前段时间鸿蒙4.0引发了很多讨论,不少业内人士认为,鸿蒙将与iOS、安卓鼎足而三了。
事实上,从如今手机操作系统竞赛中不难看出,安卓与iOS的形态、功能逐渐趋同化,两大系统互相取长补短,综合性能等差距越来越小。
但不得不说,无论是闭源的iOS,还是半开源的安卓,在服务上都有其局限性。
作为中国自己的操作系统,鸿蒙无疑更懂中国人的需求,不仅拥有与安卓与iOS相对标的功能,也拥有更多针对中国人使用习惯优化的技术和功能。
因此,进入鸿蒙生态圈会是更符合现状的一种选择。
到现在,鸿蒙的蛋糕已然越做越大,对此就目前的形势来讲,未来一定会带来更多的岗位及就业机会,就看你是否能够在短时间内抓住机会。

什么是HarmonyOS
HarmonyOS 是啥?HarmonyOS 是华为新一代的智能终端操作系统,为不同设备的智能化、互联与协同提供了统一的语言。带来简洁、流畅、连续、安全可靠的全场景交互体验。

鸿蒙开发套件
那作为IT开发者的我们,要开发HarmonyOS应用需要哪些技术和工具呢?华为为HarmonyOS 鸿蒙开发者提供包括HarmonyOS SDK、DevEco Studio、DevEco Service等开发、调试、测试功能的服务,让开发效率进一步提升,同时享受顺滑的开发体验。
面向鸿蒙生态的声明式开发套件,包含了鸿蒙生态应用从设计、开发、测试、上架所需的关键技术和产品。(鸿蒙指华为终端鸿蒙智能设备操作系统软件)

面向鸿蒙生态的声明式开发套件包括:
- AppGallery Connect
(简称AGC)致力于为应用的创意、开发、分发、运营、经营各环节提供一站式服务,构建全场景智慧化的应用生态体验。
- DevEco Studio
面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,提供了代码智能编辑、低代码开发、双向预览等功能,以及轻量构建工具DevEco Hvigor 、本地模拟器,持续提升应用及服务开发效率。
- DevEco Testing
提供 HarmonyOS 应用和设备测试解决方案,助力开发者全面高效测试。
- Harmony Design
是鸿蒙生态不断更新的设计资源库,包含图标、色彩、文字、音效等丰富的资源,并且提供多种效率组件和界面模板,帮助快速准确的设计HarmonyOS 应用。
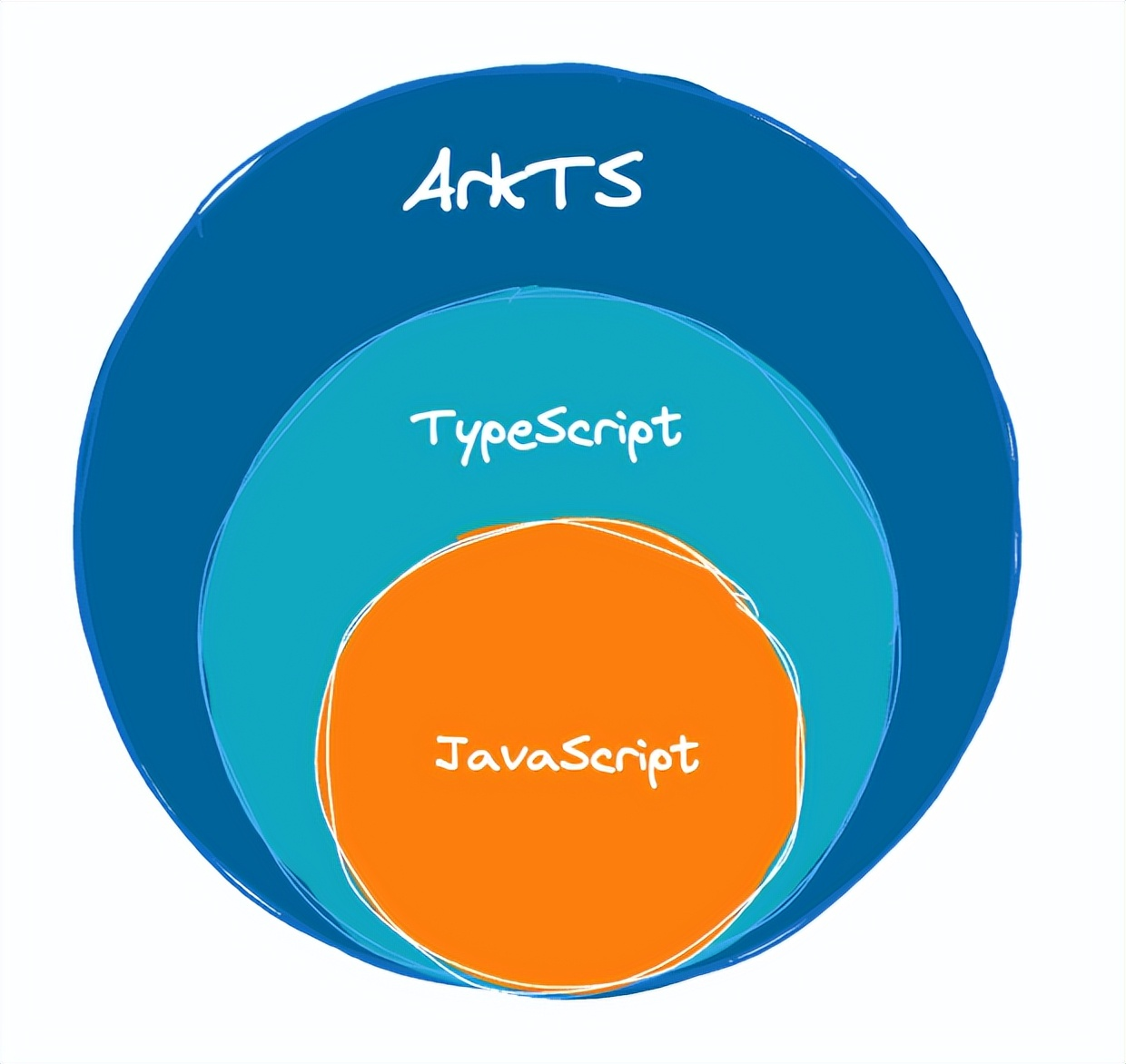
- ArkTS
是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
- ArkUI
是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助开发者提升HarmonyOS应用界面开发效率。
- ArkCompiler
是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
鸿蒙开发编辑器安装和配置
接下来,让我们一起搓一搓期待的小手,开启HarmonyOS鸿蒙应用开发学习之旅吧。
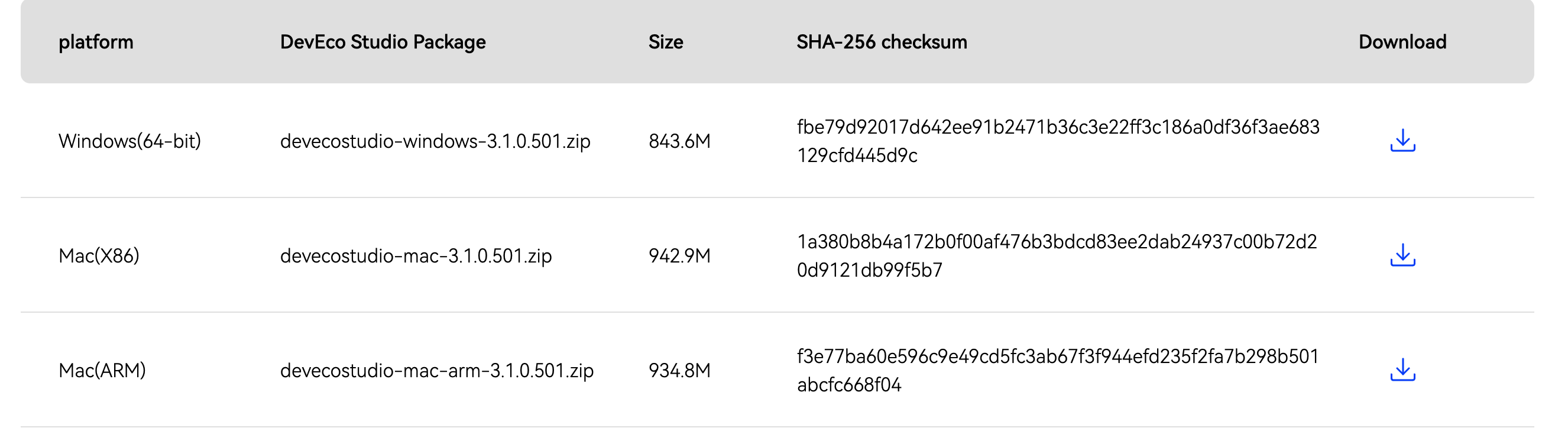
注意:Mac为M1、M2、M3芯片的用户需安装Mac(ARM)版本,Mac为Intel芯片的用户安装Mac(X86)版本,windows电脑安装Windows(64-bit)版本。

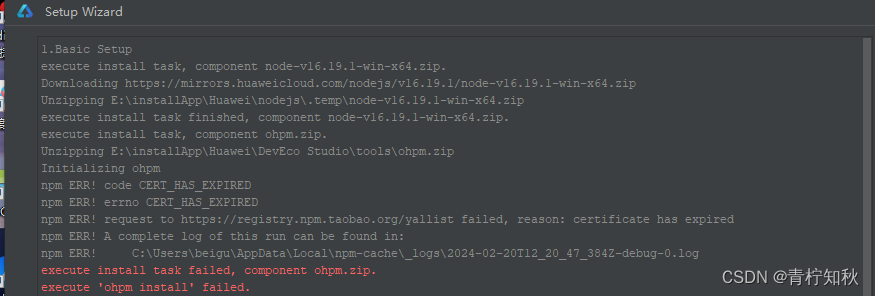
基础安装:Node.js >= 16.9.1 + Install ohpm 鸿蒙包管理器

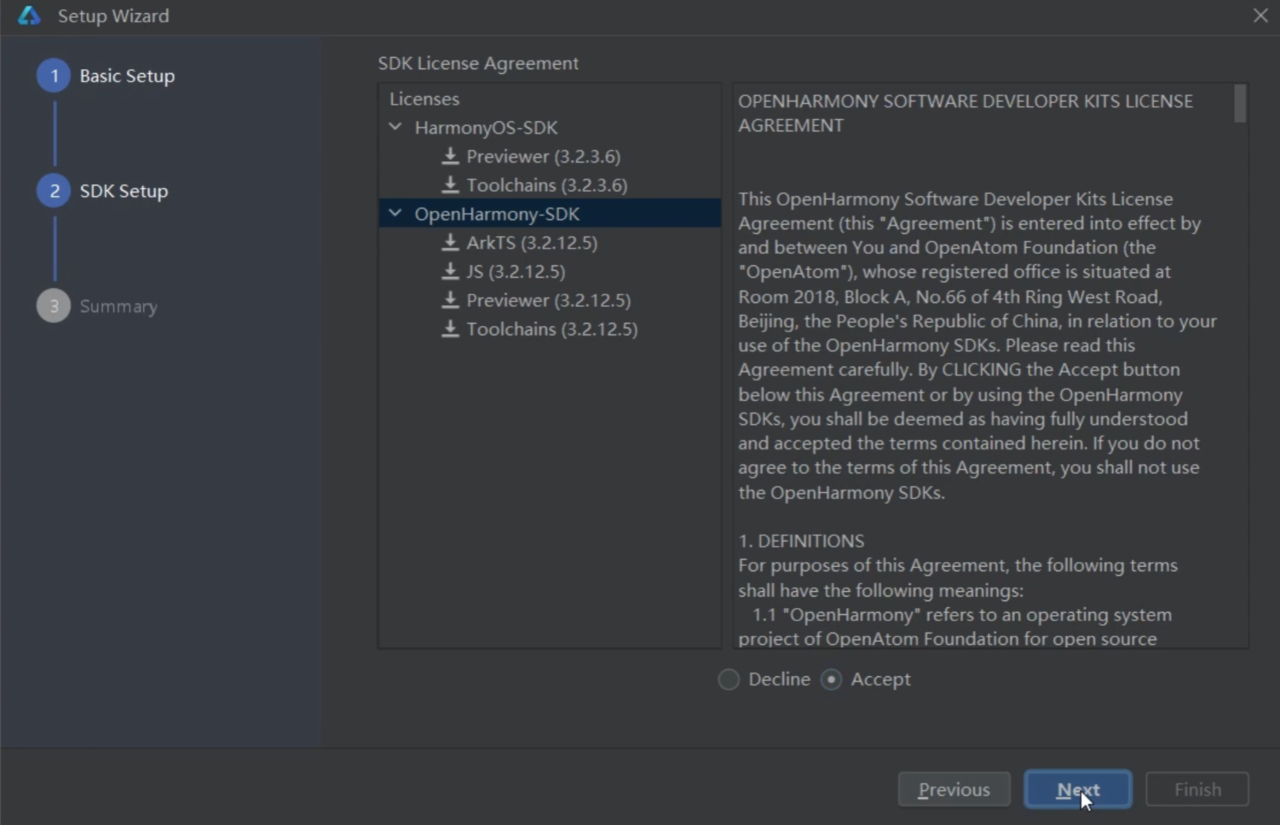
SDK 安装

安装完成

2、创建项目
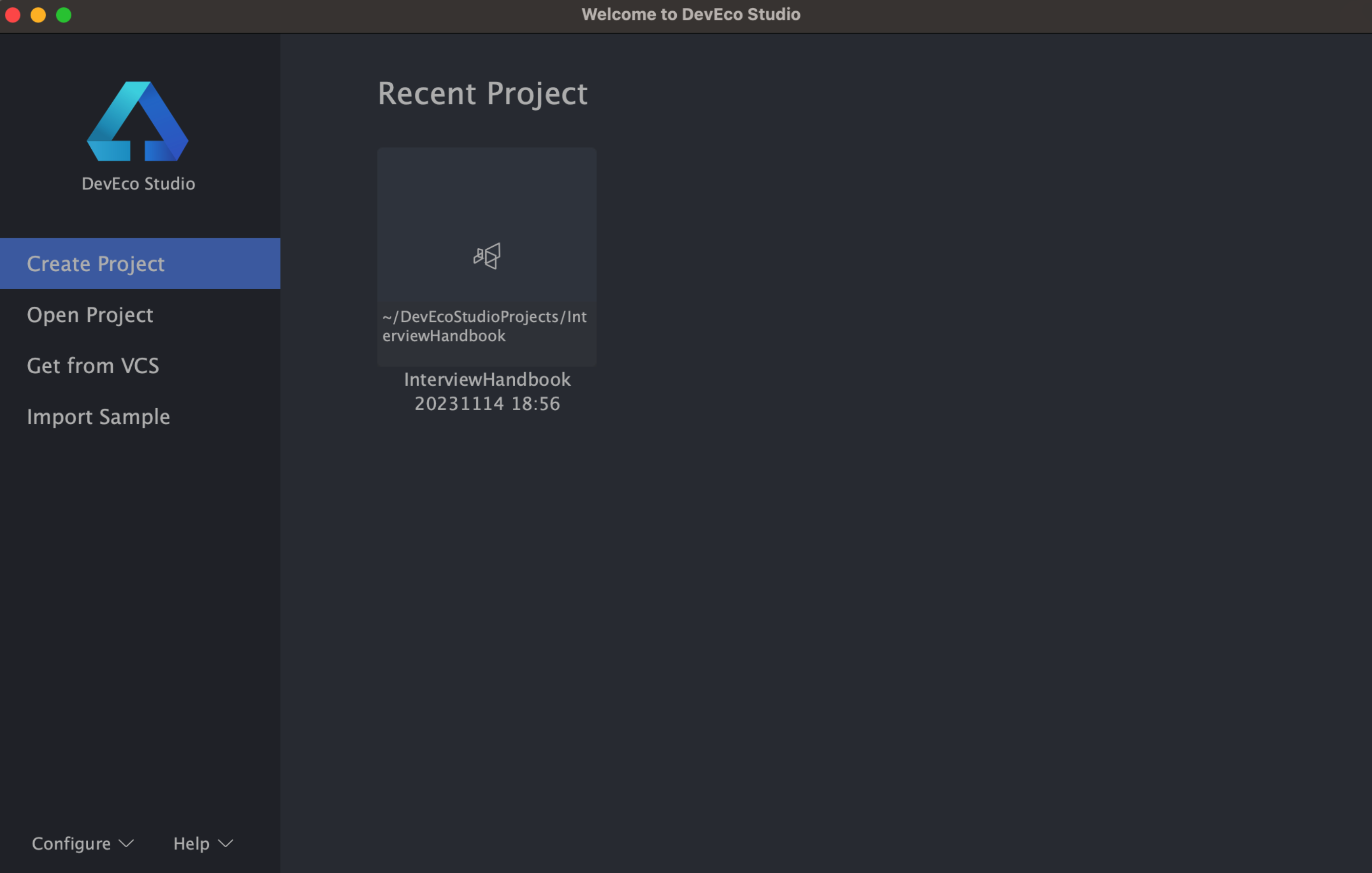
Create Project

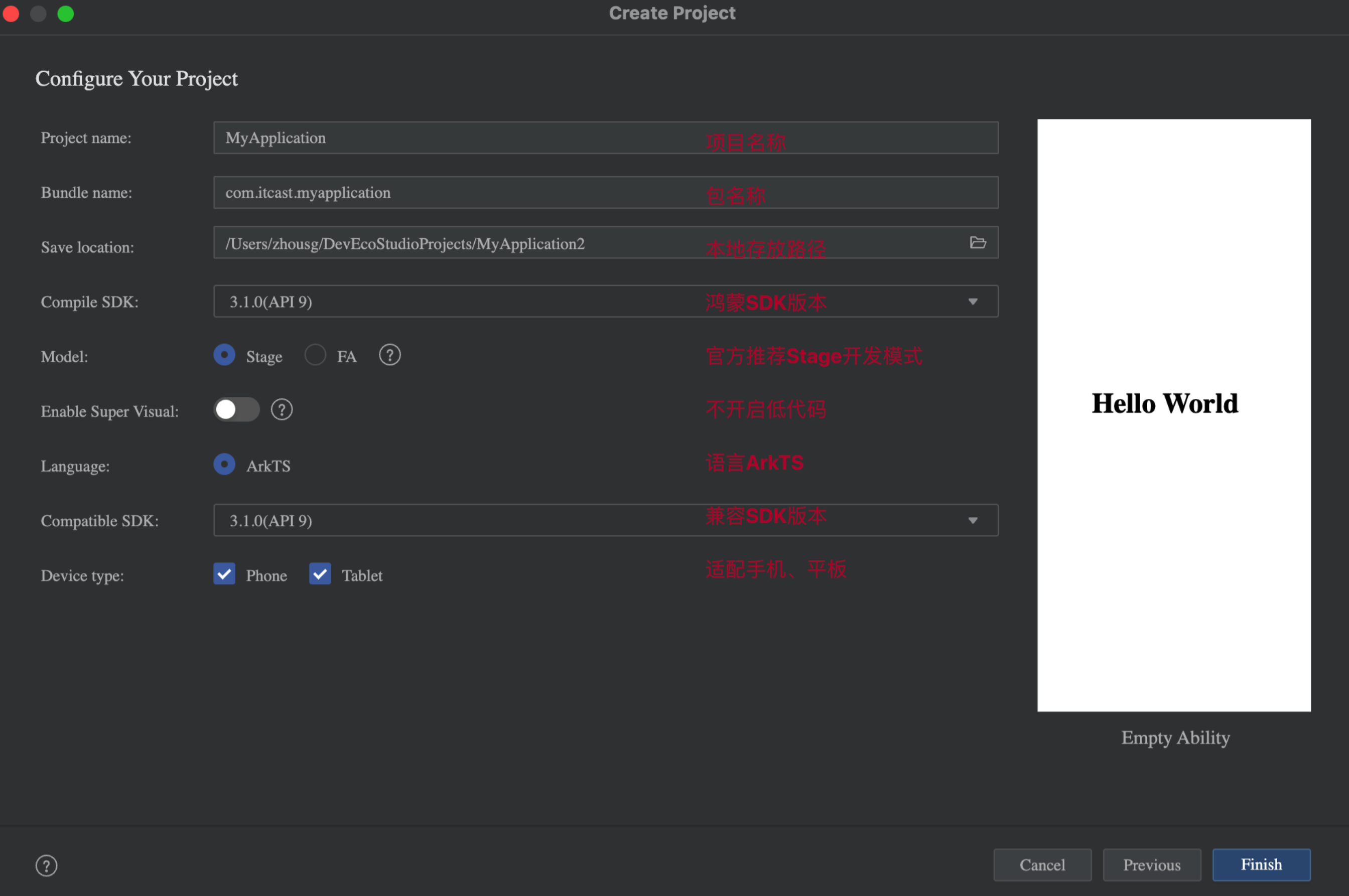
选择项目模板

填写项目信息

项目创建完成

3、编辑器汉化(安装中文包)

点击OK后,重启编辑器,即可显示中文界面。

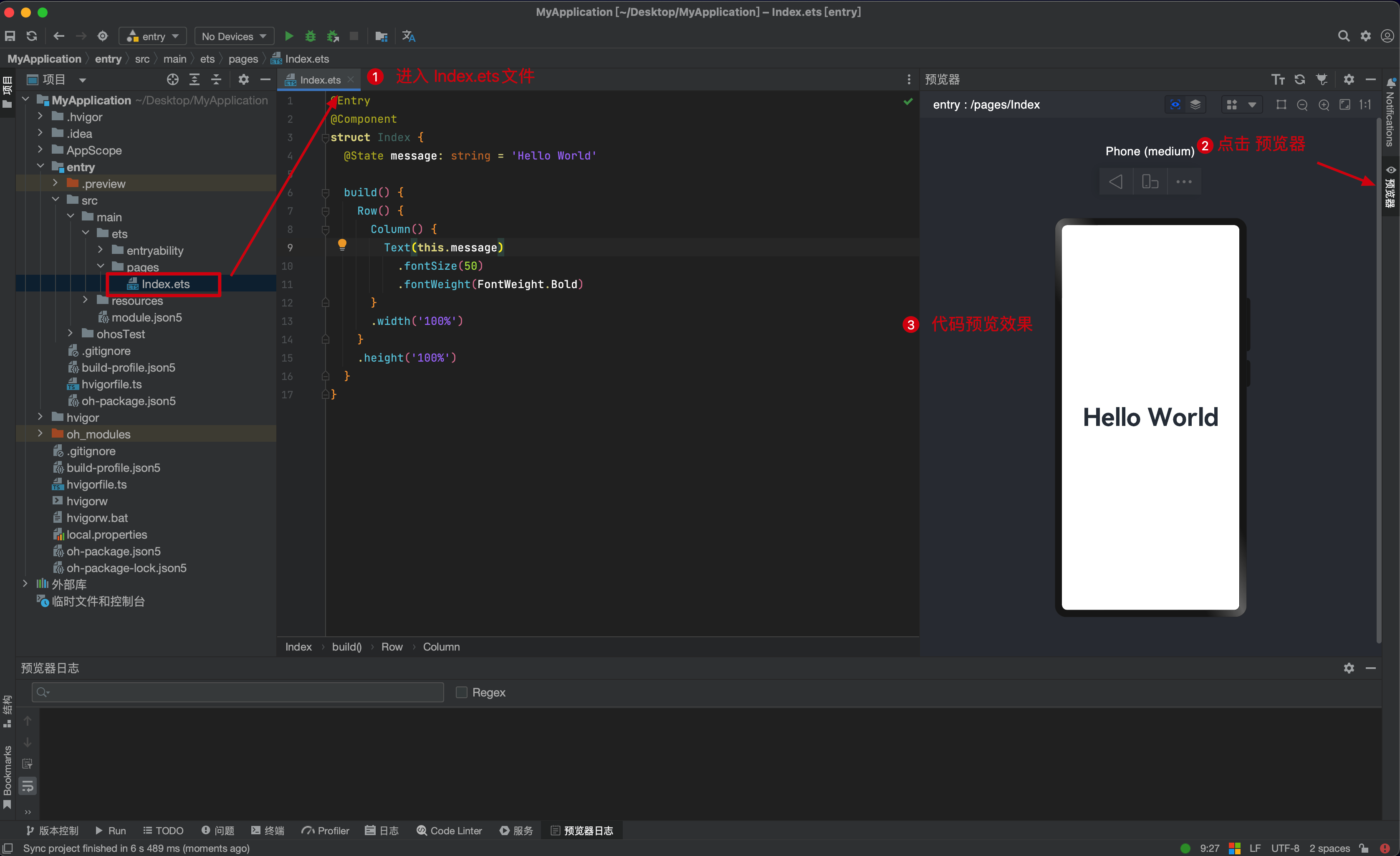
4、效果预览
Previewer(预览器) 预览
> 场景:静态页面(没有组件间数据通信、不涉及到网络请求)
> 条件:有 @Entry装饰器页面

5、项目目录结构
Stage 模型

- entry 是一个 Module 应用包
- entryability 是一个 UIAbility 包含用户界面的应用组件,是应用/服务的入口
- pages 是应用/服务包含的页面
- components 可以是组件

更多文件目录结构参考:做鸿蒙应用开发到底学习些啥?
五、鸿蒙开发基础(一)
1、初识ArkTS
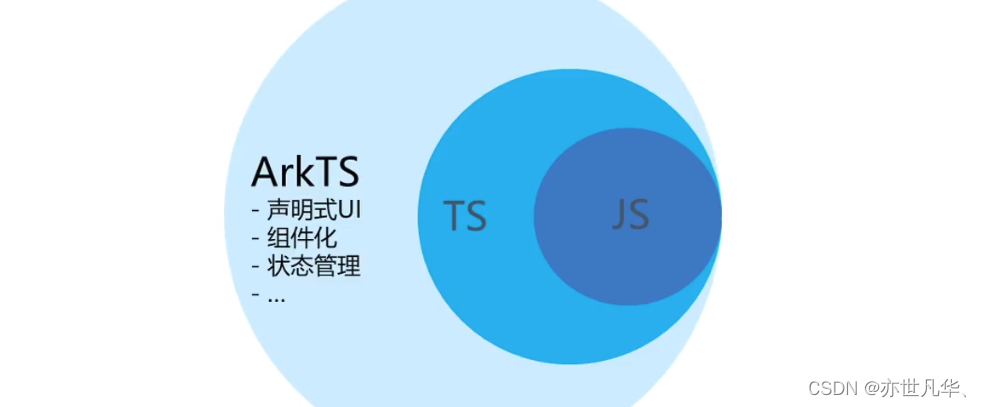
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在[TypeScript](https://www.typescriptlang.org/)(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。

ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法
- 定义声明式UI、自定义组件、动态扩展UI元素;
- 提供ArkUI系统组件,提供组件事件、方法、属性;
- 共同构成 UI 开发主体
- 状态管理
- 组件状态、组件数据共享、应用数据共享、设备共享;
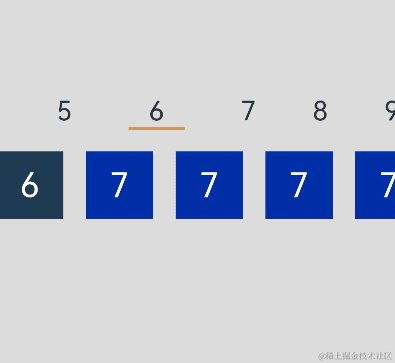
- 渲染控制
- 条件渲染、循环渲染、数据懒加载;
2、初识ArkUI
ArkUI(方舟开发框架)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
> UI:**即用户界面。
> 组件:**UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。
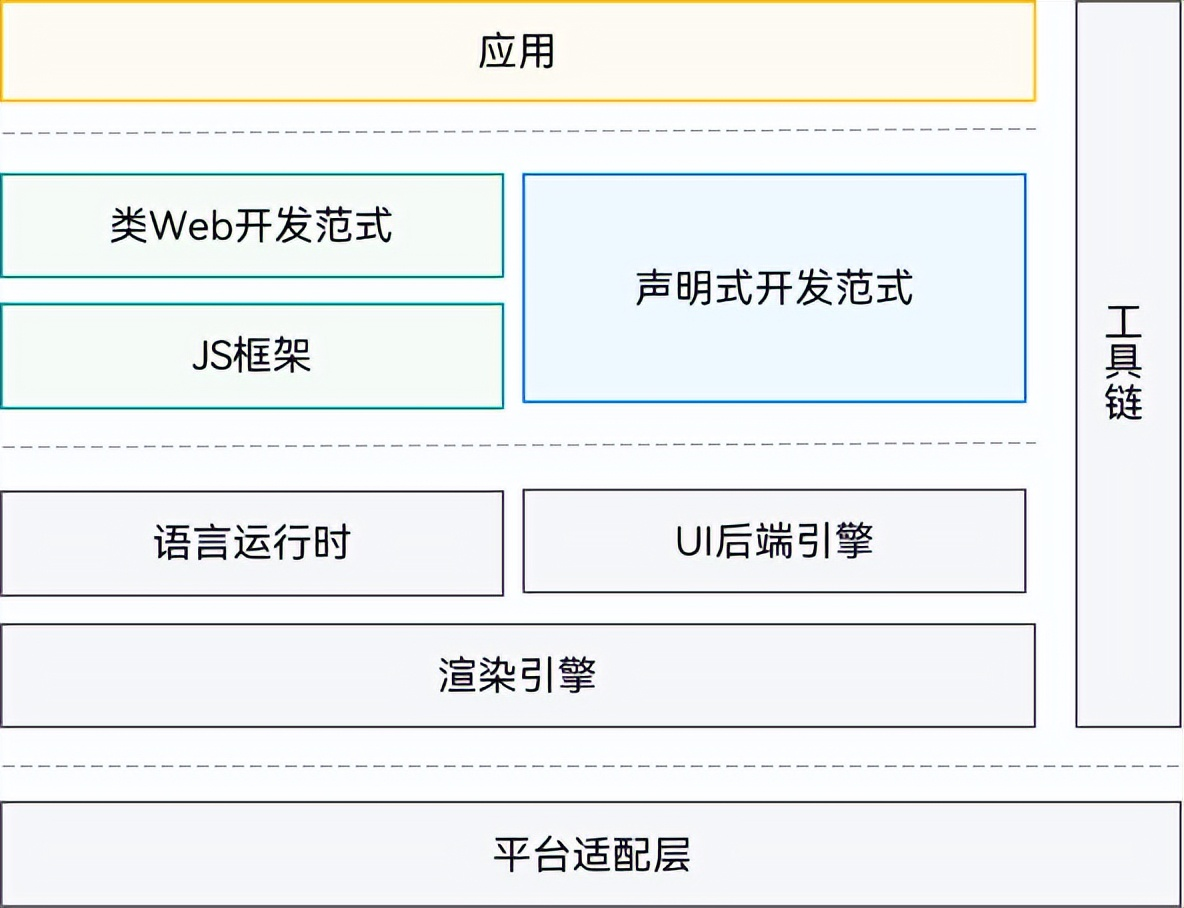
针对不同的应用场景及技术背景,ArkUI提供了两种开发范式:
- 声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言。
声明式开发范式是【华为官方推荐的方式】,开发高效简洁,性能佳相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
- 类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
ArkUI(方舟开发框架)示意图:

基于ArkTS的声明式开发范式的方舟开发框架(ArkUI)是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力,主要包括:ArkTS、布局、组件、页面路由和组件导航、图形、动画、交互事件。
整体架构

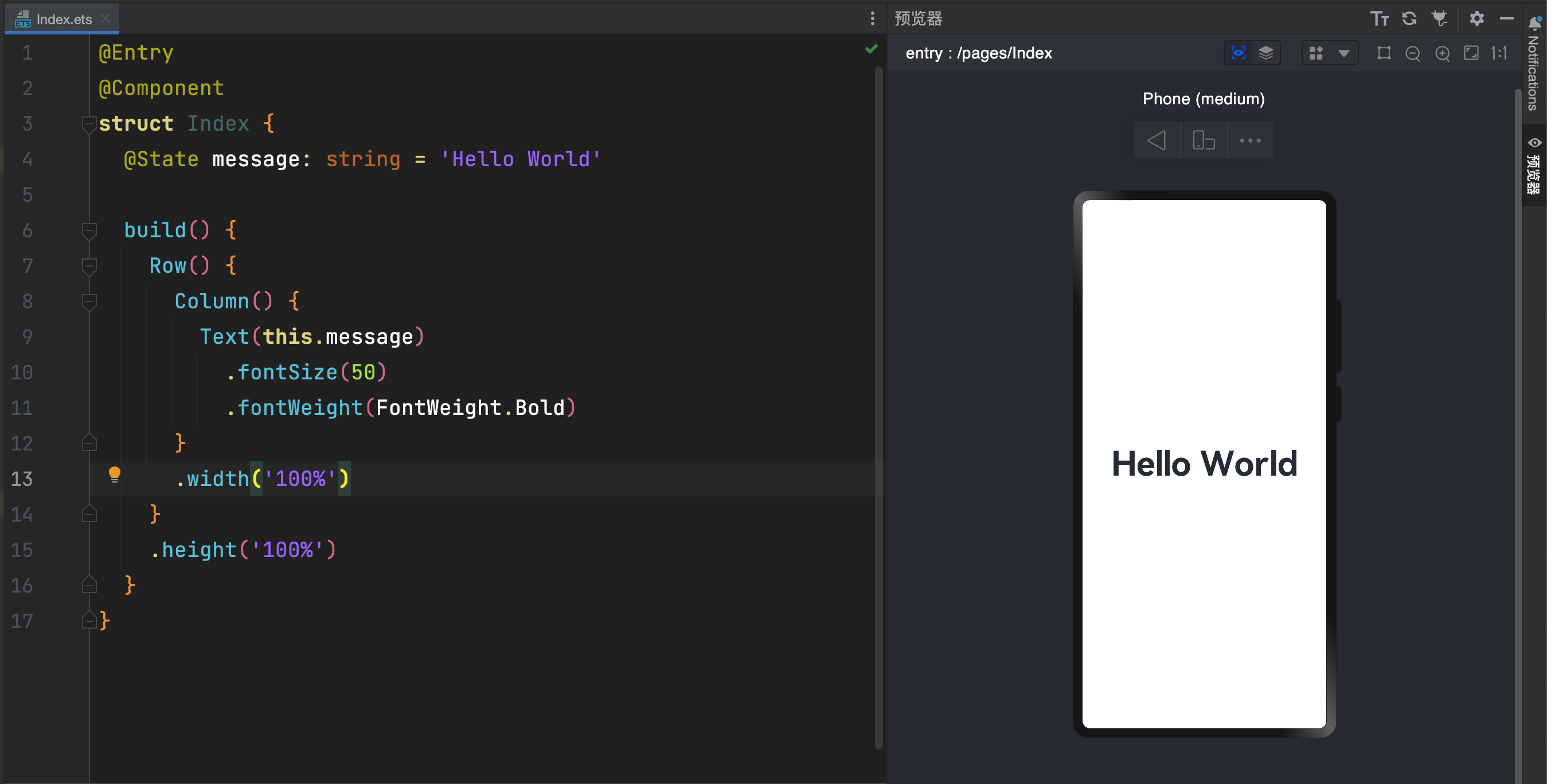
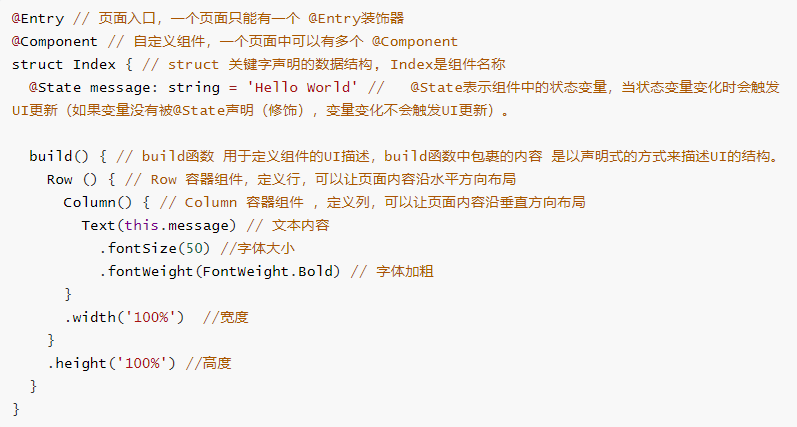
3、快速认知ArkTS声明式开发范式

ArkTS通过装饰器 @Component 和 @Entry装饰struct关键字声明的数据结构,构成一个自定义组件。
- 自定义组件中提供了一个 build`函数,开发者需在该函数内以链式调用的方式进行基本的 UI 描述,UI 描述的方法请参考 UI 描述规范
提示:
> @Entry @Component 是页面组件,将来需要页面跳转就需要再定义一个页面。
> @Component自定义组件,一个页面组件下可以有多个自定义组件。
> build(){}只能有一个根元素
项目初始化页面中的ArkTS


4、UI开发布局
组件按照布局的要求依次排列,构成应用的页面。在声明式UI中,所有的页面都是由自定义组件构成的。在实际的开发过程中,开发者需要根据自己的需求,选择合适的布局进行页面开发。
布局的结构通常是分层级的,代表了用户界面中的整体架构。
一个常见的页面结构如下所示:

布局相关的容器组件可形成对应的布局效果,一个常见的容器组件布局元素组成如下所示:

5、常用组件
- Text 文本组件
- Column 列组件, 沿垂直方向布局,Flex布局主轴是Y
- Row 行组件,沿水平方向布局,Flex布局主轴是X
- Button 按钮组件
- TextInput 输入框组件
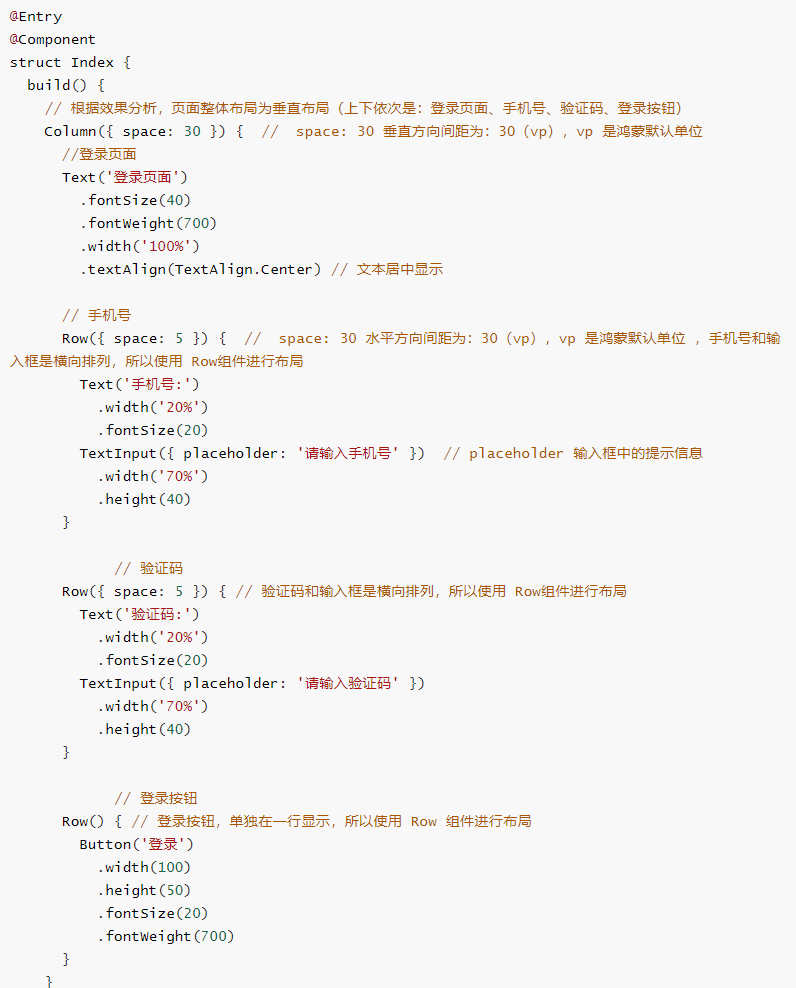
实现一个简易登录界面:

代码实现
Index.ets

以上内容主要是介绍了Harmony4.0鸿蒙应用开发基础+实践案例的一些基础知识,