文章目录
- js点击复制文本 :代码+效果图
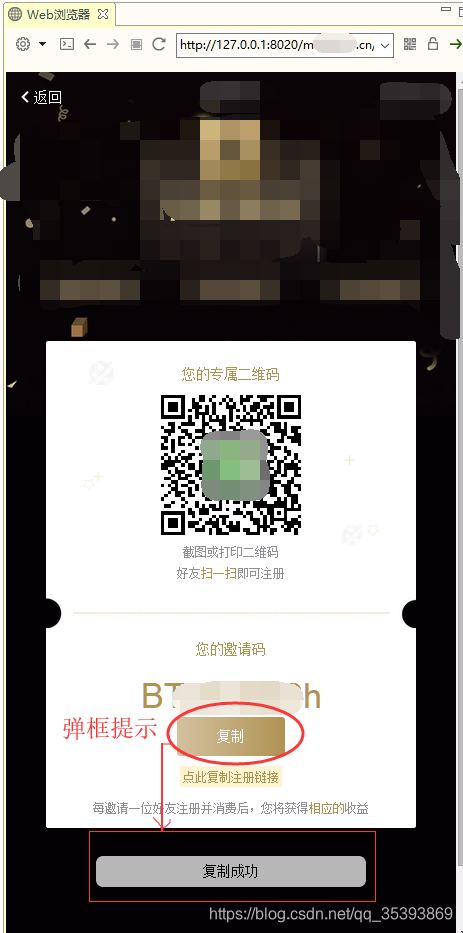
- 效果图 · 示下:
- html 代码如下:
- 注意代码:
- 附:[javascript监听键盘事件 - 如表单enter回车提交](https://blog.csdn.net/qq_35393869/article/details/79854995)
js点击复制文本 :代码+效果图
效果图 · 示下:

html 代码如下:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8" /><title>邀请好友</title><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><link rel="stylesheet" type="text/css" href="static.docs/plugins/mui/css/mui.min.css"/><link rel="stylesheet" type="text/css" href="static.docs/css/header.css"/><link rel="stylesheet" type="text/css" href="static.docs/css/promotersInfo.css"/><style type="text/css"></style>
</head>
<body> <!--头部导航区域--><header class="mui-bar mui-bar-nav title"><h1 class="mui-title">邀请好友</h1><a class="mui-icon mui-icon-left-nav mui-pull-left mui-action-back"><span>返回</span></a><a class="mui-btn mui-btn-link mui-pull-right" href="">我的推广</a></header> <!--主体区域 开始--><div class="mui-content" style="position: relative;"><img class="bg1" src="static.docs/images/invite/bg4.jpg" /><div style="position: relative;top:-120px;box-sizing: border-box;padding: 30px;"><div class="mui-card"><div class="mui-card-content"><div class="p-code-top"><p class="p-code-title">您的专属二维码</p><img src="static.docs/images/invite/ercode.jpg" alt="" width="50%"/><p style="font-size: 12px;">截图或打印二维码<br/>好友<font color="#B09252">扫一扫</font>即可注册</p></div><img src="static.docs/images/invite/bg4-line.jpg" alt="" width="100%"/><p class="p-codetip1">您的邀请码</p><p id="yqcode">BTWH762h</p><textarea id="textarea" style="width:0px;height:0px;position: fixed;top: 0;left: 0;z-index: -10;">这是幕后黑手</textarea><p style="text-align: center;font-size: 14px;"><button class="mui-btn mui-btn-warning copybtn" id="toastBtn">复制</button></p><p class="p-codetip2"><span onclick="copyURL()">点此复制注册链接</span></p><p class="p-code-shouyi">每邀请一位好友注册并消费后,您将获得<font color="#B09252">相应的</font>收益</p></div></div></div></div><script src="static.docs/plugins/mui/js/mui.min.js" type="text/javascript" charset="utf-8"></script><script src="static.docs/js/jquery.min.3.1.0.js"></script><script type="text/javascript">// 复制var result = $("#yqcode").html();document.getElementById("toastBtn").addEventListener('tap', function() {var yqcode = document.getElementById("yqcode").innerText;var textarea = document.getElementById("textarea");textarea.value = yqcode; // 修改文本框的内容textarea.select(); // 选中文本document.execCommand("copy"); // 执行浏览器复制命令mui.toast("复制成功");});function copyURL(){var url=location.href; var textarea = document.getElementById("textarea");textarea.value = url; // 修改文本框的内容textarea.select(); // 选中文本document.execCommand("copy"); // 执行浏览器复制命令mui.toast("复制成功");}</script>
</body>
</html>注意代码:
<textarea id="textarea">这是幕后黑手</textarea>style="width:0px;height:0px;position: fixed;top: 0;left: 0;z-index: -10;"// 不能直接 display:none; 否则,不支持复制!附:javascript监听键盘事件 - 如表单enter回车提交
以上就是关于 “ js点击复制文本 - 案例篇 ” 的全部内容。