从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?
抱着这样的疑问和对鸿蒙开发的好奇,让我们一起走进HarmonyOS开发的精彩世界吧!
目录
初识鸿蒙开发
在介绍鸿蒙之前,这里我先介绍一下移动通信技术大致的发展史:
1980年代出现了第一代通信技术:1G(大哥大)
1995年代出现了第二代通信技术:2G(摩托罗拉-诺基亚)
2009年代出现了第三代通信技术:3G(Android-IOS)
2013年代出现了第四代通信技术:4G(Android-IOS)
2020年代出现了第五代通信技术:5G(万物互联)
鸿蒙没有把眼光放在4G上面,而是直接剑指5G想成为5G时代的标杆,鸿蒙也是为了万物互联而存在的,手机安装好鸿蒙系统之后,我们就可以通过手机连接各种各样的智能设备了,但是这些智能也需要安装相应的鸿蒙系统,当这些安装了鸿蒙系统的设备都登录了相同的华为账号之后,就会自动的连载在一起,华为工程师给这些虚拟的连接通道取了一个名字 “软总线”,鸿蒙系统就是通过软总线将这些智能设备相互连接起来。
所以说完整的鸿蒙开发包括两部分:鸿蒙应用开发(手机app);鸿蒙设备开发(硬件开发)
我们回忆一下,以前我们使用安卓也可以控制一些智能设备,但是控制这些设备大都需要下载一些特定的app才可以控制,如果家庭的智能设备很多,可能需要下载好多不同的app,而鸿蒙控制这些安装鸿蒙系统的设备就很简单,它不需要下载app,只需要用手机和设备中的芯片碰一下就可以在手机当中直接打开该设备的控制界面了,以后在手机当中就可以直接控制设备,而且华为还可以根据你平时的饮食习惯和身体状况,利用大数据给你提供当前最适宜的营养和养生等方面的建议,这样一来家庭中都不再是一台台冷冰冰的机器了,而是成为了一名健康生活的咨询顾问。当然鸿蒙的生态不仅仅只局限于我所说的家庭智能家居方面的内容,鸿蒙涉及着生活的方方面面,衣食住行鸿蒙都可以轻松拿捏,未来还有更多的厂商将与华为进行合作,当你日常接触到的设备全部搭配鸿蒙系统的话,你才会明白鸿蒙是多么一项了不起的技术,可以说鸿蒙是5G时代万物互联的时代标杆。综上所述:HarmonyOS鸿蒙操作系统是一个面向全场景、面向未来的操作系统。详细了解鸿蒙的优势可以参考 官网 。
以下是鸿蒙系统的特点:
统一OS,弹性部署:
一套操作系统,满足大大小小所有设备的需求,小到耳机大到汽车,让不同设备使用同一语言无缝沟通。
硬件互助,资源共享:
搭载Harmonyos的每个设备都不是孤立的,终端之间能力互助共享,带来无缝协同体验在系统层让多终端融为一体,成为“超级终端。终端之间能力互助共享,带来无缝协同体验。
一次开发,多端部署:
开发者基于分布式应用框架,写一次逻辑代码,就可以部署在多种终端上。
让你的应用自由跨端:
Harmonyos原子化服务是轻量化服务的新物种,它提供了全新的服务和交互方式。可分可合,可流转,支持免安装等特性,能够让应用化繁为简,让服务触手可及。
用 “简单” 激活你的设备智能:
设备可实现一碰入网,无屏变有屏,操作可视化,一键直达原厂服务等全新功能。通过简单而智能的服务,实现设备智能化产业升级。
以下是鸿蒙与安装的对比:
系统内核的对比:
安卓系统:
是基于linux的宏内核设计,宏内核包含了操作系统绝大多数的功能和模块。而且这些功能和模块都具有最高的权限,只要一个模块出错,整个系统就会崩溃
鸿蒙OS:
是基于微内核设计,微内核仅包括了操作系统必要的功能模块(任务管理、内存分配等)。必要的模块处在核心地位具有最高权限,其他模块不具有最高权限。也就是说其他模块出现问题,对于整个系统的运行是没有阻碍的。微内核稳定性很高,而且鸿蒙系统包含了两个内核:
1)Linux内核。(手机操作系统的内核)
2)LiteoS内核。(智能硬件的内核)轻量级 (内核小于10k) 低功耗(1节5号电池最多可以工作5年)
运行速度的对比:安卓系统:
安卓程序不能与系统底层直接进行通信活动,是运行在虚拟机上的。如果虚拟机出了问题话的那系统就是卡住。
鸿蒙OS:
鸿蒙系统中的方舟编译器解决了这个问题的,会把代码直接编译成机器识别的机器码,直接运行在操作系统中,可以直接与系统底层进行通信。
作为手机操作系统的对比:安卓和鸿蒙都是基于安卓开源项目(AOSP)进行开发的。而AOSP里面的代码,是全球很多程序员共同维护开发的,谷歌和华为也是其中的提供者之一,任何人是可以在开源许可下自由使用和修改的。国内外很多手机厂商都根据这套代码制定了自己的操作系统
连接其他设备的对比:安卓系统:
不管从app开发方面,还有使用方面都非常麻烦。需要经历 发现-配对-连接-组合-验证。
鸿蒙OS:
从app开发方面,只要写很少的代码就可以调用第三方硬件,从使用的角度来讲,不管是多少设备连在一起,鸿蒙的终极目标是都能像使用一台设备那样简单。
以下是鸿蒙开发的未来发展前景:
在未来很长一段时间都是5G的时代,也是万物互联的时代,而鸿蒙就是为万物互联而存在的,目前除了鸿蒙是没有任何一个操作系统能够和物联网贴合的非常的紧密,所以说现在的鸿蒙开发可以是一个未来比较不错的发展方向。
在今年的8月29号,华为上架了mate60系列手机,最具特点的是其搭载着麒麟9000s芯片,这是全新7nm工艺的纯国产机,这颗中国芯的出现也是打破了漂亮国的科技封锁,同年的9月25号上的华为秋季发布会上,HarmonyOS Next开发预览版正式亮相,未来鸿蒙将彻底摆脱安卓,开启鸿蒙原生应用开发的新时代,这也意味着无论是硬件还是软件上,华为都已经摆脱了其他国家的技术风格,走出自己的道路。可以预见鸿蒙系统在未来将会成为最主流的全终端操作系统。
目前最新版本的还是harmonyos 4版本,harmonyos next版本目前还处于开发预览阶段在明年才会正式上线,这里我们还是以harmonyos 4版本作为主要的讲解对象。harmonyos为我们提供了一套系统的开发套件,无论是现在还是将来的版本,这套开发套件都可以适用,而我们作为鸿蒙开发者最主要使用的还是代码开发和准备涉及方面的工具。

开发工具安装
工欲善其事必先利其器,接下来将简述一下鸿蒙开发的具体流程,介绍工具安装环境配置的过程,为成为一名真正的鸿蒙开发者指明道路。
账号注册认证:在开发准备之前我们需要先注册华为账号并进行实名认证,打开 官网 ,点击右上角的登录按钮,进入登陆页面之后点击注册按钮进行注册账号,这里我们选择常用的手机号注册即可:

注册成功之后,登录账号然后在右上角的用户按钮处的下拉框中点击实名认证,页面跳转到开发者认证界面,这里我们选择个人开发者认证:

在第二步的认证方式选择中,我们可以选择人脸识别认证,这个效率最快:

经过资料填写之后,最后完成实名认证成功即可:

至此完成了华为开发者账号的注册与认证,后面点击个人和管理中心完成相应个人账号修缮即可。
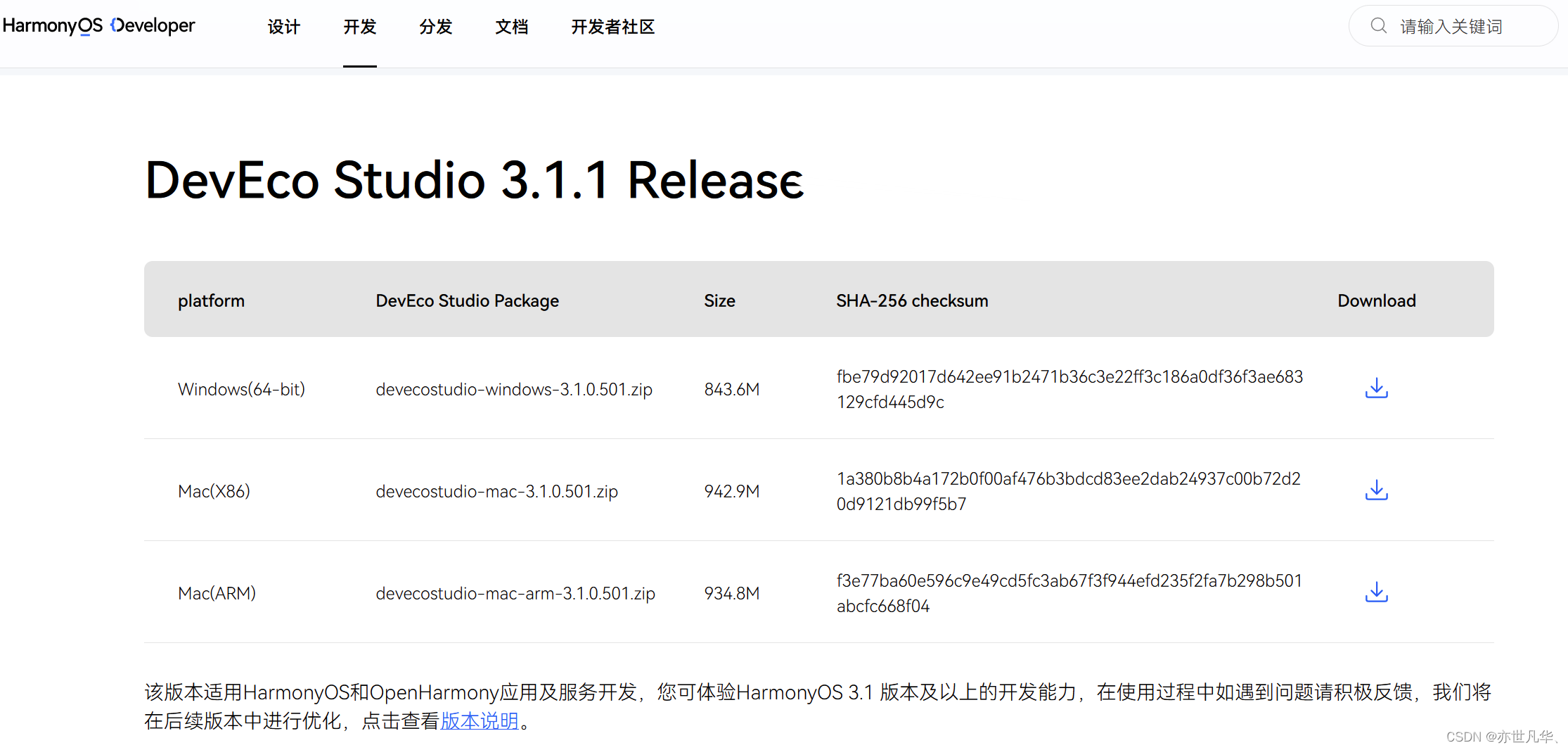
开发工具安装:接下来我们就需要安装相应的开发者工具进行编写代码了,在之后的工具下载过程中,鸿蒙开发会让我们选择开发语言,鸿蒙开发一种可以有三种语言可以选择:分别是Java、JS还有C/C++,如果我们选择鸿蒙应用开发(手机app),上面的三种语言都是合适的;如果我们选择鸿蒙设备开发(硬件开发),主要使用的是C/C++,闲话少说我们打开鸿蒙开发官网,点击文档找到DevEco Studio工具文档,进入之后点击 下载链接 ,进入如下界面进行下载即可,这里我们根据自己的操作系统进行下载即可:

这里以window举例,下载解压缩之后,双击exe文件进行安装:

接下来选择安装路径,这里建议D盘:

接下来让你选择添加桌面快捷方式和添加bin到path目录,点击添加即可,然后点击next即可:

安装成功之后,双击桌面安装好的工具,第一次使用会弹出下面这样的窗口,问你需不需要去导入开发工具的一些设置,这里直接选择默认不导入,点击ok即可:

接着弹出下面的界面需要我们安装两个东西:
第一个就是node.js,我们后期的项目运行可能需要依赖它,如果本机已经安装了node,我们就可以选择local然后选择我们安装好的那个node包的路径即可,如果没有安装就选择install进行下载
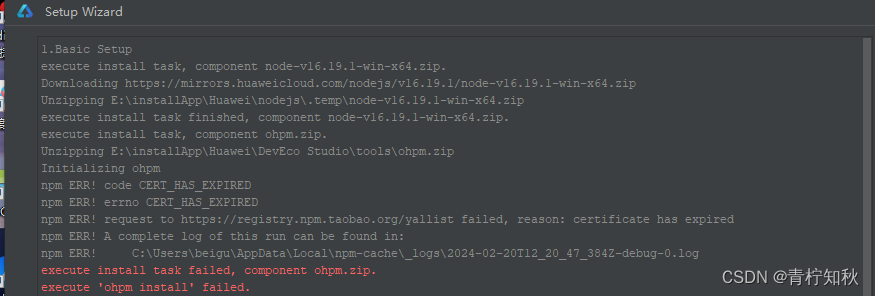
第二个就是ohpm(open harmony package manager),也就是鸿蒙的包管理系统,将来我们开发的过程中如果需要一些额外的第三方库,可以利用它进行安装,这个对于初学者一般都没有,这里我们选择install进行安装即可:

接下来我们还需要安装一个harmoryos 的sdk,这个sdk目前是3.1.0版本,其中包含了项目的预览工具,然后还有一些各种语言的工具包,这些是必备的建议去安装,自己分配好安装路径即可,默认c盘也可以:

最后进入到一个协议的选择页面,也就是说我们之前准备安装的内容都要去同意这个协议才行,这里全部选择accept即可:

进入确认界面,问一下刚才选择的这些目录是否确认,自己觉得没问题直接点击next即可:

我们需要等待几分钟进行所有的sdk和依赖的安装,完毕之后就会弹出下面的窗口这里我们就来到了deveco studio的开发者工具界面,如果在开发过程中出现一些错误,比如说sdk没有安装成功也不要紧,我们点击左下角的help,里面有一个 Diagnose Development Enviroment 选项用来判断当前的开发环境是否完整,选择一下就会进行环境测试。

我这边都是安装成功的,如果你有错误点击右边的fix重新安装一下即可,没有问题的话就是下面全是打勾的界面,至此开发工具的安装就完成了。

基础代码尝试
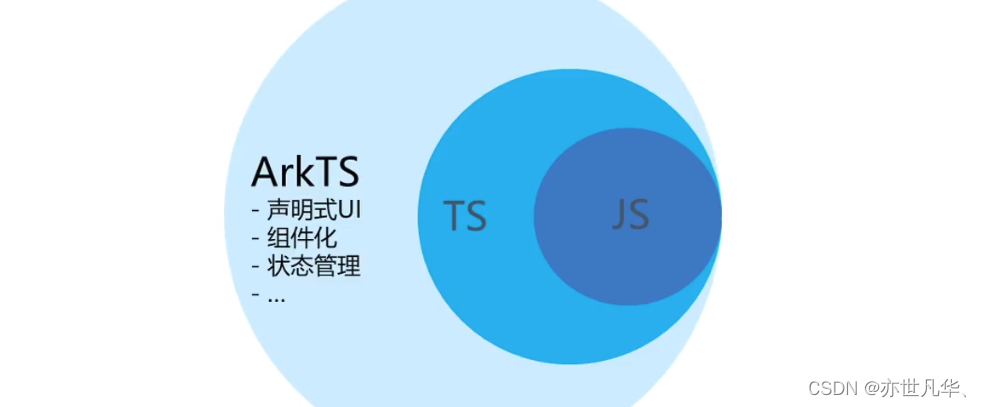
鸿蒙开发的主力语言是 ArkTS 语言,arkts是基于 typescript 的,而 typescript 又是基于 javascript 的,所以说arkts语言是在js语言上进行了加强和扩展,因此arkts这门语言就具备js这项语言的能力,如果说我们想实现页面功能的实现逻辑完全可以实验arkts语言,而arkts又是对ts语言的加强,所以说arkts语言也具备ts的类型校验的功能。
要先掌握arkts的语言,需要你先掌握typescript的语法,如果还没有学过ts这门语言,推荐看一下我之前的文章专栏:typescript专栏 ,在掌握ts的基础上再去学习arkts语言,可以说是直接原地起飞。接下来我们通过刚才下载好的deveco studio进行简单的代码尝试:
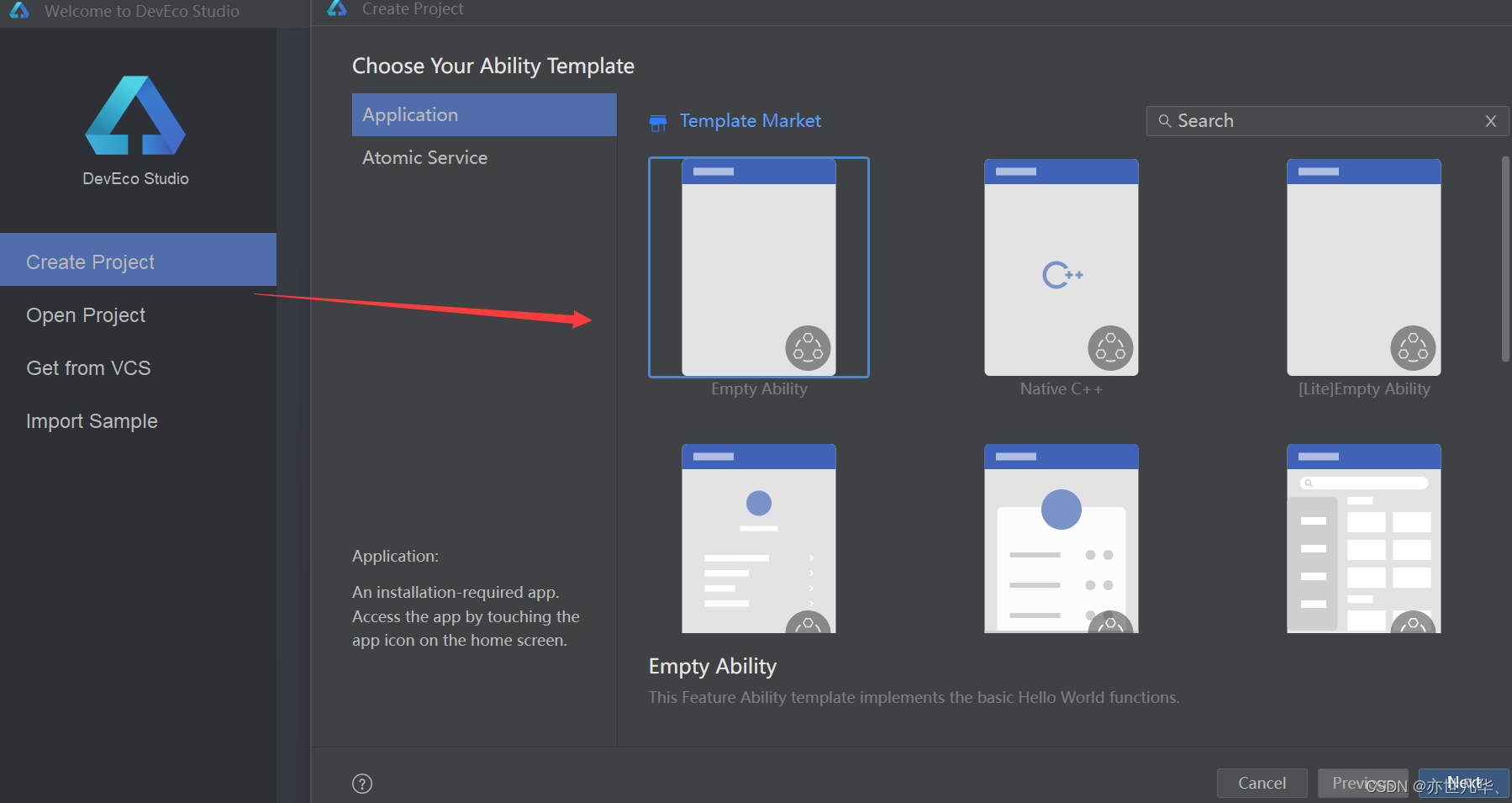
我们打开根据进行创建项目,弹框让我们选择应用,这里我们直接默认即可:

后面进入到项目的基础信息配置,这里根据自己的情况选择项目名称,路径已经用到的环境即可,当然该工具也支持低代码开发,选择Enable Super Visual即可,可以实现组件应用的拖拽,当然对于初学者来讲,这里还是不要选择低代码开发,知道组件代表什么意思才是我们学习的重点:

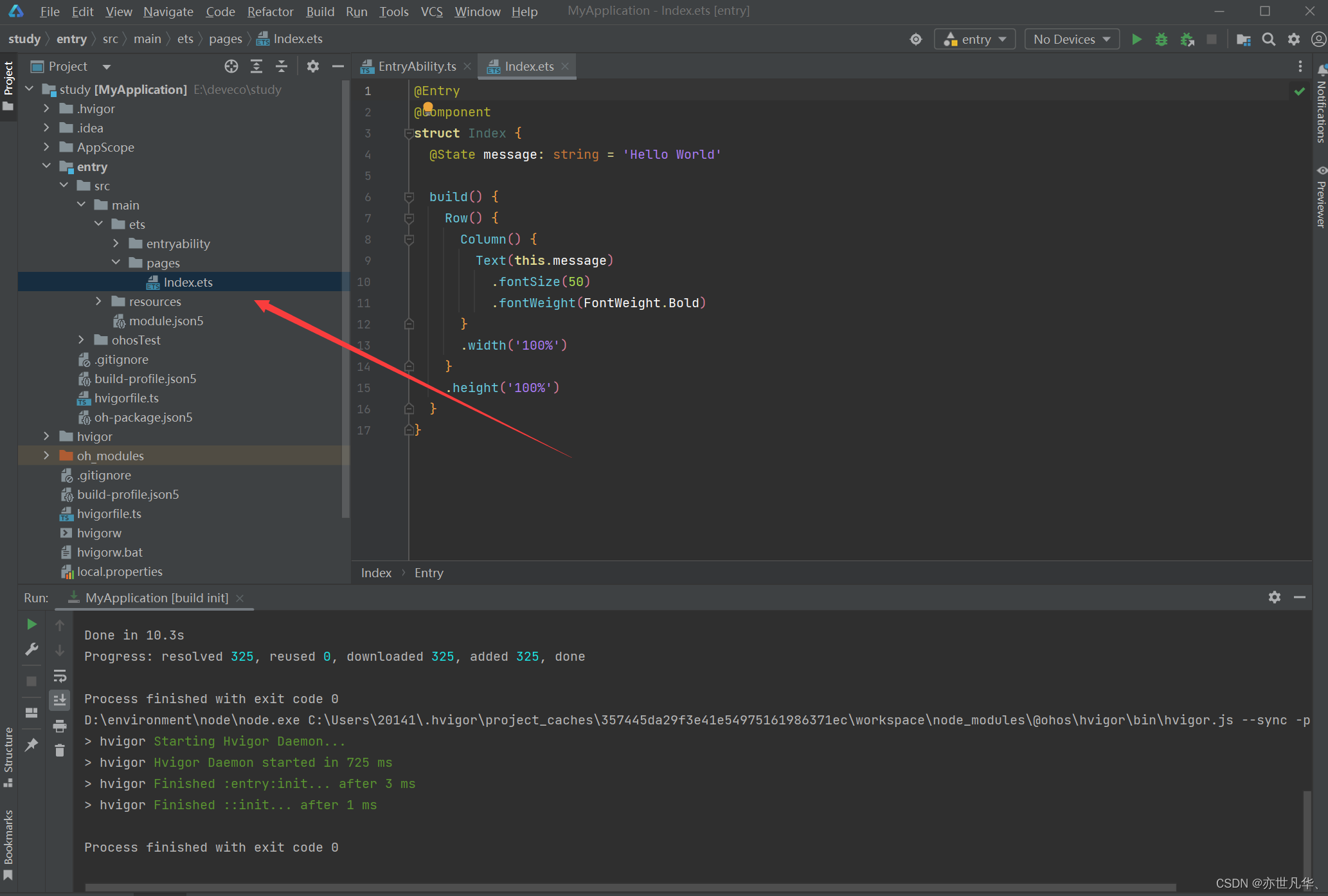
点击finish之后就进入到项目的创建了,创建完成之后,其工具的布局样式如下,arkts语言的后面名就是ets,我们主要代码文件都是放置在入口文件entry,下面的ets是主要代码输入,resources是静态资源存放的文件,具体的文件介绍后面再一一讲解,这里不再赘述:

接下来我们开始运行这个初始项目,点击开发者工具最右侧菜单的预览选项进行项目的预览:

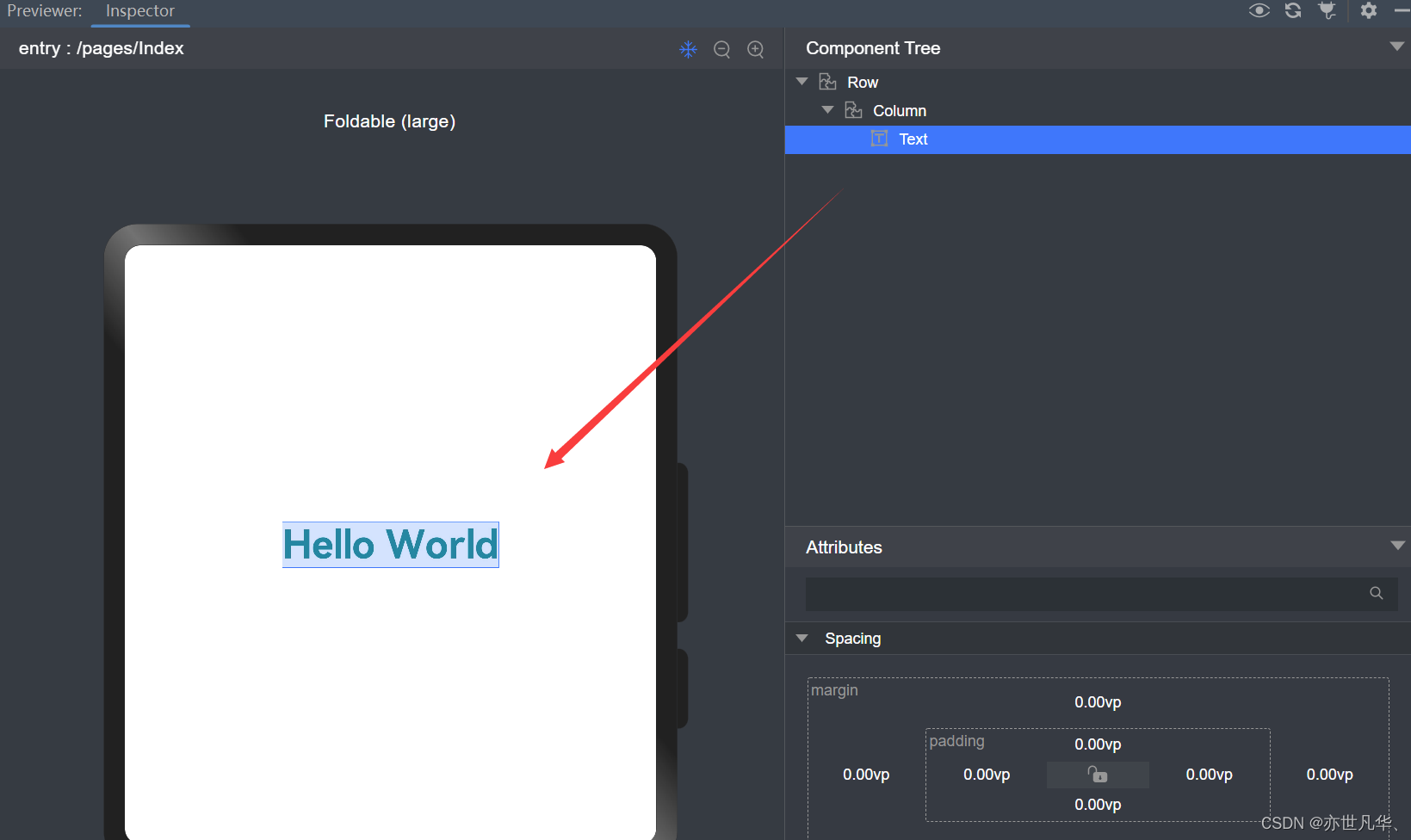
耐心等待之后,会弹出下面这样的窗口里面有个手机的样子,展示的内容是helloworld,这就是一个手机页面的预览器,它可以把我们写的代码对应的效果直接预览展示到右侧预览页面,所见即所得,也没有必要在手机中观看,类似小程序开发的模式:

接下来对入口文件 index.ets 中的基础代码进行一个简单的刨析,知道代码的作用都是干嘛的:
// @+字母 这种类型为装饰器,用来装饰类结构、方法、变量
@Entry // 标记当前组件为入口组件
@Component // 标记当前组件为自定义组件,是可复用的ui单元
struct Index { // 当前组件为自定义组件
// @State:标记该变量是状态变量,值变化时就会触发ui刷新
@State message: string = 'Hello World'
build() { // build():代表ui描述,其内部以声明式方式描述ui结构
/*
* 还有一些arkUI提供的一些内置组件如下面书写
* 容器组件:用来完成页面布局,例如 Row、Column
* 基础组件:自带样式和功能的页面元素,例如 Text
* */
Row() {
Column() {
Text(this.message)
.fontSize(50) // 属性方法:设置组件的UI样式
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}这里我们给当前代码添加属性样式修改其颜色,然后设置点击事件修改message的属性值,当变量发生变化时,页面会自动实时刷新,完全不需要我们亲自去操作这个页面视图,这就是声明式UI的一大特征:状态数据的变更驱动页面UI自动刷新。

当然我们也可以对设备进行一个选择,这里我们可以选择折叠屏看看效果:

当然我们也可以打开组件树展示当前预览的情况:

效果如下所示:

harmonyos具体用到的组件以及相关代码函数的解释,大家也可以去参考 官网 介绍,如下:

模拟器的使用
上文我们用代码跑了一个hello world案例,但是我们该如何让项目在我们的手机当中运行呢,每次项目的测试一直用真实的手机进行验证也是比较麻烦,这里我们就需要借助模拟器的实现了,当前开发者工具也为我们提供了这样的一个模拟器,我们需要先下载安装本地模拟器,然后进行运行过程,点击顶部工具栏 Tools->Device Manager

接下来我们选择一个设备,弹框中有三个选项,其代表的含义如下:
Local Emulator:本地模拟器(开发环境一般选择这个)
Remote Emulator:远程模拟器
Remote Device:远程设备
这里我们需要先点击 Install 进行本地模拟器的安装:

创建完成之后呈现如下界面,这里我们先更换一下本地模拟器的路径,建议D盘,选择好路径之后点击旁边的 +New Emulator 创建一个模拟器:

进入该页面之后给我们提供了一些华为设备的一些选择,这里我们选择华为手机点击next:

进行该页面,点击最新设备进行下载即可:

安装完成之后接下来给安装好的模拟器取个名字即可:

配置好姓名之后,接下来我们来到设备平台进行启动我们下载好的项目:

启动完成之后呈现的效果大致如下所示:

模拟器的右侧有一些菜单选项供我们进行模拟器的一些操作的选择:

接下来想启动我们的呈现只需要点击右上角的绿色启动按钮进行启动即可:

这样我们的项目运行代码就会在华为手机模拟器当中进行运行:

项目目录介绍
上文仅仅是简单的跑了一下项目,演示了项目是怎么运行的,但是整体的代码所在的文件目录没有过多的细致讲解,接下来我们将开发者工具当中生产的工程目录代码进行一个简单的作用介绍,只有知道我们的文件是干什么的我们才能进行项目的开发,以下是工程目录的介绍:
.hvigor:存储构建配置信息的文件(发布打包时使用,平常开发没有任何关系)
.idea:开发工具相关配置的文件
AppScope:全局共享资源存放目录
entry:工程模块目录(未来开发的主体文件)
hvigor:存放前端构建配置信息文件(基于ts实现前端构建和任务编排)
oh-modules:存放项目用到的所有第三方包的文件
.gitignore:代码版本管理的忽略除外的文件
build-profile.json5:配置产品签名等其他信息的文件
hvigorfile.ts:执行编译和构建任务的脚本
hvigorw:linux或unix下执行的一些命令脚本(用来作ohpm的编辑构建工具的脚本程序)
hvigorw.bat:windows下执行的一些命令脚本(用来作ohpm的编辑构建工具的脚本程序)
local.properties:本地一些基本信息的配置文件
oh-package.json5:当前项目名字等的一些基础配置以及第三方包的依赖关系
oh-package-lock.json5:树形依赖树的基础信息配置
接下来介绍模块目录(entry)的主要文件:
src:源代码资源目录
mian:核心项目代码
ets:arkts的源代码目录
entryability:逻辑和生命周期的管理
pages:源代码界面开发
resources:模块级别的公共资源文件
ohosTest:单元测试代码