件是通过 JSAPI 调用记录回调的,仅适用于同一个 session 内 Window 之间的互相切换。当一个 WebView 界面重新回到栈顶时,例如从后台被唤起、锁屏界面恢复、从下个页面回退,会触发页面恢复运行(resume)事件。如果这个界面是通过 popWindow 或 popTo 到达,且传递了 data 参数,则此页可以获取到这些参数。
编程日记 2024/02/21 09:47:28
如何使用阿里云OSS进行前端直传
在使用阿里云OSS进行前端直传时,首先我们需要去阿里云官网注册自己的存储桶,然后申请相关的accessKeyId和accessKeySecret,然后新建一个桶,为这个桶命名以及选择对应的地区。然后可以根据自己的业务,封装对应的组件,以下是根据我自己的项目,所封装的上传组件,所用的是React技术栈。
编程日记 2024/02/20 22:34:27
5年前端老司机:浅谈web前端开发技术点
且不说眼下市面在有这么多的浏览器,就只单一的IE系列家族的问题也够多的了,特别是IE6,IE7。我觉得比一般的后台开发更复杂。这还是一个比較新的职业,对一些规范和最佳实践的研究都处于探索阶段,一些新的技术随时都会闪现出来,比如:浏览器大战也越来越白热化,跨浏览器兼容方案依旧五花八门,眼下我所在的公司一般要求我们兼容到IE7,曾经常常遇到这样的情况。在开发过程中涵盖的东西很宽广,既要从技术的角度来思考界面的实现,规避技术的死角,又要从用户的角度来思考,如何才干更好地接受技术呈现的枯燥的数据,更好的呈现信息。
编程日记 2024/02/17 14:01:05
C# winfrom中excel文件导入导出
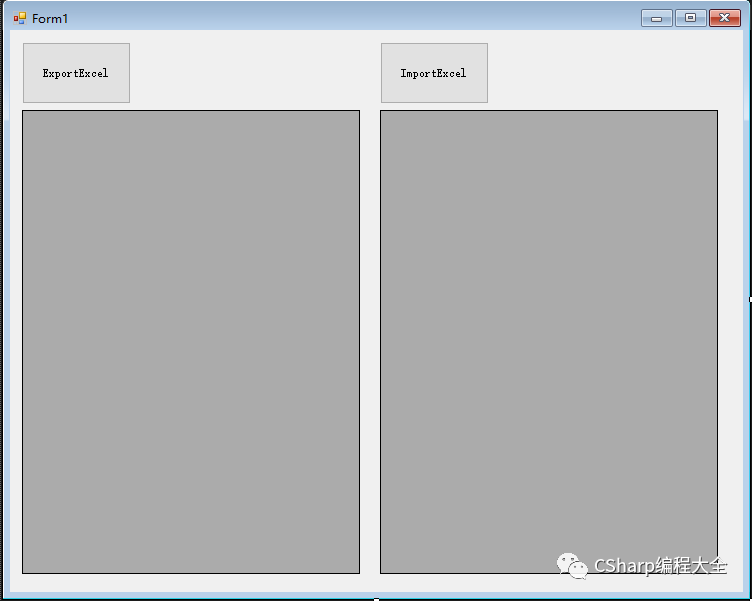
在C#交流群里,看到很多小伙伴在excel数据导入导出到C#界面上存在疑惑,所以今天专门做了这个主题,希望大家有所收获!环境:win10+vs2017界面:主要以演示为主,所以没有做优化,然后主界面上添加两个按钮,分别命名为ExportExcel和ImportExcel,添加两个dataGridView,分别是dataGridView1和dataGridView2然后在窗体加载程序中给dataGr...
编程日记 2024/02/17 14:00:34
Java 与 JavaScript 的区别与联系
Java 和 JavaScript 两种编程语言在软件开发中扮演着重要的角色。尽管它们都以“Java”命名,但实际上它们是完全不同的语言,各有其独特的特点和用途。本文将深入探讨 Java 和 JavaScript 的区别与联系,帮助大家更好地理解它们在编程世界中的作用。
编程日记 2024/02/13 20:01:28
HTML5和CSS3强化知识总结
之前总结定位元素水平垂直居中时,top left均为50%,之后margin-top为-高度的一半,margin-left为-宽度的一半,即可实现,但这一旦改变盒子的宽高,也得改变marign值,故tranform:translate(-50%,-50%)很方便的避免了频繁改动数据的问题。利用阴影进行动画设置,先利用定位将阴影与圆点放置合适位置,用一个盒子将其包含,让阴影水平垂直居中放置在盒子中,此时圆点就会在阴影正中间,利用动画将阴影的宽高调大,之后每个阴影进行延迟即可。
编程日记 2024/02/10 19:42:01
uniapp 使用renderjs引入echarts
uniapp 使用renderjs引入echarts ,主要就是为了直接复用pc端写好的,其他js挂载也是类似的
编程日记 2024/02/09 09:35:06
npm---设置淘宝镜像时报“certificate has expired“的错误
npm---设置淘宝镜像时报“certificate has expired“的错误
编程日记 2024/02/09 09:31:50
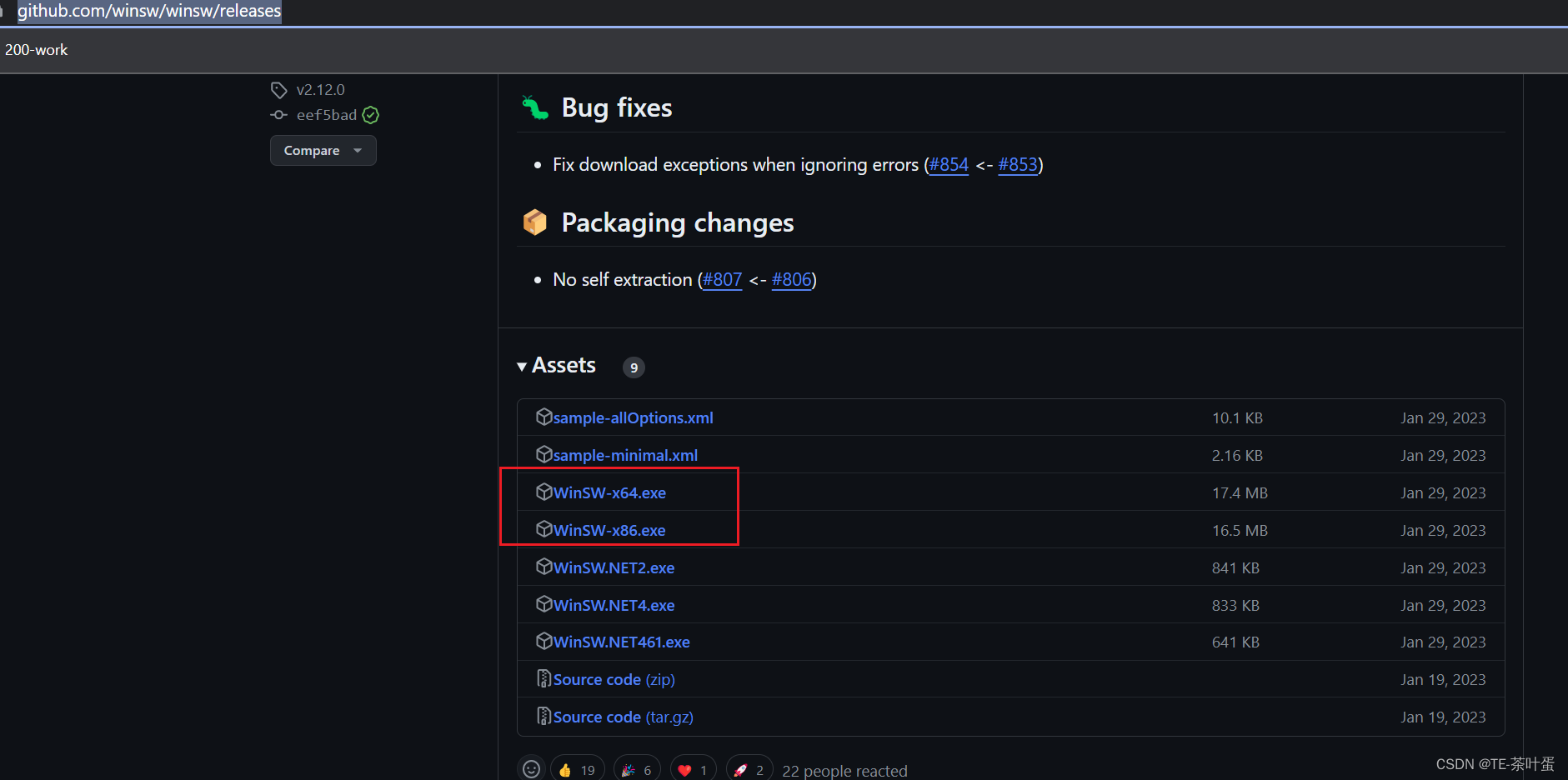
windows下ngnix自启动(借助工具winSw)
在windows下安装nginx后,不想每次都手动启动。本文记录下windows下ngnix自启动(借助工具winSw)的操作流程提示:以下是本篇文章正文内容,下面案例可供参考本文记录下windows下ngnix自启动(借助工具winSw)的操作流程。
编程日记 2024/02/08 18:11:23
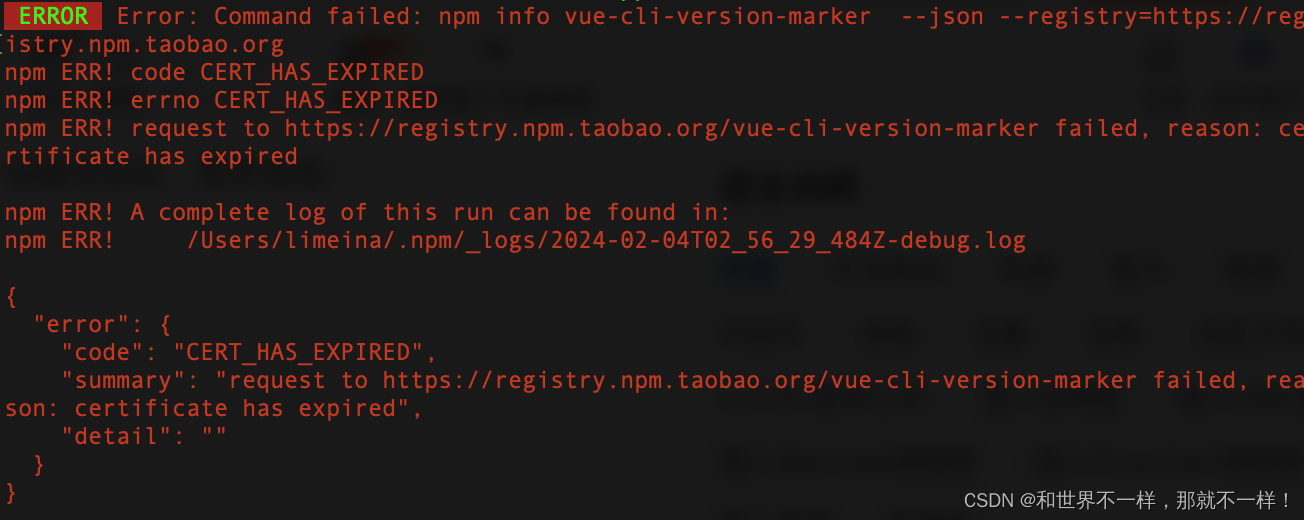
npm淘宝镜像过期解决办法
因为npm 官方镜像(registry.npmjs.org)在国内访问很慢,我们基本上都会选择切换到国内的一些 npm 镜像(淘宝镜像、腾讯云镜像等)。由于淘宝原来的镜像(registry.npm.taobao.org)HTTPS 证书正式到期,因此需要切换到淘宝最新的镜像,否则会出现证书到期异常。
编程日记 2024/02/03 11:16:50
Web 安全之点击劫持(Clickjacking)攻击详解
点击劫持(Clickjacking)攻击,又称为界面伪装攻击,是一种利用视觉欺骗手段进行攻击的方式。攻击者通过技术手段欺骗用户点击本没有打算点击的位置,当用户在被攻击者攻击的页面上进行操作时,实际点击结果被劫持,从而被攻击者利用。这种攻击方式利用了用户对网站的信任,通过覆盖层(通常是透明的iframe)覆盖在另一个网页之上,使受害者无法察觉。
编程日记 2024/01/28 17:47:23
为什么Java中的String类被设计为final类?
String类作为Java中不可或缺的类之一,被设计成final类带来了不可变性、安全性、可靠性和性能优势。不可变的特性使得String对象在多线程环境下安全共享,提高了应用程序的并发性和性能。此外,String类的设计还符合Java类库的一致性和规范,确保了整个语言的稳定性和可靠性。因此,String类被设计成final类是出于多方面的考虑,以提供最佳的使用体验和编程效率。
编程日记 2024/01/27 08:53:11
如何在html5中的canvas绘制文本自动换行?
在固宽的 canvas 中,字数过多的时候,并不会自动换行,我们可以增加 canvas 本身的宽度,但这不是解决问题的根本方法。还记得之前介绍 canvas 基本 api 的时候,有一个函数,这个函数可以测量字体的宽高度,那就好办了,我们计算好我们字符串的长度加上一个大概的宽度,基本上可以处理这种换行的问题了。,保存开始截取的最后的索引,当循环变量 i 为最后一个字符的时候,直接绘制剩余部分。,如果大于 canvas 的宽度,就截取这部分进行绘制,然后重置。
编程日记 2024/01/27 08:06:41
鸿蒙(ArkUI)开发:实现二级联动
列表的二级联动(Cascading List)是指根据一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。这种联动可以使用户根据实际需求,快速定位到想要的选项,提高交互体验。例如,短视频中拍摄风格的选择、照片编辑时的场景的选择,本文即为大家介绍如何开发二级联动。
编程日记 2024/01/25 21:53:21
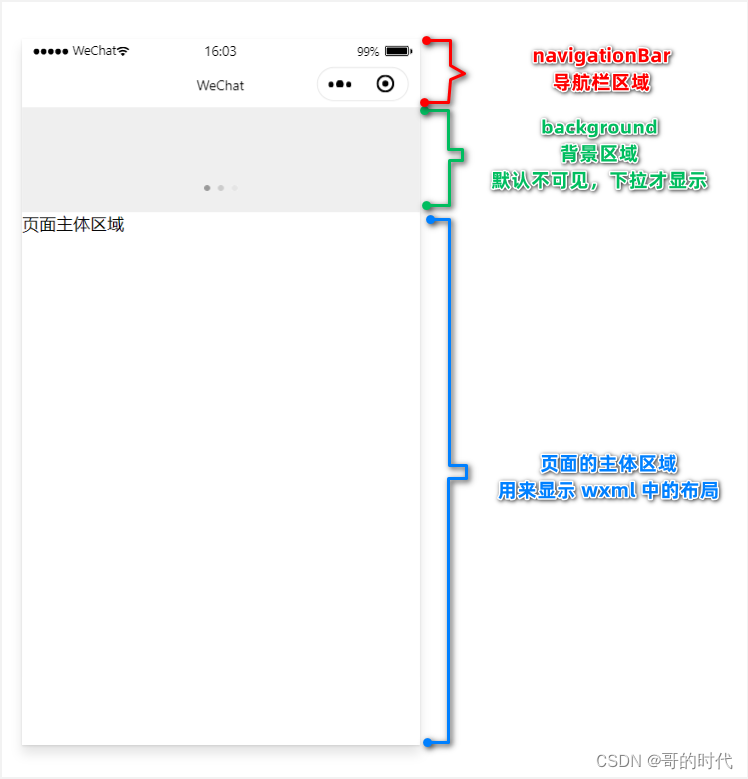
微信小程序之全局配置-window和tabBar
一、全局配置1、全局配置文件及常用的配置项二、全局配置 - window1、小程序窗口的组成部分2、了解 window 节点常用的配置项3、设置导航栏的标题4、设置导航栏的背景色5、设置导航栏的标题颜色6、全局开启下拉刷新功能7、设置下拉刷新时窗口的背景色8、设置下拉刷新时 loading 的样式9、设置上拉触底的距离三、全局配置 - tabBar1、什么是 tabBar2、tabBar 的 6 个组成部分3、tabBar 节点的配置项。
编程日记 2024/01/25 21:49:06
Vue和React的区别 | | React函数式写法和类写法的区别
React 更多的是一个库而不是框架,它更专注于视图层的管理,通过社区和第三方库来进行补充和扩展。类式组件: 类式组件是 ES6 中引入的 class 类的一种用法,它继承自 React.Component,拥有完整的生命周期和内部状态管理能力。它是无状态的,没有生命周期和内部状态。而在 React 中,我们使用 JSX 语法,它是一种 JavaScript 的扩展语法,可以在 JavaScript 中直接编写类似 HTML 的结构。在 React 中,我们可以定义组件的两种方式,即函数式组件和类式组件。
编程日记 2024/01/24 20:03:08
【前端】NodeJS 部署到 Window 并以 EXE 文件运行
利用NodeJS部署Vue3项目以及NodeJS服务端并打包成Windows可执行文件EXE
编程日记 2024/01/21 12:31:42
Promise和箭头函数和普通函数的区别
箭头函数与普通函数的区别在于: 1、箭头函数没有this,所以需要通过查找作用域链来确定this的值,这就意味着如果箭头函数被非箭头函数包含,this绑定的就是最近一层非箭头函数的this, 2、箭头函数没有自己的arguments对象,但是可以访问外围函数的arguments对象 3、不能通过new关键字调用,同样也没有new.target值和原型。6、箭头函数没有自己的arguments,可以在箭头函数中使用rest参数代替arguments对象,来访问箭头函数的参数列表。
编程日记 2024/01/14 22:42:35
HarmonyOS应用开发之DevEco Studio安装与初次使用
DevEco Studio是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用/服务的开发工具
编程日记 2024/01/05 23:15:07
React Query 实战教程:在 React 中如何优雅的管理接口数据状态?
如何通过Ajax或者Fetch优雅的请求后端接口,这是所有复杂前端项目都需要考虑处理的事情。在React项目中,有不少成熟的Hook能够让开发者管理整个请求过程中的数据和状态,例如use-httpswr甚至ahook中提供的useRequest。我曾经很长一段时间是直接使用ahook中的useRequest,但是有的项目中不需要ahook中的其他hook,我又不愿意仅仅为了使用useRequest而在项目中引入ahook。就像我第参与的一个前端项目中仅仅为了使用jquery的$.ajax而引入。
编程日记 2023/12/28 21:33:37
【Vue入门】MVVM数据双向绑定与Vue的生命周期
Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。
AI专题 2023/09/24 00:00:28
【Vue入门】语法 —— 插值、指令、过滤器、计算属性、监听器
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。这是一种基于字符串的模板技术,以字符串和数据为输入,通过用正则表达式将占位符替换为所需数据的方式,构建出完整的 HTML 字符串。
AI专题 2023/09/24 00:00:26
【Vue入门】语法 —— 事件处理器、自定义组件、组件通信
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
AI专题 2023/09/24 00:00:23