目录
一、Vue介绍
1.1 什么是Vue ?
Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。
1.2 Vue的优点
Vue具有许多实际应用的优点,以下是其中一些:
易学易用:Vue具有简单直观的API和清晰的文档,使得初学者可以快速上手。它的语法和概念与传统的HTML、CSS和JavaScript非常相似,降低了学习曲线。
渐进式开发:Vue的渐进式特性使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。这种灵活性使得Vue适用于各种规模和复杂度的项目。
响应式数据绑定:Vue的响应式数据绑定机制使得数据和视图保持同步,当数据发生变化时,相关的DOM元素会自动更新。这简化了开发过程,减少了手动操作DOM的工作量。
组件化开发:Vue鼓励开发者将应用拆分为多个可复用的组件,每个组件都有自己的模板、逻辑和样式。组件化开发提高了代码的可维护性和复用性,同时也使得团队协作更加高效。
虚拟DOM和高性能:Vue使用虚拟DOM来提高性能。通过比较虚拟DOM的差异,Vue只更新需要更新的部分,减少了对真实DOM的操作,提高了性能。此外,Vue还具有异步渲染和组件级别的懒加载等优化策略,进一步提升了应用的性能。
生态系统和插件支持:Vue拥有庞大的生态系统,有许多第三方库和插件可供选择。这些库和插件可以帮助开发者解决各种问题,提高开发效率。
Vue具有易学易用、灵活性强、性能优越、可维护性高等优点,使得它成为构建现代化Web应用的理想选择。作为软件工程师,我经常使用Vue来开发前端应用,并且不断学习和探索Vue的最新技术和最佳实践,以提供高质量的用户界面。
1.3 库与框架的区别
库(Library):如:(js中最典型的是jQuery)
- 库是一组可重用的代码集合,用于解决特定的问题或提供特定的功能。它通常包含一系列函数、类、方法或工具,开发者可以根据需要选择性地使用库中的功能。
- 库的使用方式是主动调用,开发者在自己的代码中引入库,并根据需要调用库中的函数或方法来完成特定的任务。
- 库通常具有较小的体积,只提供特定的功能,开发者可以根据自己的需求选择合适的库来构建应用。
框架(Framework):
- 框架是一种软件架构的基础,提供了一整套解决方案和工具,用于开发特定类型的应用程序。它定义了应用程序的结构、规范和工作流程,开发者需要按照框架的规则进行开发。
- 框架的使用方式是被动调用,开发者编写应用程序的代码,并将其嵌入到框架中,由框架来控制应用程序的执行流程。
- 框架通常具有较大的体积,提供了完整的开发环境和一系列的功能模块,开发者可以基于框架进行快速开发,减少重复性的工作。
二、Vue入门
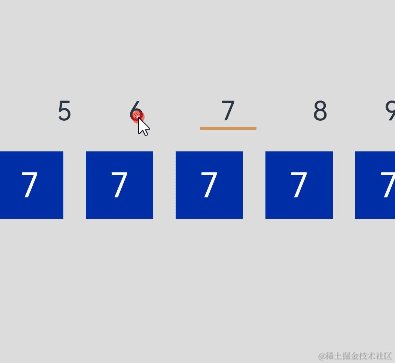
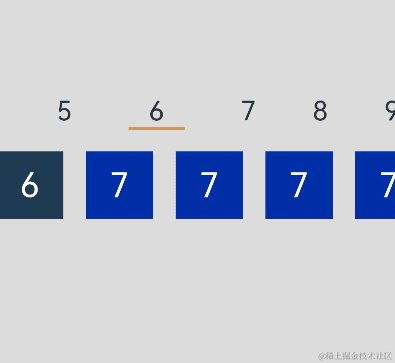
2.1 MVVM(数据双向绑定)
在使用之前我们先来了解一下什么是MVVM?,简单来说它一种更好的UI模式解决方案,MVVM可以通过数据双向绑定让数据自动地双向同步
| MVVM | M-V-VM |
| M | model数据模型 |
| V | view视图 |
| VM | ViewModel视图模型,把Model和view关联起来就是ViewModel,viewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model |
1) V(修改数据) -> M 将视图层的数据通过事件将数据提交到后端服务器(前端到后端)
$('#btn_login').click(function(){
通过ajax将页面中的数据通过json格式传递到后端服务器
});2) M(修改数据)-> V 将后端数据(JSON)通过赋值的方式在视图层展现(后端到前端)
通过ajax的方式调用后端的数据接口将回传过来的JSON数据渲染到页面
$('#book_name').val("xxx");
相比之下MVC模式,MVVM模型是一种更现代化的架构模式,它在MVC模式的基础上引入了一个新的组件:视图模型(ViewModel)。MVVM模式将应用程序分为四个主要组件:模型(Model)、视图(View)、视图模型(ViewModel)和数据绑定(Data Binding)。模型负责处理数据和业务逻辑,视图负责展示用户界面,视图模型则充当模型和视图之间的中介,负责处理视图的状态和行为。数据绑定机制使得视图和视图模型之间的数据同步更加简单和自动化。MVVM模式的优点是将视图和业务逻辑分离,使得代码更易于维护和测试,并且通过数据绑定机制提供了更好的用户界面交互体验。
2.2 BootCDN(加速服务)
官方网址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
- CDN的关键技术主要有内容存储和分发技术。
- CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
- CDN加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
- CDN服务器通过缓存或者主动抓取主服务器的内容来实现资源储备。
- CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
- CDN部署在网络提供商的机房,是用户在请求网络服务的时候,可以从距离最近的网络提供商机房获取数据。
最大的优势就是可以让用户就近访问资源,这样我们就不需要下载所需要的工具或库,便捷开发减少项目资源。
使用cdn的坏处:
说完好处也要说说坏处了,对于不使用cdn的网站来说,它崩任他崩,我自坐如松。对于少数资源依赖cdn的网站来说,可能仅影响体验,比如页面显示、js事件等,但对于严重依赖cdn的网站来说,只能说同归于尽了。。。
三、Vue实例
3.1 Vue开发示例
vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式。
注:
1. 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
2. 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部无用。
3. 双花括号叫做插值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue入门</title>
<!-- 1. 导入工具 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<!-- 2. 定义vue所管理的边界,有且只有一个根节点 -->
<div id="xw">
<h1>{{msg}}</h1>
</div>
<script type="text/javascript">
/* 3. 构建vue实例并绑定边界 */
new Vue({
el:"#xw",
data(){
return{
msg:'hello 小威',
}
}
})
</script>
</body>
</html>
3.2 双向数据绑定
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue入门</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="xw">
<h1>{{msg}}</h1>
<p>
<input v-model="msg" />
<!-- v-on:(也可以用@替代) -->
<button v-on:click="getMsg">获取输入框内容</button>
</p>
</div>
<script type="text/javascript">
new Vue({
el: "#xw",
data() {
return {
msg: '123',
}
},
methods: {
getMsg() {
alert(this.msg);
}
}
})
</script>
</body>
</html>注:
- 数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化
- 只有当实例被创建时data中存在的属性才是响应式的
- 用v-model指令在表单控件元素上创建双向数据绑定
- this在methods属性的方法里指向当前Vue实例
- console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
- Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
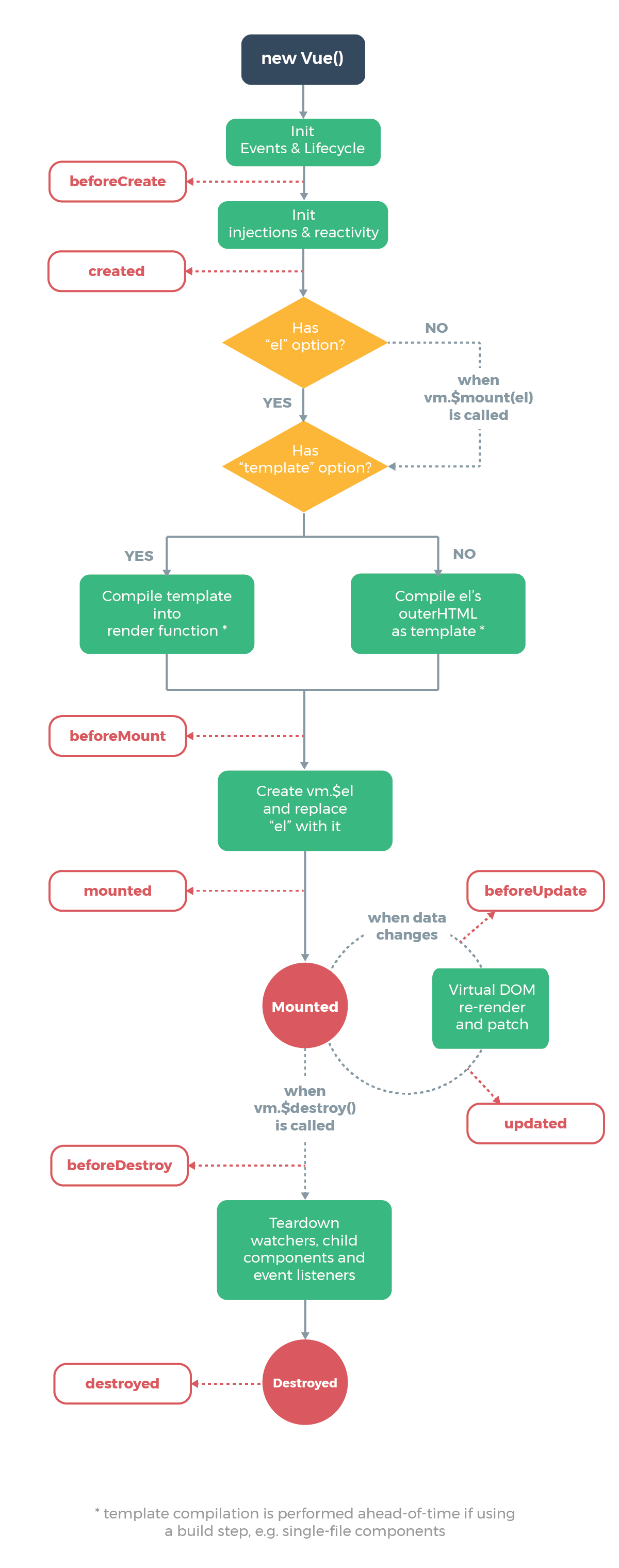
3.3 Vue生命周期钩子
Vue生命周期钩子是在Vue实例的不同阶段执行的回调函数。这些钩子函数允许我们在特定的生命周期阶段执行自定义逻辑,以便在应用程序的不同阶段进行初始化、更新和销毁操作。
以下是Vue的生命周期钩子函数:
beforeCreate:在实例被创建之前调用,此时数据观测和事件配置尚未完成。
created:在实例创建完成后调用,此时已完成数据观测,但尚未挂载到DOM上。
beforeMount:在实例挂载到DOM之前调用。
mounted:在实例挂载到DOM后调用,此时可以访问到DOM元素。
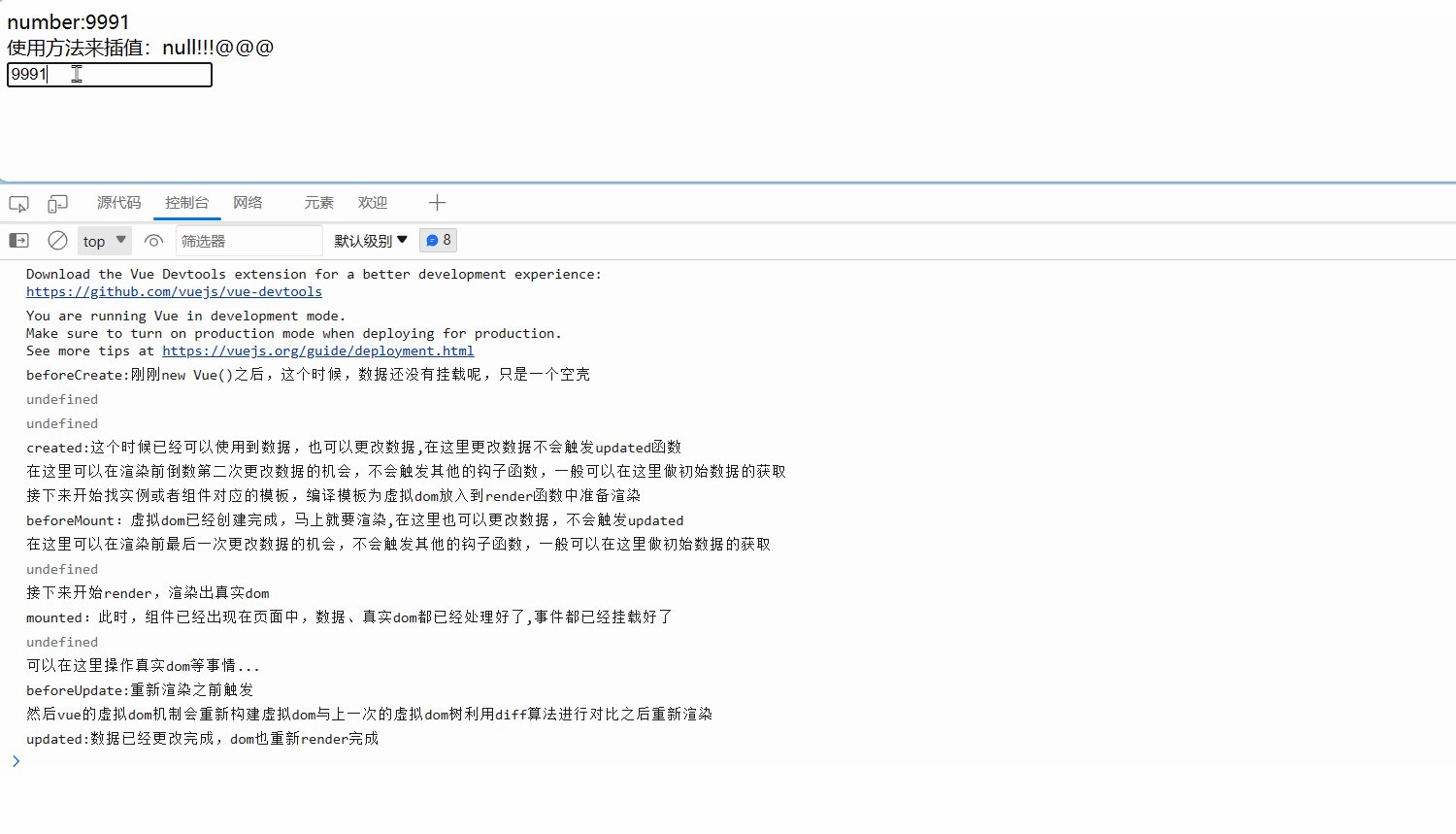
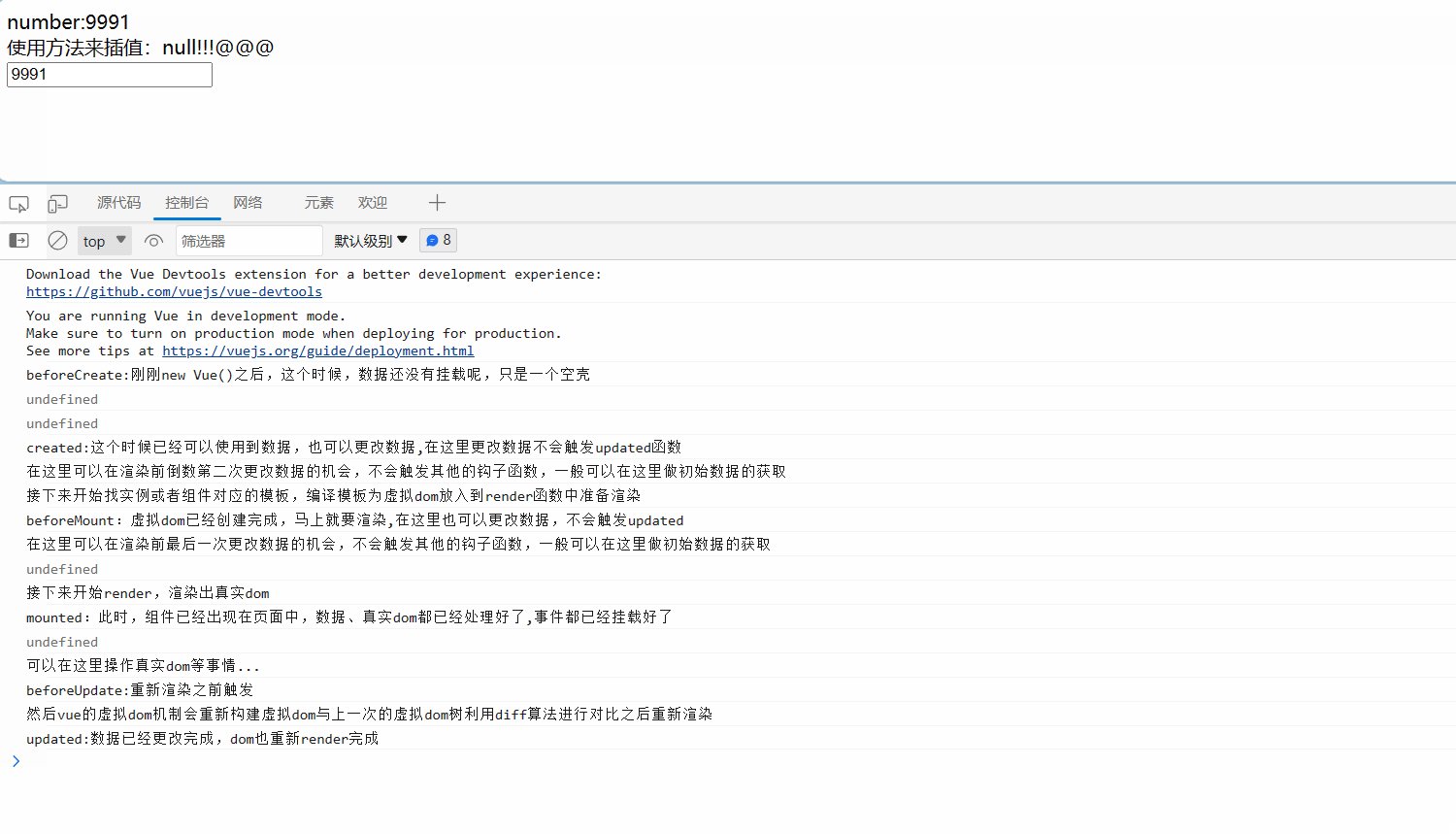
beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。
beforeDestroy:在实例销毁之前调用,此时实例仍然完全可用。
destroyed:在实例销毁之后调用,此时实例已被销毁,所有的事件监听器和子实例也被移除。
除了这些常用的生命周期钩子函数,Vue还提供了一些其他的钩子函数,如activated和deactivated,用于处理keep-alive组件的激活和停用。

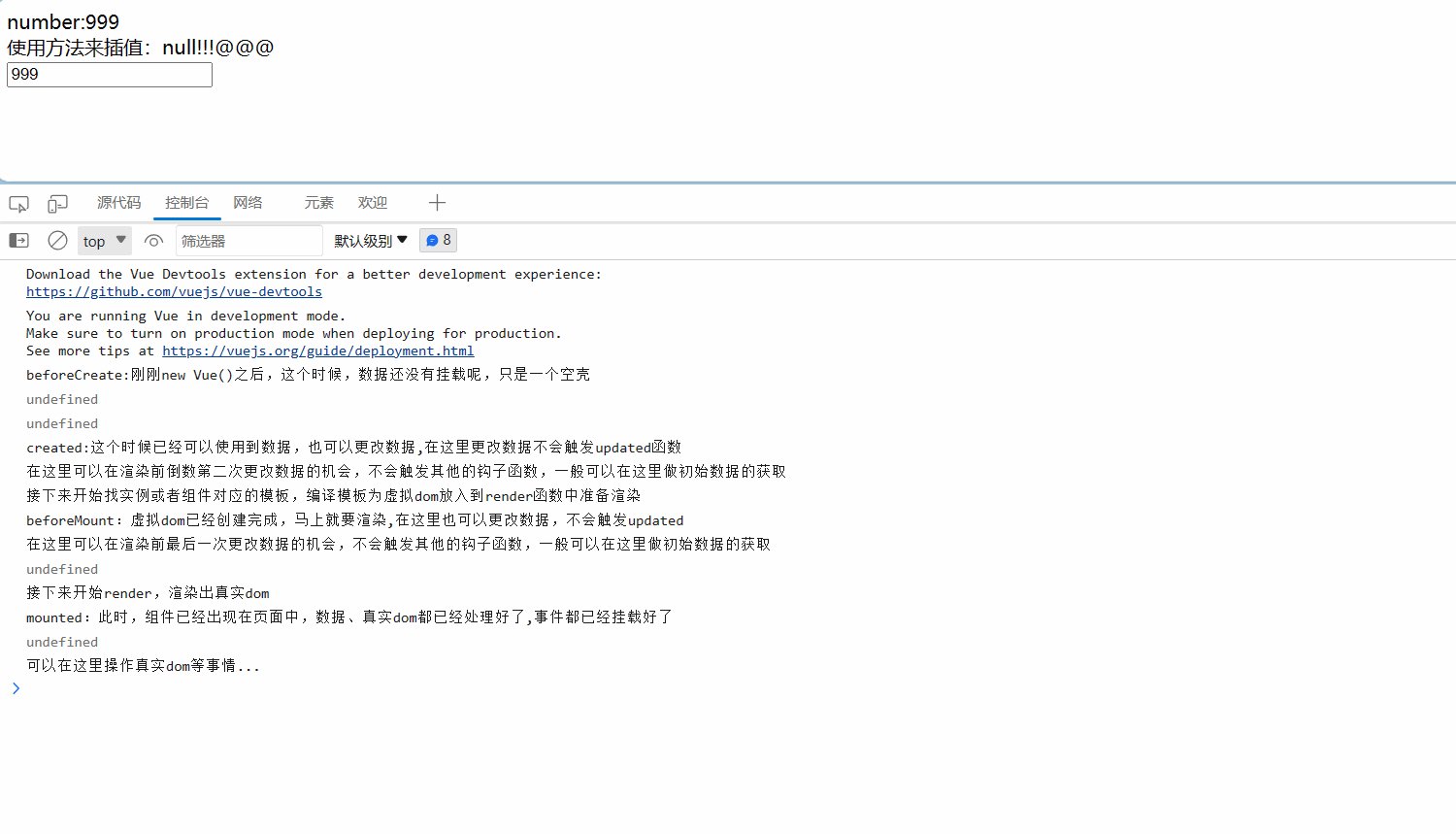
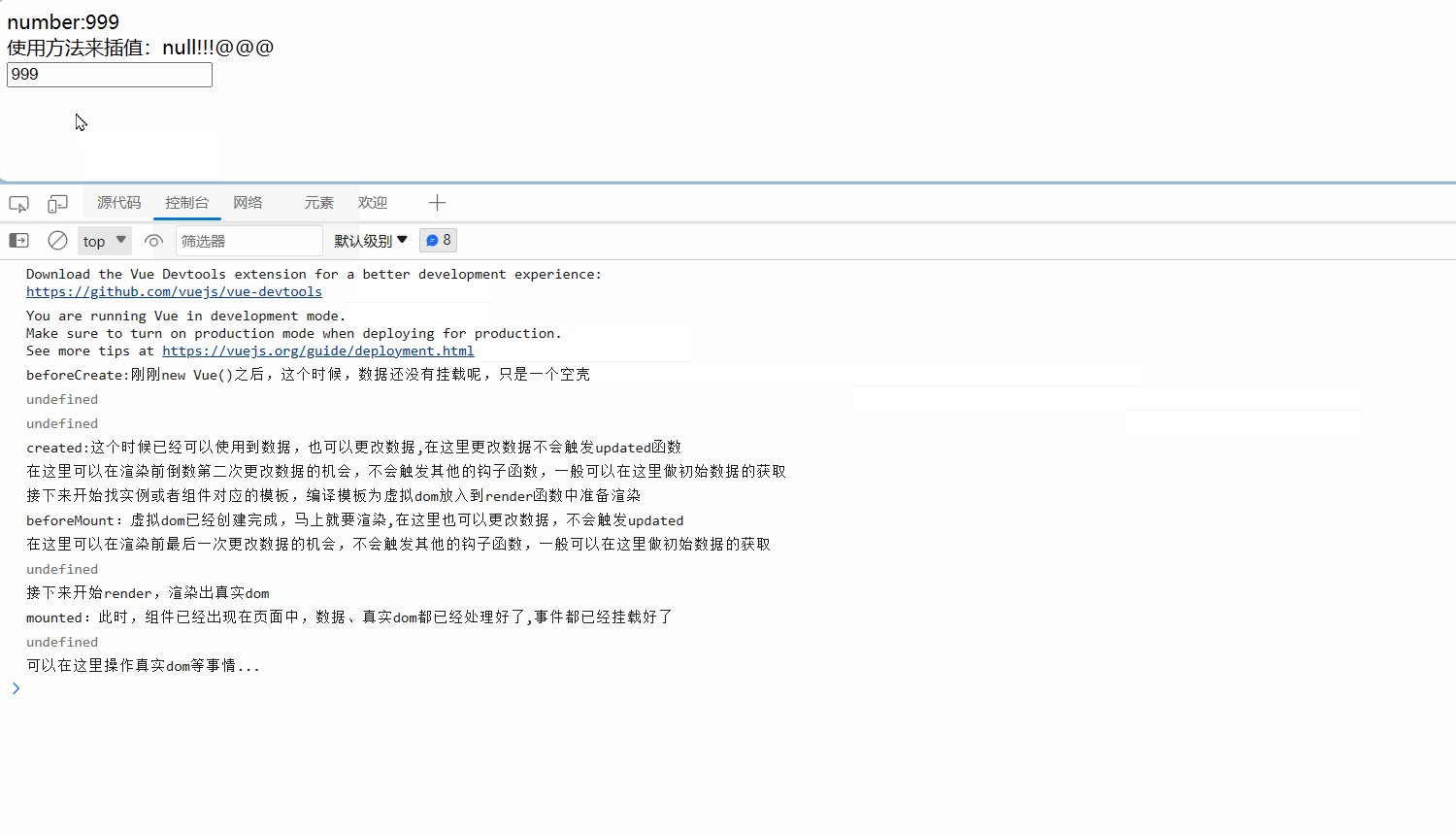
示例: