1、DevEco Studio介绍
DevEco Studio是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用/服务的开发工具。
2、DevEco Studio安装步骤
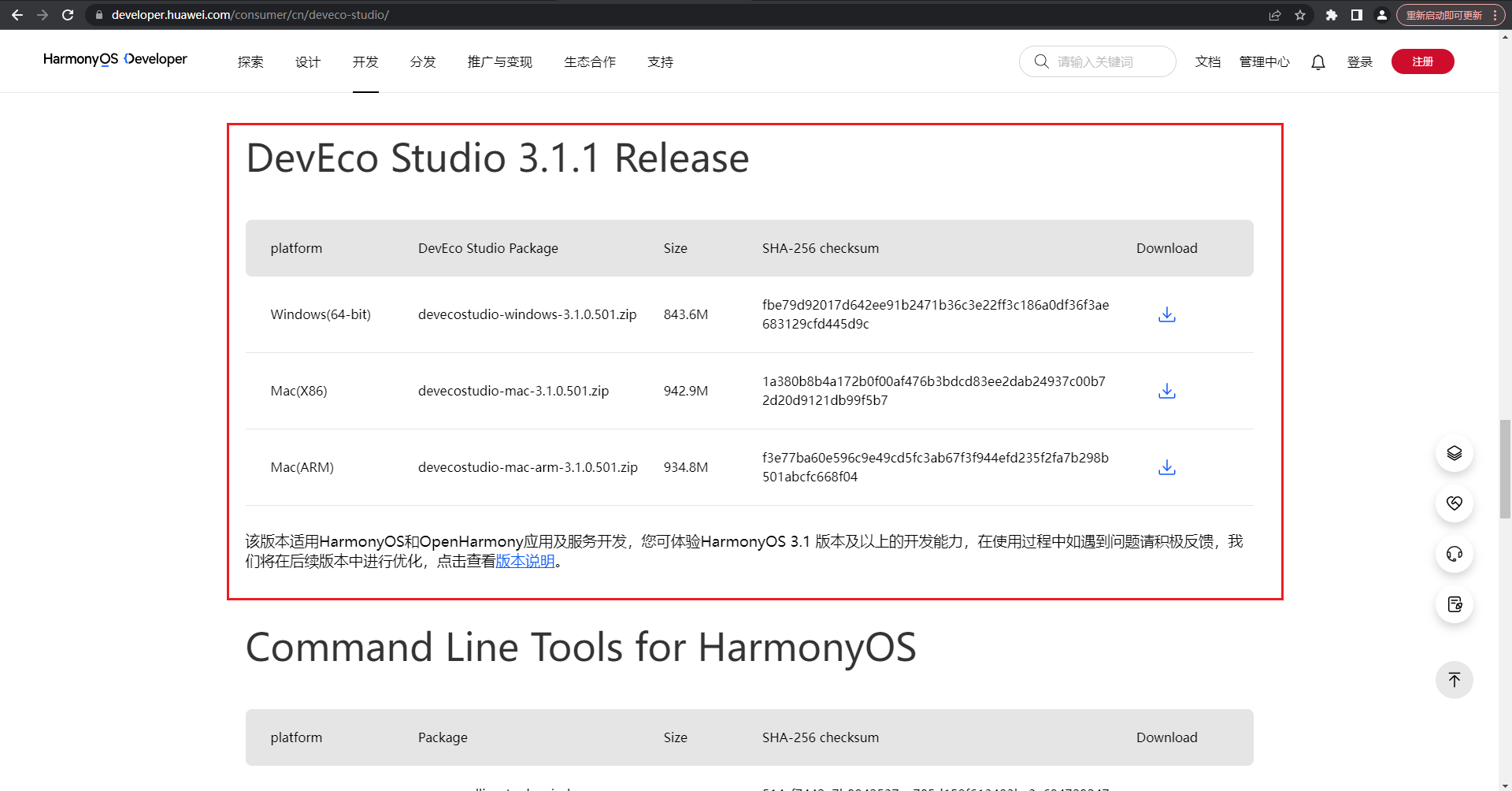
- 进入官网下载对应系统版本的DevEco Studio:HUAWEI DevEco Studio和SDK下载和升级 | 华为开发者联盟

- 解压后得到exe安装文件
![]()
- 双击exe文件开始安装
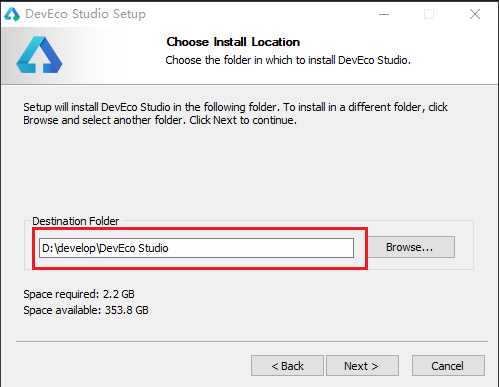
- 选择要安装的目录,尽量不要安装在C盘

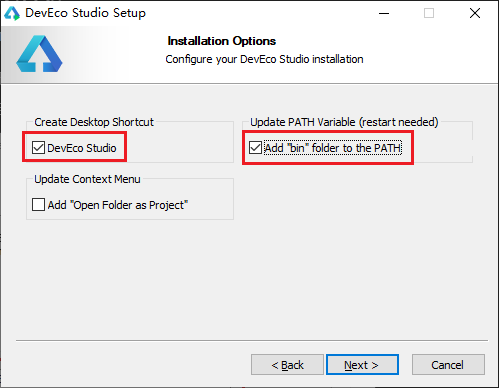
- 勾选创建图标到桌面,勾选将bin目录安装到path环境变量,然后点击Next

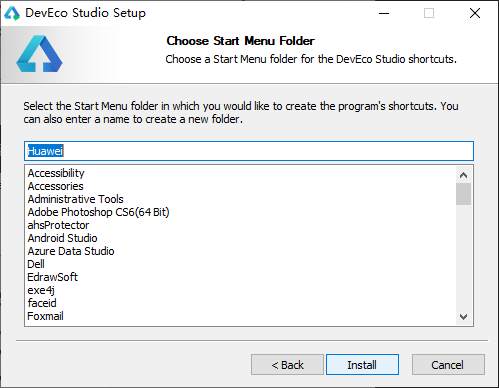
- 点击Install继续安装

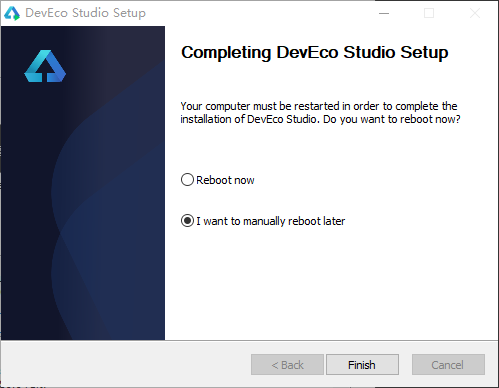
- 安装完成后会要求重启才能使用软件,可以选择立刻重启,也可以选择之后重启

3、DevEco Studio初次使用
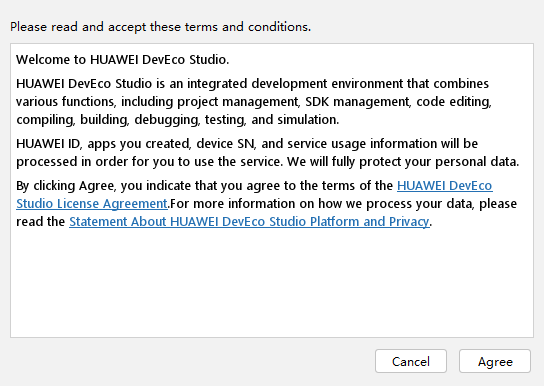
- 重启电脑后双击运行DevEco Studio后,点击Agree

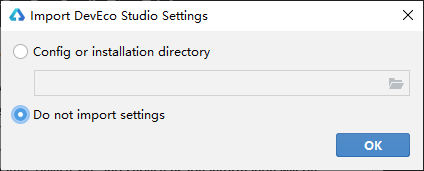
- 选择开发工具的一些设置,如果没有就默认选择Do not import settings,然后点击OK

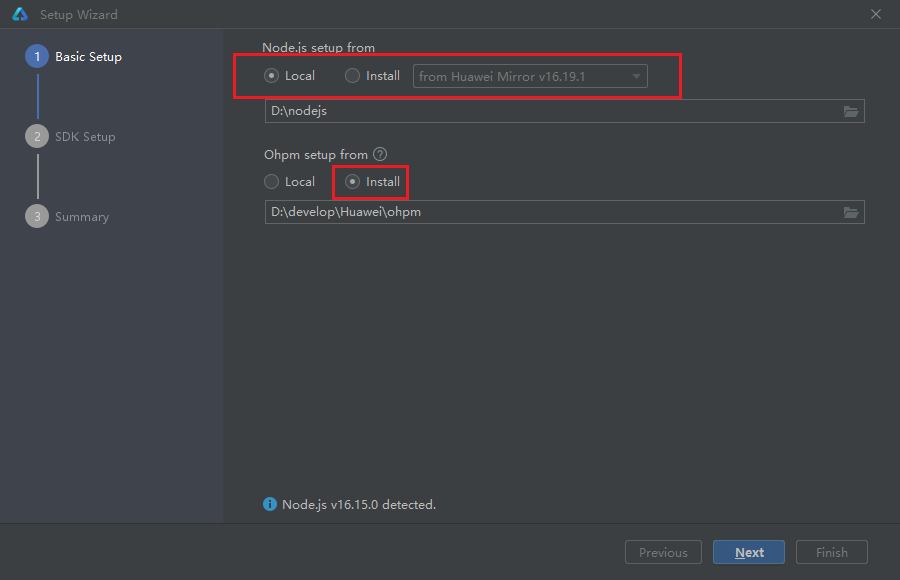
- 接下来是要求安装node.js,如果系统已经安装,会默认选择Local,并且选择对应的文件位置;没有安装则选择Install会默认安装对应版本,并且可以指定安装目录。 接下来是Ohpm setup from 鸿蒙的包管理系统,需要依赖一些第三方库,一般都没有的,要选择Install安装

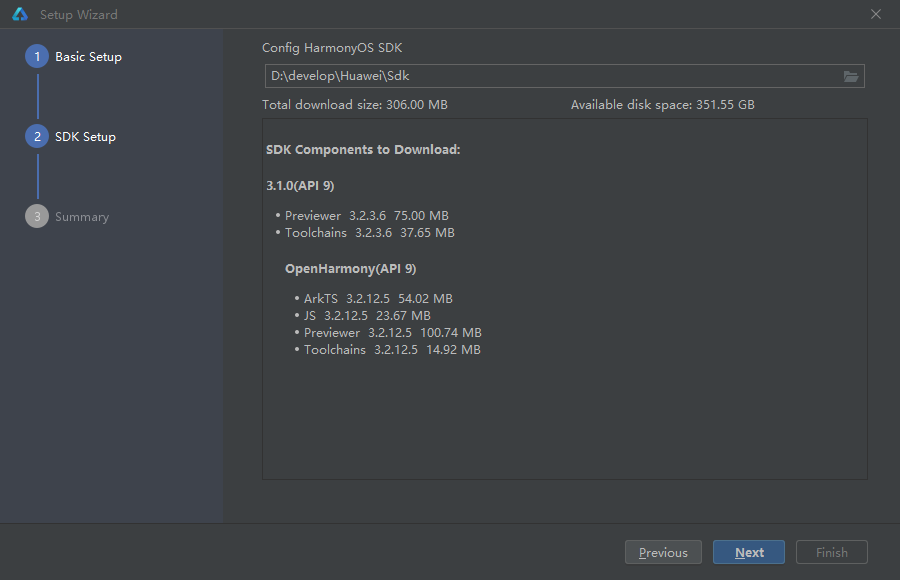
- 接下来要安装一个HarmonyOS的SDK,选择安装目录后点击Next

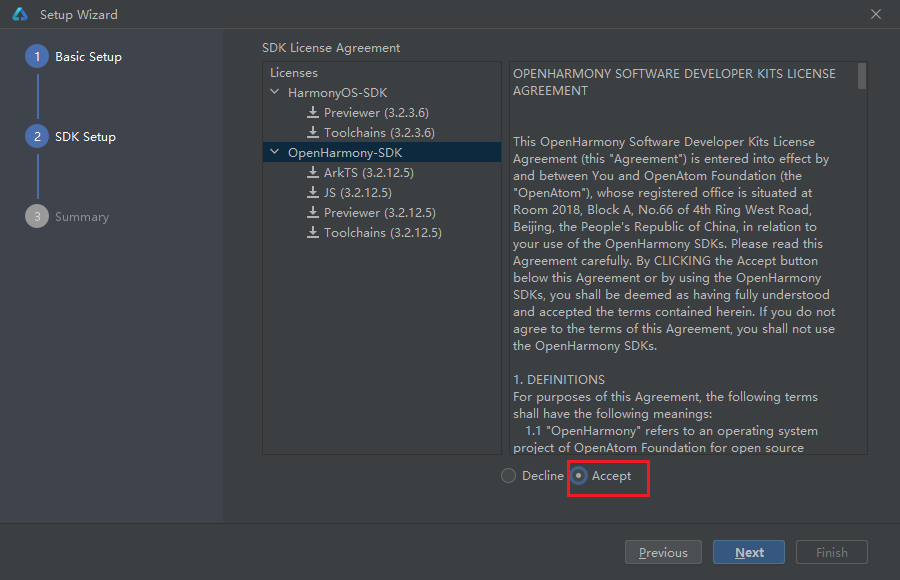
- 进入到协议选择页面,全部选Accept,然后点击Next

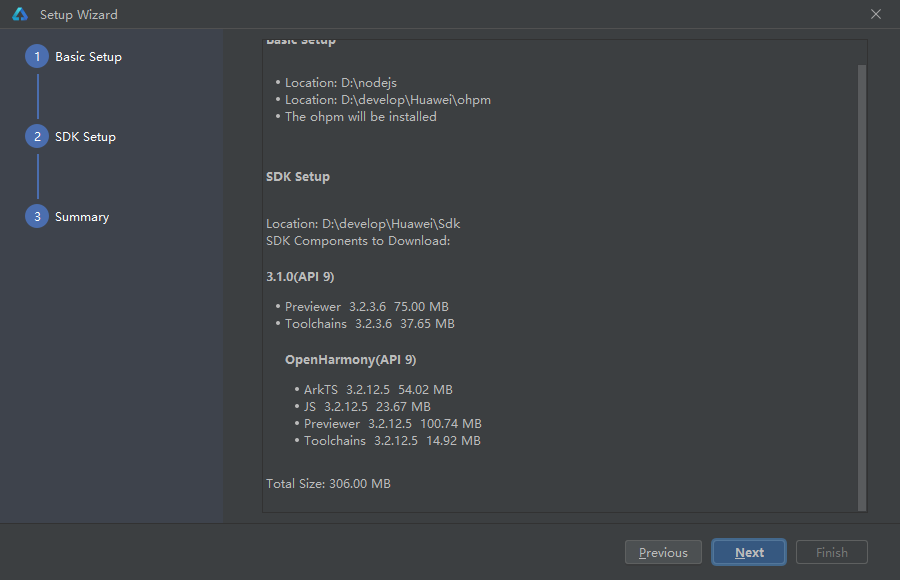
- 来到确认页面,继续点击Next,就开始去下载所有的依赖了

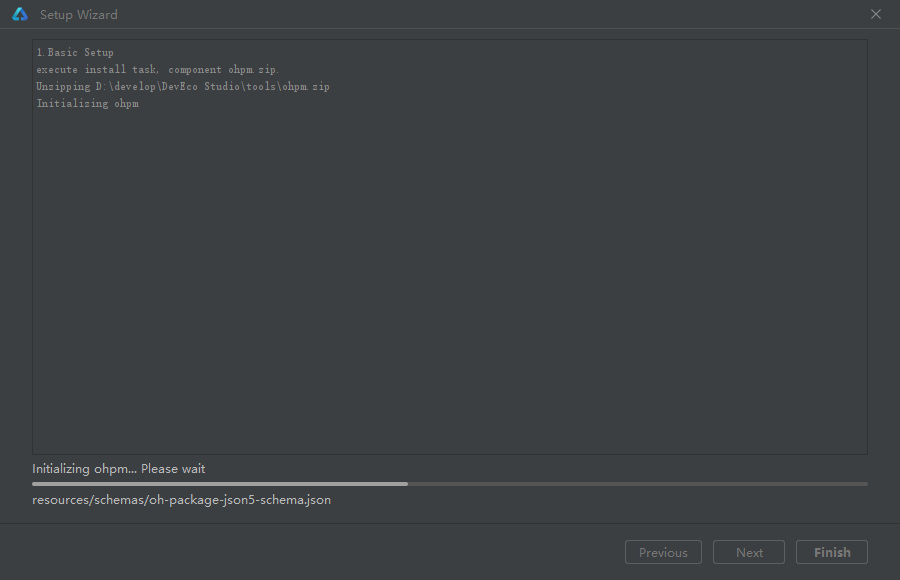
- 等待下载页面完成,会需要等待一些时间

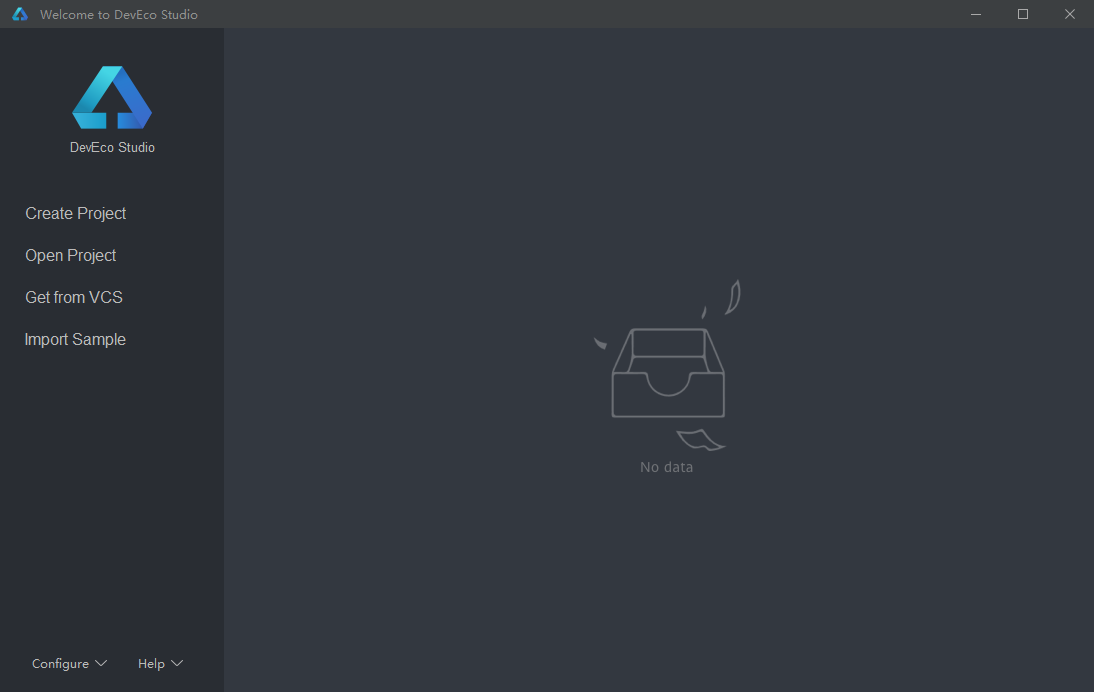
- 安装完成后选择Finish,进入到开发工具界面。

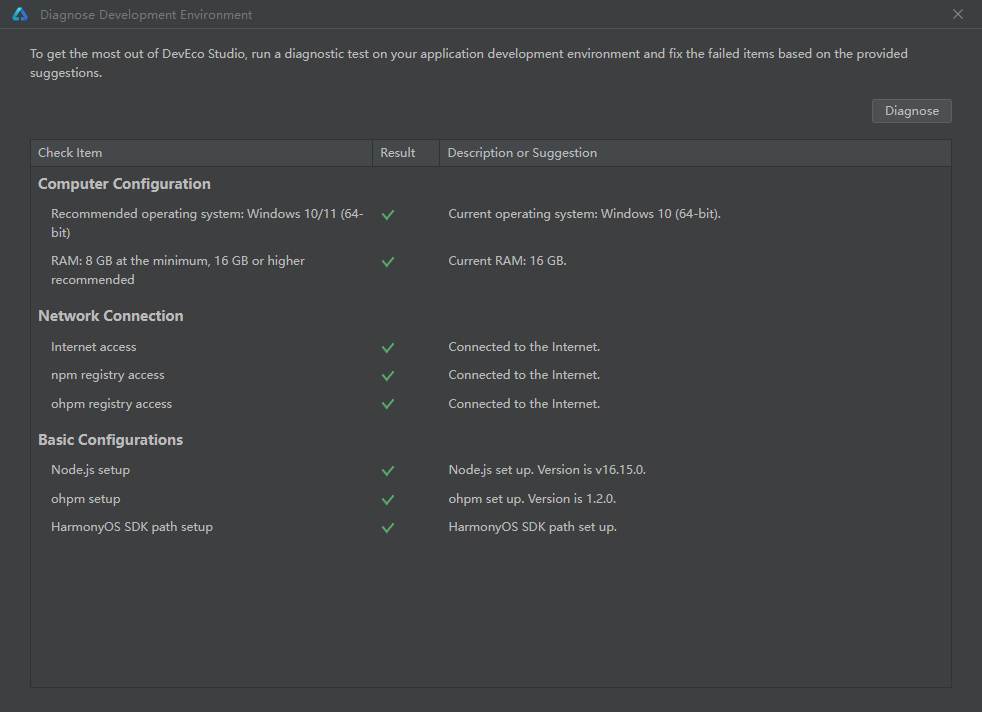
说明:接下来是检查SDK是否全部安装成功,如果安装过程出现SDK没有安装成功,需要执行下面的步骤继续安装;
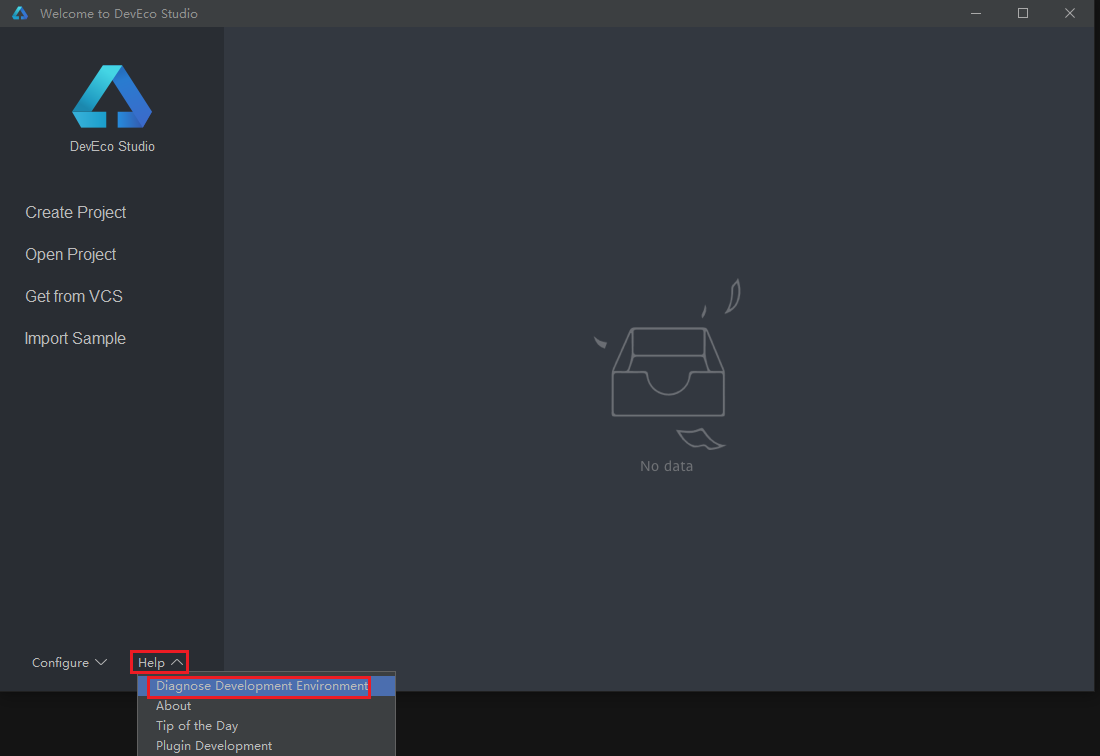
- 选择Help,点击第一个出现SDK相关界面

- 如果存在安装失败的SDK,会给出提示信息,并且出现一个Fix按钮,点击重新下载即可;全都是绿色的勾说明安装成功。

关于DevEco Studio更为详细和全面的操作,可以去看官方文档的操作指南: 文档中心
4、创建第一个Hello World项目
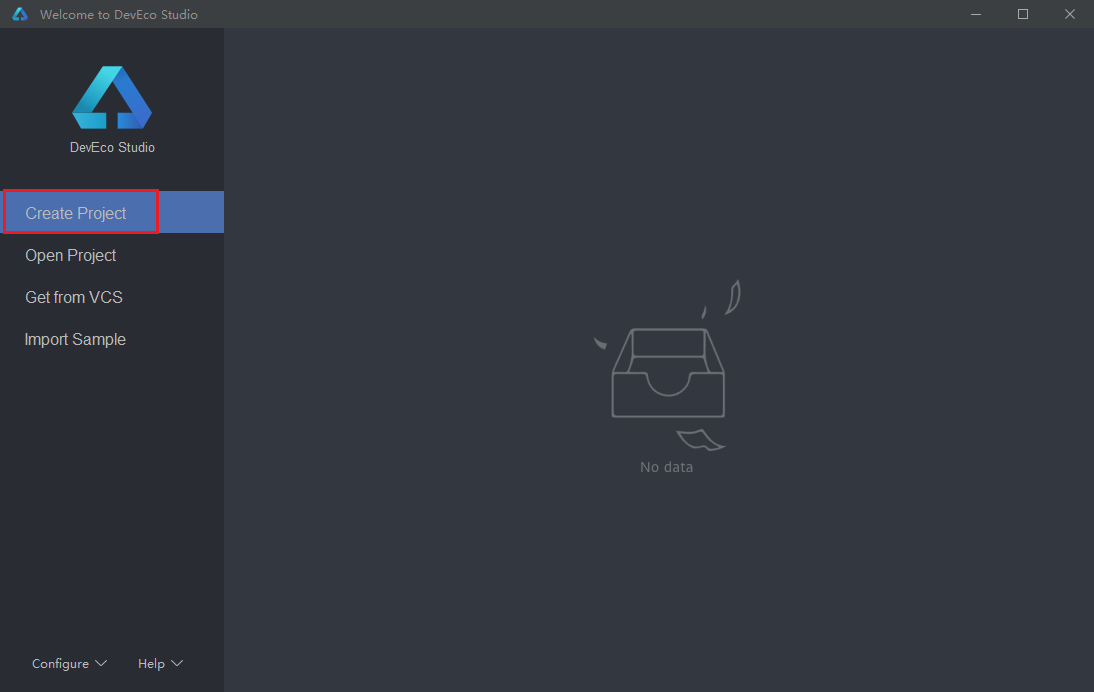
- 选择Create Project按钮

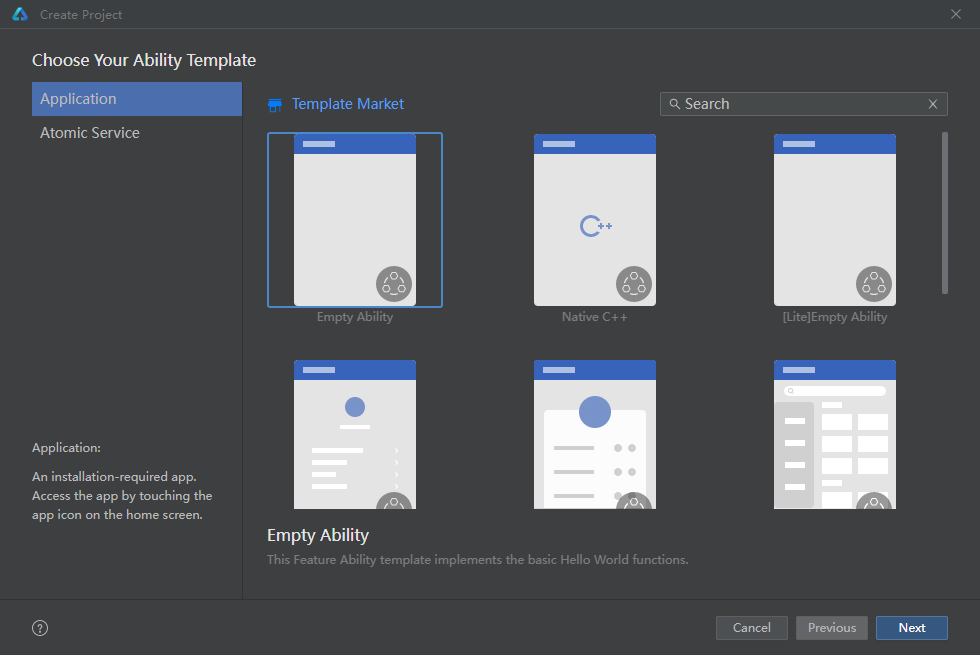
- 选择项目的模板,选择一个空的模板,点击Next

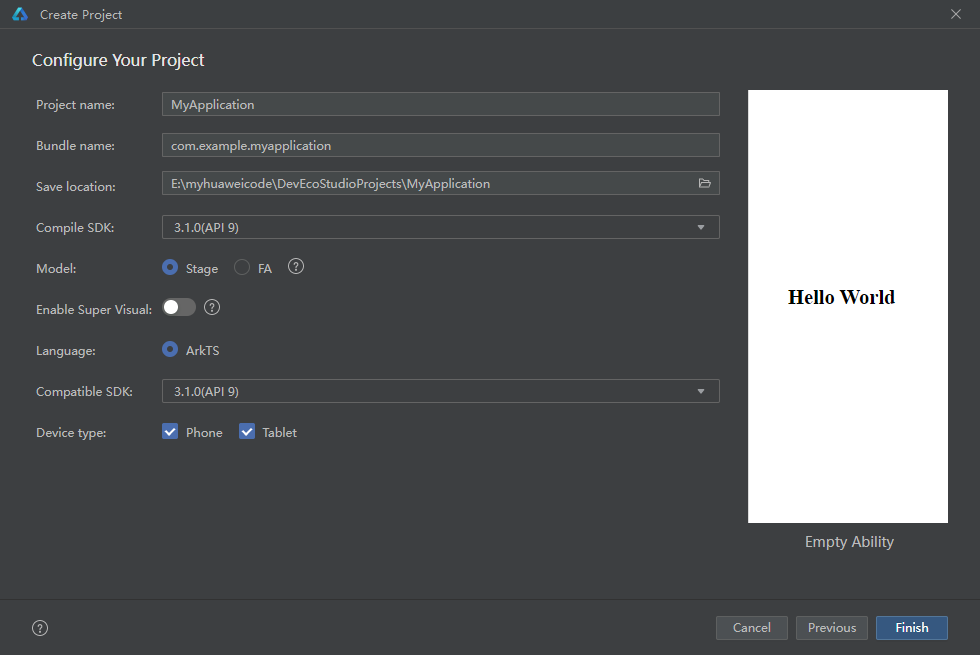
- 来到项目的信息填写界面,项目名、目录结构、文件路径等,基本都可以走默认;点击Finish后就只需等待项目创建完毕

- 接下来是到了代码界面;

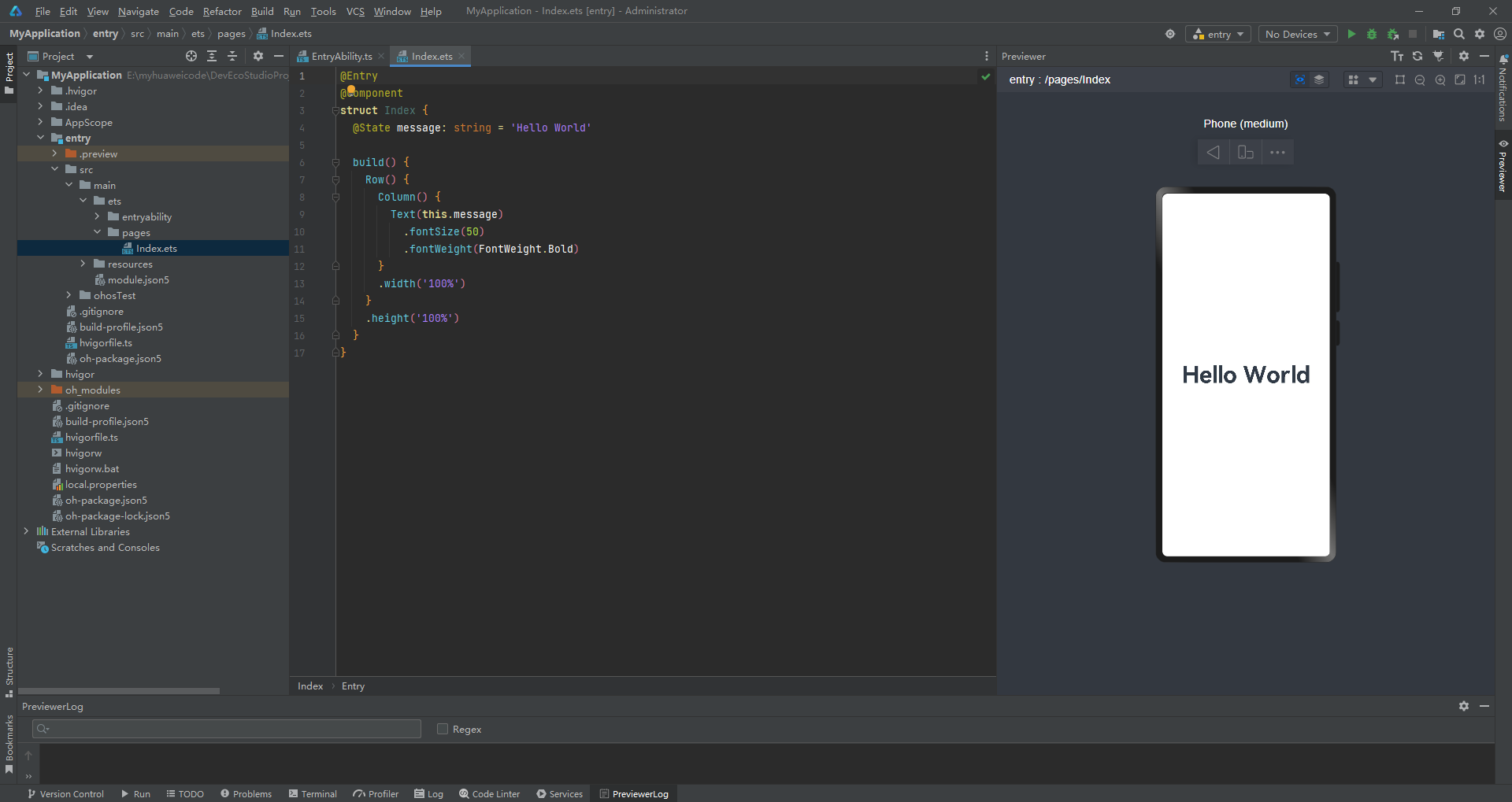
- 点击右侧的Previewer按钮,关闭Tutorial教程后,即可看到初始项目Hello World的运行效果

相关文章
【JS】【Vue3】【React】获取鼠标位置的方法:JavaScript、Vue 3和React示例
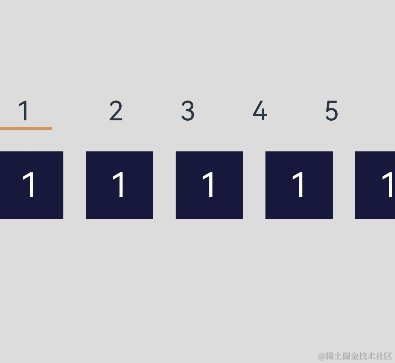
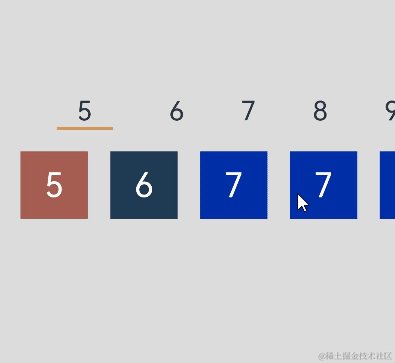
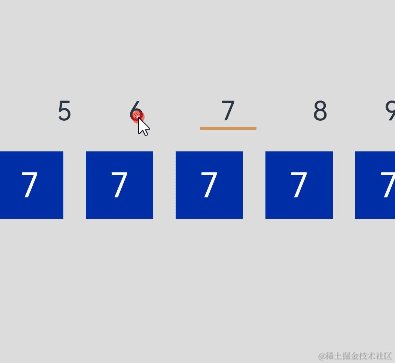
随着Web应用程序的复杂性不断增加,获取用户交互信息变得越来越重要。其中,获取鼠标位置是一项常见的任务,可以用于实现各种交互效果,如拖拽、悬停提示等。本文将探讨在JavaScript、Vue 3和React中获取鼠标位置的不同方法,并提供相应的示例。
编程日记 2024/02/28 09:12:05
React 中引入 CSS 高阶用法
组件式开发选择合适的`css`解决方案尤为重要通常会遵循以下规则:- 可以编写局部css,不会随意污染其他组件内的原生;- 可以编写动态的css,可以获取当前组件的一些状态,根据状态的变化生成不同的css样式;- 支持所有的css特性:伪类、动画、媒体查询等;- 编写起来简洁方便、最好符合一贯的css风格特点
编程日记 2024/02/27 21:33:42
【Vue3】使用ref与reactive创建响应式对象
先来简单介绍一下ref,它可以定义响应式的变量let xxx = ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value,但模板中不需要.value,直接使用即可。对于let name = ref('张三')来说,name不是响应式的,name.value是响应式的。下面我们看一看上图红框中代表的意思是,我们哪里需要响应就在哪个里面导入上述代码即可。
编程日记 2024/02/21 09:49:43
如何使用阿里云OSS进行前端直传
在使用阿里云OSS进行前端直传时,首先我们需要去阿里云官网注册自己的存储桶,然后申请相关的accessKeyId和accessKeySecret,然后新建一个桶,为这个桶命名以及选择对应的地区。然后可以根据自己的业务,封装对应的组件,以下是根据我自己的项目,所封装的上传组件,所用的是React技术栈。
编程日记 2024/02/20 22:34:27
5年前端老司机:浅谈web前端开发技术点
且不说眼下市面在有这么多的浏览器,就只单一的IE系列家族的问题也够多的了,特别是IE6,IE7。我觉得比一般的后台开发更复杂。这还是一个比較新的职业,对一些规范和最佳实践的研究都处于探索阶段,一些新的技术随时都会闪现出来,比如:浏览器大战也越来越白热化,跨浏览器兼容方案依旧五花八门,眼下我所在的公司一般要求我们兼容到IE7,曾经常常遇到这样的情况。在开发过程中涵盖的东西很宽广,既要从技术的角度来思考界面的实现,规避技术的死角,又要从用户的角度来思考,如何才干更好地接受技术呈现的枯燥的数据,更好的呈现信息。
编程日记 2024/02/17 14:01:05
C# winfrom中excel文件导入导出
在C#交流群里,看到很多小伙伴在excel数据导入导出到C#界面上存在疑惑,所以今天专门做了这个主题,希望大家有所收获!环境:win10+vs2017界面:主要以演示为主,所以没有做优化,然后主界面上添加两个按钮,分别命名为ExportExcel和ImportExcel,添加两个dataGridView,分别是dataGridView1和dataGridView2然后在窗体加载程序中给dataGr...
编程日记 2024/02/17 14:00:34
HTML5和CSS3强化知识总结
之前总结定位元素水平垂直居中时,top left均为50%,之后margin-top为-高度的一半,margin-left为-宽度的一半,即可实现,但这一旦改变盒子的宽高,也得改变marign值,故tranform:translate(-50%,-50%)很方便的避免了频繁改动数据的问题。利用阴影进行动画设置,先利用定位将阴影与圆点放置合适位置,用一个盒子将其包含,让阴影水平垂直居中放置在盒子中,此时圆点就会在阴影正中间,利用动画将阴影的宽高调大,之后每个阴影进行延迟即可。
编程日记 2024/02/10 19:42:01
uniapp 使用renderjs引入echarts
uniapp 使用renderjs引入echarts ,主要就是为了直接复用pc端写好的,其他js挂载也是类似的
编程日记 2024/02/09 09:35:06
npm---设置淘宝镜像时报“certificate has expired“的错误
npm---设置淘宝镜像时报“certificate has expired“的错误
编程日记 2024/02/09 09:31:50
npm淘宝镜像过期解决办法
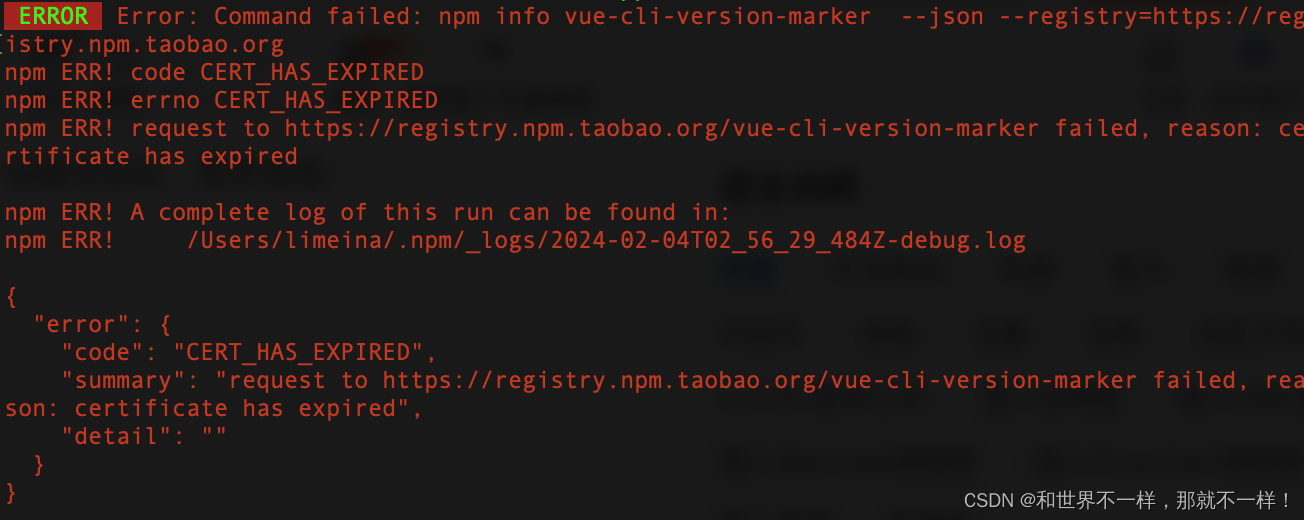
因为npm 官方镜像(registry.npmjs.org)在国内访问很慢,我们基本上都会选择切换到国内的一些 npm 镜像(淘宝镜像、腾讯云镜像等)。由于淘宝原来的镜像(registry.npm.taobao.org)HTTPS 证书正式到期,因此需要切换到淘宝最新的镜像,否则会出现证书到期异常。
编程日记 2024/02/03 11:16:50
Web 安全之点击劫持(Clickjacking)攻击详解
点击劫持(Clickjacking)攻击,又称为界面伪装攻击,是一种利用视觉欺骗手段进行攻击的方式。攻击者通过技术手段欺骗用户点击本没有打算点击的位置,当用户在被攻击者攻击的页面上进行操作时,实际点击结果被劫持,从而被攻击者利用。这种攻击方式利用了用户对网站的信任,通过覆盖层(通常是透明的iframe)覆盖在另一个网页之上,使受害者无法察觉。
编程日记 2024/01/28 17:47:23
如何在html5中的canvas绘制文本自动换行?
在固宽的 canvas 中,字数过多的时候,并不会自动换行,我们可以增加 canvas 本身的宽度,但这不是解决问题的根本方法。还记得之前介绍 canvas 基本 api 的时候,有一个函数,这个函数可以测量字体的宽高度,那就好办了,我们计算好我们字符串的长度加上一个大概的宽度,基本上可以处理这种换行的问题了。,保存开始截取的最后的索引,当循环变量 i 为最后一个字符的时候,直接绘制剩余部分。,如果大于 canvas 的宽度,就截取这部分进行绘制,然后重置。
编程日记 2024/01/27 08:06:41
鸿蒙(ArkUI)开发:实现二级联动
列表的二级联动(Cascading List)是指根据一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。这种联动可以使用户根据实际需求,快速定位到想要的选项,提高交互体验。例如,短视频中拍摄风格的选择、照片编辑时的场景的选择,本文即为大家介绍如何开发二级联动。
编程日记 2024/01/25 21:53:21
Vue和React的区别 | | React函数式写法和类写法的区别
React 更多的是一个库而不是框架,它更专注于视图层的管理,通过社区和第三方库来进行补充和扩展。类式组件: 类式组件是 ES6 中引入的 class 类的一种用法,它继承自 React.Component,拥有完整的生命周期和内部状态管理能力。它是无状态的,没有生命周期和内部状态。而在 React 中,我们使用 JSX 语法,它是一种 JavaScript 的扩展语法,可以在 JavaScript 中直接编写类似 HTML 的结构。在 React 中,我们可以定义组件的两种方式,即函数式组件和类式组件。
编程日记 2024/01/24 20:03:08
【前端】NodeJS 部署到 Window 并以 EXE 文件运行
利用NodeJS部署Vue3项目以及NodeJS服务端并打包成Windows可执行文件EXE
编程日记 2024/01/21 12:31:42
微信小程序 自定义组件和生命周期
类似vue或者react中的自定义组件⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成可以在微信开发者⼯具中快速创建组件的⽂件结构在⽂件夹内 components/myHeader ,创建组件 名为 myHeader⾸先要在⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径index.wxml// 引用声明// 要使用的组件的名称 // 组件的路径< view >
编程日记 2024/01/20 18:18:16
Promise和箭头函数和普通函数的区别
箭头函数与普通函数的区别在于: 1、箭头函数没有this,所以需要通过查找作用域链来确定this的值,这就意味着如果箭头函数被非箭头函数包含,this绑定的就是最近一层非箭头函数的this, 2、箭头函数没有自己的arguments对象,但是可以访问外围函数的arguments对象 3、不能通过new关键字调用,同样也没有new.target值和原型。6、箭头函数没有自己的arguments,可以在箭头函数中使用rest参数代替arguments对象,来访问箭头函数的参数列表。
编程日记 2024/01/14 22:42:35
React Query 实战教程:在 React 中如何优雅的管理接口数据状态?
如何通过Ajax或者Fetch优雅的请求后端接口,这是所有复杂前端项目都需要考虑处理的事情。在React项目中,有不少成熟的Hook能够让开发者管理整个请求过程中的数据和状态,例如use-httpswr甚至ahook中提供的useRequest。我曾经很长一段时间是直接使用ahook中的useRequest,但是有的项目中不需要ahook中的其他hook,我又不愿意仅仅为了使用useRequest而在项目中引入ahook。就像我第参与的一个前端项目中仅仅为了使用jquery的$.ajax而引入。
编程日记 2023/12/28 21:33:37
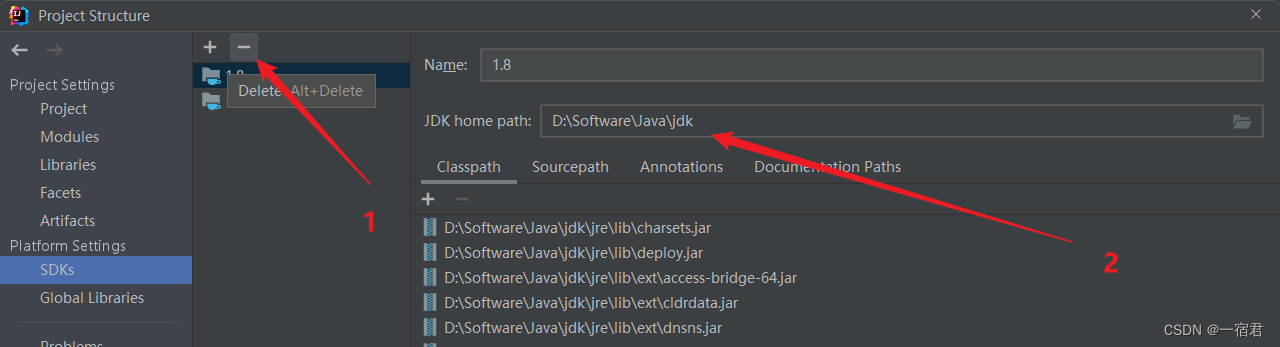
解决IDEA编译/启动报错:Abnormal build process termination
解决IDEA编译/启动报错:Abnormal build process termination
编程日记 2023/12/20 15:05:16
MyBatis入门配置及CRUD实现
MyBatis的主要作用是简化Java应用程序与关系型数据库之间的交互。通过使用MyBatis,开发人员可以通过简单的配置和编写SQL语句,实现对数据库的增删改查操作。同时,MyBatis还提供了一些高级特性,如分页查询、批量操作等,使得数据库访问更加灵活和高效。总之,MyBatis是一个功能强大、易于使用的持久层框架,被广泛应用于Java开发中。
AI专题 2023/09/24 00:01:04
【MyBatis】动态SQL > 重点:${...}和#{...}与resultMap和resultType的区别
MyBatis通过Mapper文件定义了数据库表的操作,包括查询、插入、更新和删除等。Mapper文件使用XML格式,通过标签和属性来描述SQL语句和参数映射关系。在代码中,标签定义了结果映射,、和标签定义了具体的数据库操作。
AI专题 2023/09/24 00:01:01
Spring 与【MyBatis 】和【 pageHelper分页插件 】整合
本篇主要讲解Spring整合MyBatis与AOP整合pageHelper分页插件的详细步骤以及所需的配置和方法,再进行Junit代码测试演练,希望能给大家带来些许收获!
AI专题 2023/09/24 00:00:55
【SpringMVC】Jrebel 插件实现热部署与文件上传
本文介绍的Jrebel插件的安装使用以及实现热部署、代码自动编译。还演示了springMVC实现单文件与多文件上传以及注意事项。
AI专题 2023/09/24 00:00:41
【Vue入门】语法 —— 插值、指令、过滤器、计算属性、监听器
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。这是一种基于字符串的模板技术,以字符串和数据为输入,通过用正则表达式将占位符替换为所需数据的方式,构建出完整的 HTML 字符串。
AI专题 2023/09/24 00:00:26
【Vue入门】语法 —— 事件处理器、自定义组件、组件通信
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
AI专题 2023/09/24 00:00:23