文章目录
Nacos是阿里开放的一款中间件,也是一款服务注册中心,它主要提供三种功能:持久化节点注册,非持久化节点注册和配置管理。
本例通过结合Cpolar内网穿透实现远程访问Nacos 提供的UI (控制台)界面,帮助管理所有的服务和应用的配置
Cpolar内网穿透是一种安全的内网穿透云服务,可以将内网下的本地服务器通过安全隧道暴露至公网,使得公网用户可以正常访问内网服务。它支持HTTP、HTTPS、TCP协议端口映射。
下面开始介绍在Docker运行Nacos并安装Cpolar 工具实现远程访问.
1. Docker 运行Nacos
执行Docker一键运行命令,下面是对应的命令参数解释,当然,不一定是docker部署,本例为了方便演示远程访问Nacos UI界面,所以采用docker快速部署方式.
docker run --name nacos -d -p 8848:8848 -p 9848:9848 -p 9849:9849 --privileged=true --restart=always -e MODE=standalone -e PREFER_HOST_MODE=hostname nacos/nacos-server:2.0.3
--name nacos:指定容器名称为 “nacos”,可根据自己的需要自定义修改名称
-d:在后台模式下运行容器
-p 8848:8848 -p 9848:9848 -p 9849:9849:将容器的端口 8848、9848 和 9849 映射到主机的相应端口,可以根据需要进行端口映射的修改。
--privileged=true:给容器赋予特权模式,以便容器内的进程可以访问主机的部分资源。
--restart=always:设置容器总是在退出后自动重启。
-e MODE=standalone:设置 Nacos 启动模式为单机模式。
-e PREFER_HOST_MODE=hostname:设置容器主机名作为 Nacos 的拓扑节点名称。
nacos/nacos-server:2.0.3:基于 nacos/nacos-server 镜像的 2.0.3 版本启动容器,可以根据需要选择其他适合的版本
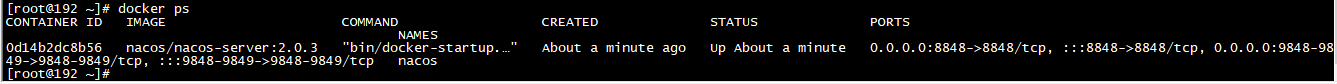
运行后,输入docker ps 即可看到我们运行的Nacos容器,下面我们进行本地访问测试

2. 本地访问Nacos
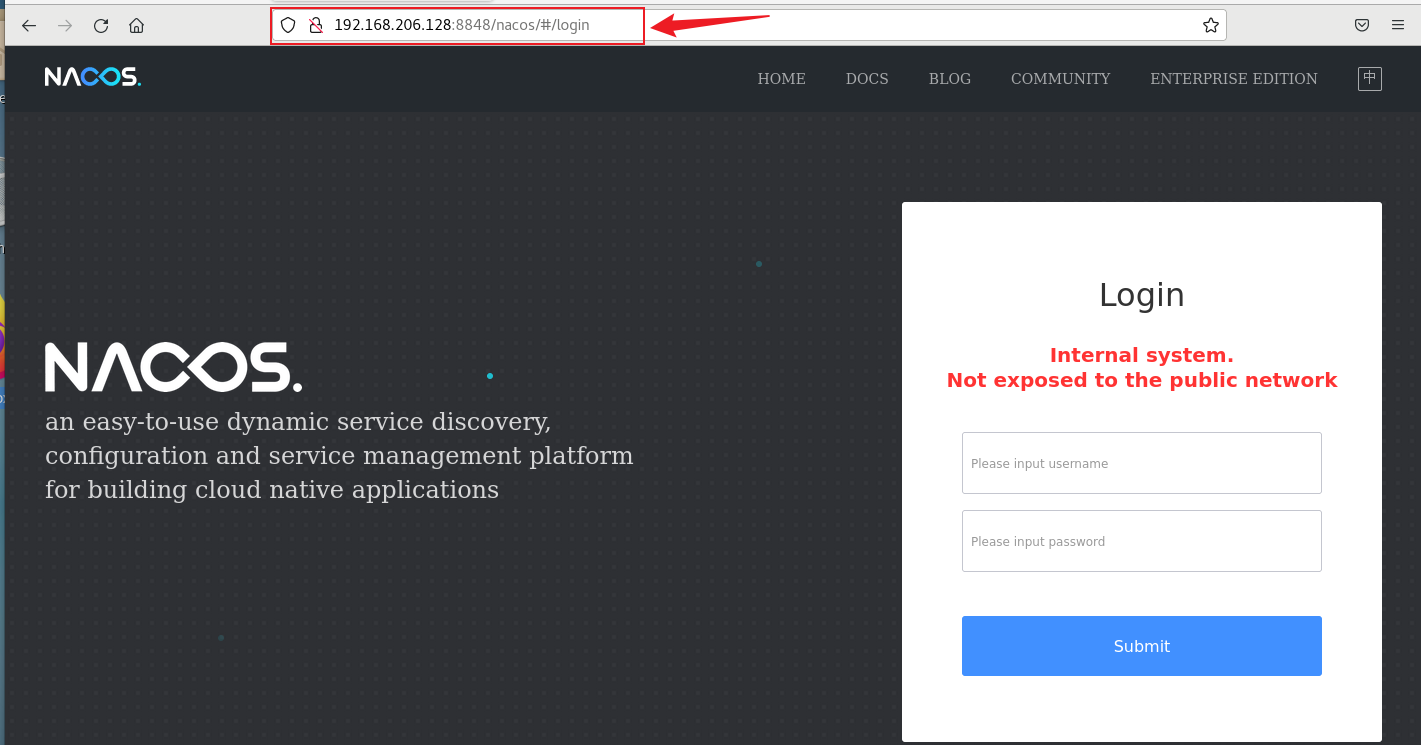
上面容器运行后,Nacos的UI管理界面端口在8848端口,打开浏览器,使用Linux局域网IP:8848端口/nacos,即可成功访问到了Nacos管理界面,

输入默认账号nacos和默认密码nacos,即可登录成功,本地部署运行就完成了,下面我们安装Cpolar工具,实现远程访问

3. Linux安装Cpolar
上面在本地Docker中成功部署了Nacos服务,并局域网访问成功,下面我们在Linux安装Cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
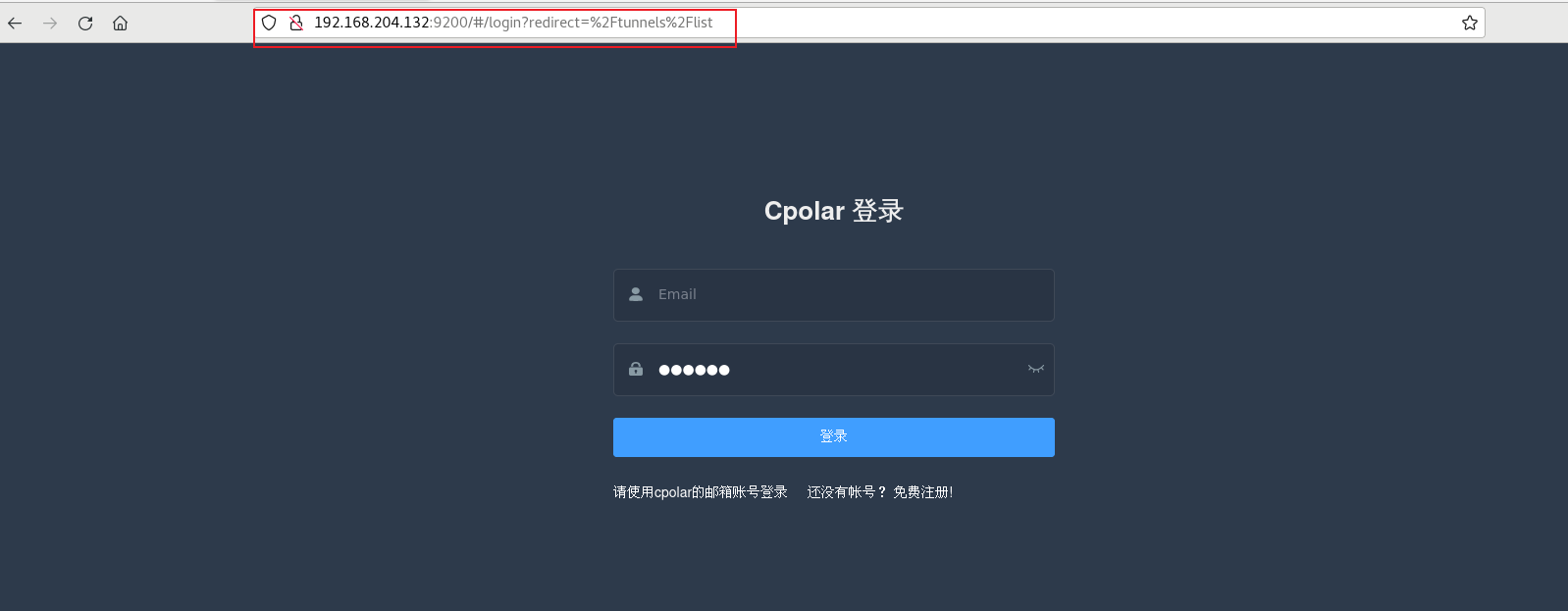
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口 即:【http://局域网ip:9200】,使用cpolar账号登录(如没有账号,可以点击下面免费注册),登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置Nacos UI界面公网地址
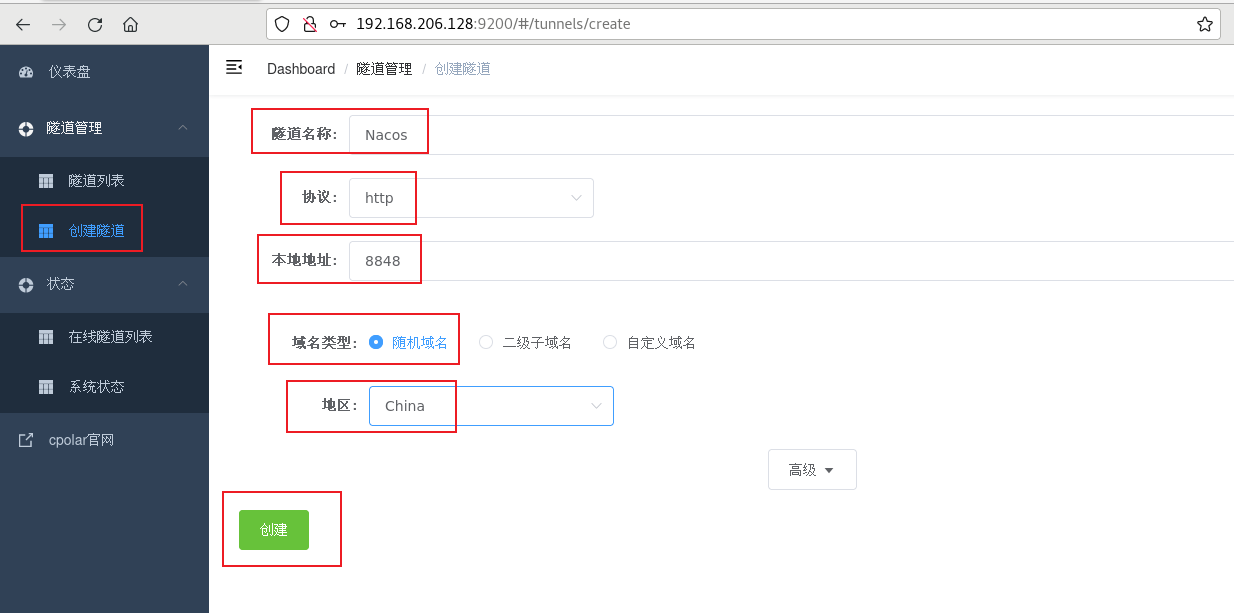
点击左侧仪表盘的隧道管理——创建隧道,创建一个Nacos的公网http地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8848(本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China
点击创建

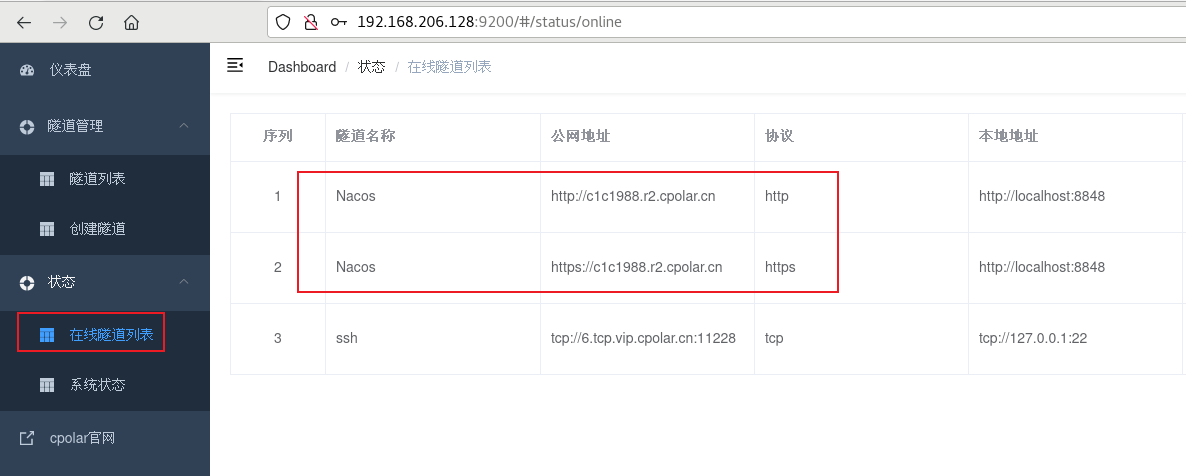
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 远程访问 Nacos UI界面
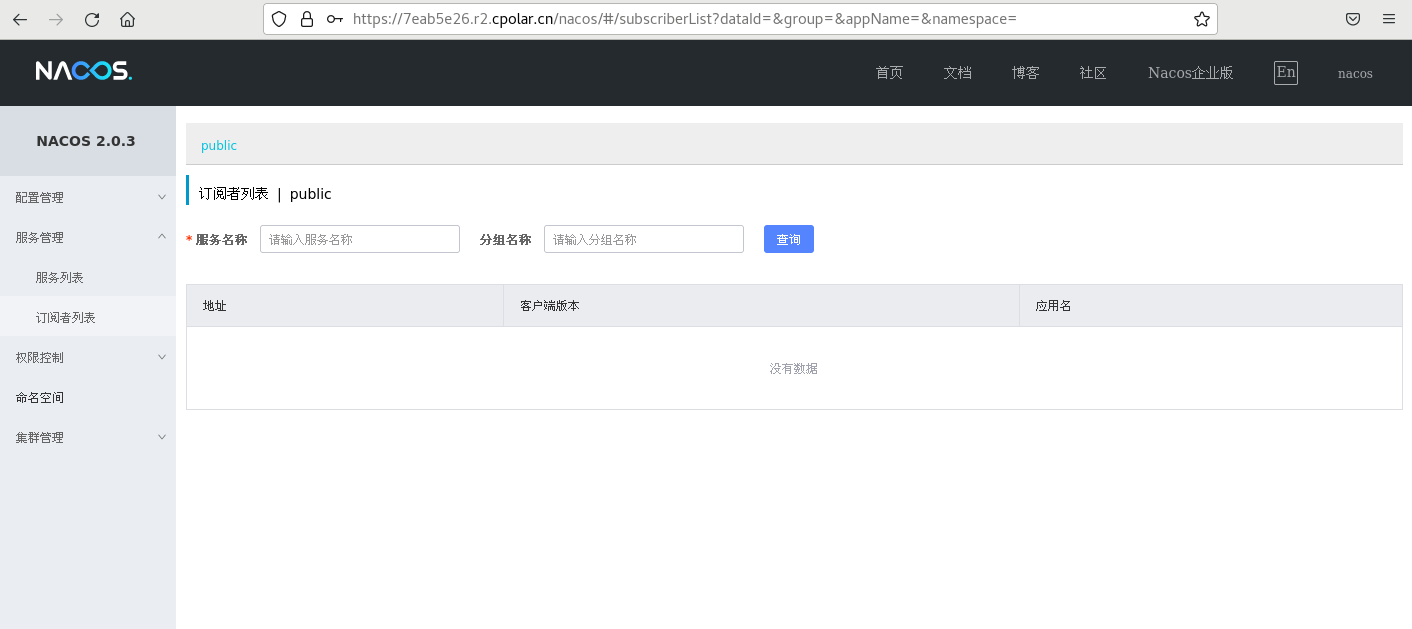
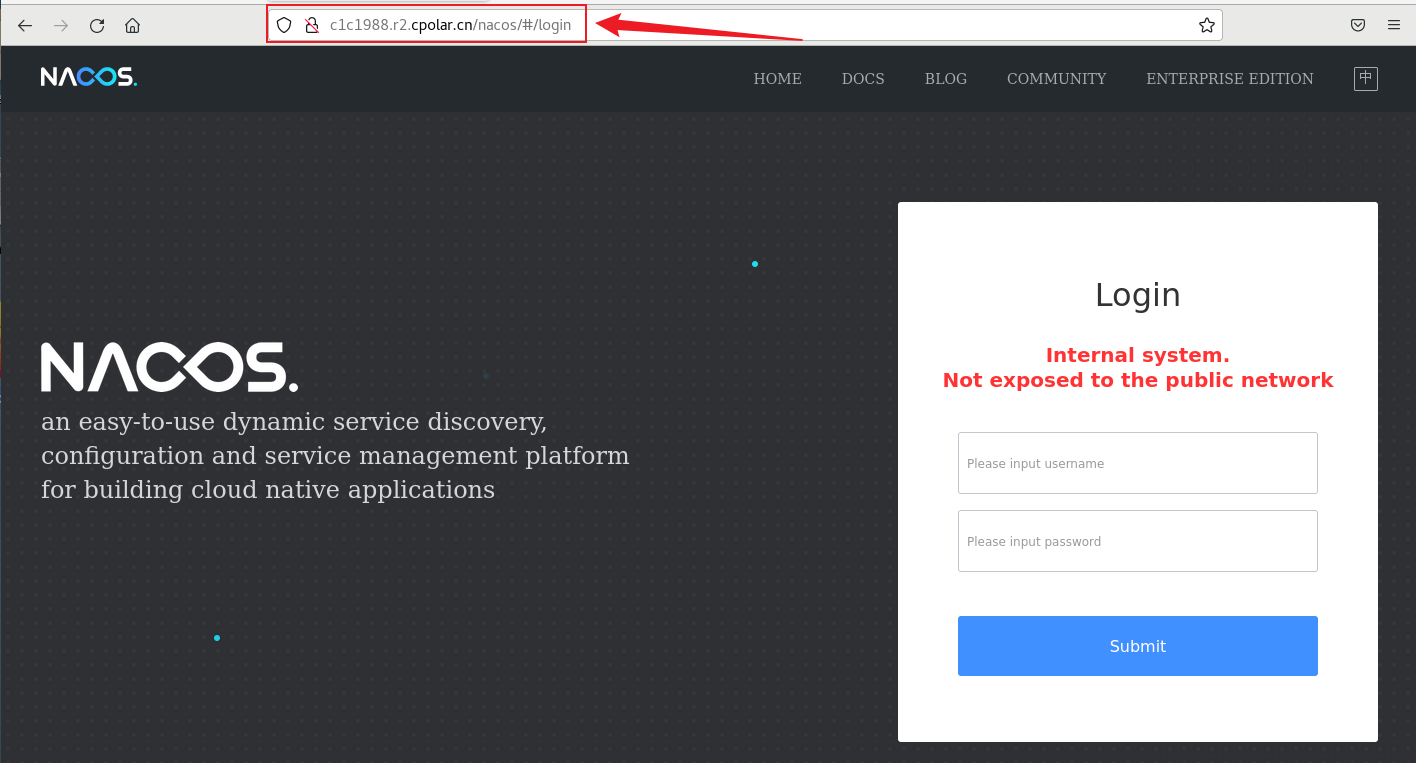
使用上面的Cpolar https公网地址加上/nacos资源路径,在任意设备的浏览器进行访问,即可成功看到我们Nacos UI界面,这样一个公网地址且可以远程访问就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可发布到公网进行远程访问 !

小结
为了更好地演示,我们在前述过程中使用了cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:3ad5da5.r10.cpolar.top)。另外,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定二级子域名,原因是我希望将网址发送给同事或客户时,它是一个固定、易记的公网地址(例如:nacos.cpolar.cn),这样更显正式,便于流交协作。
6. 固定Nacos UI界面公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
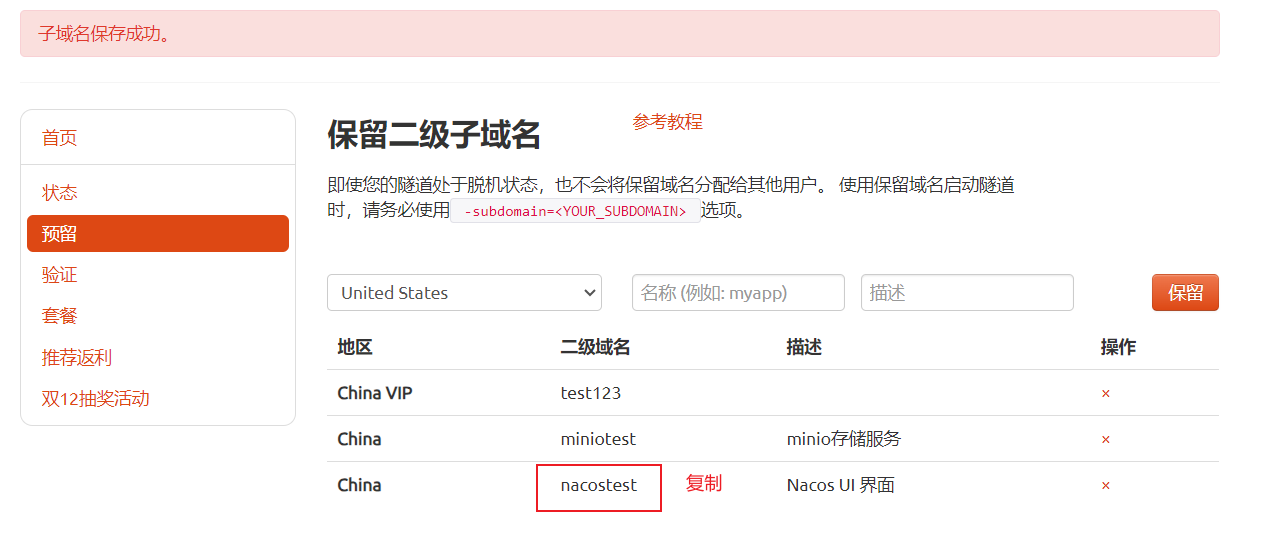
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

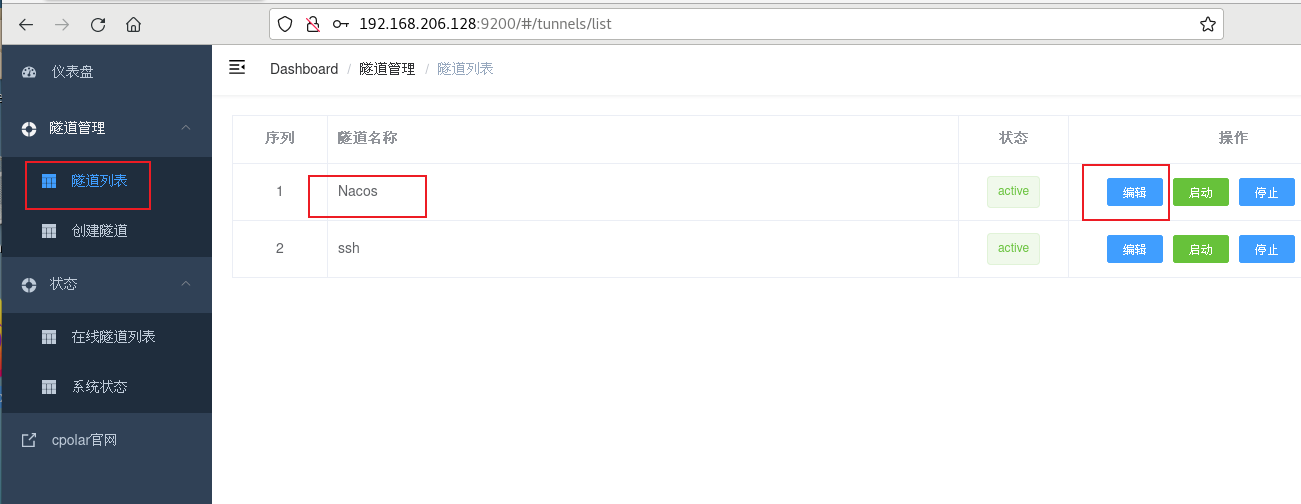
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

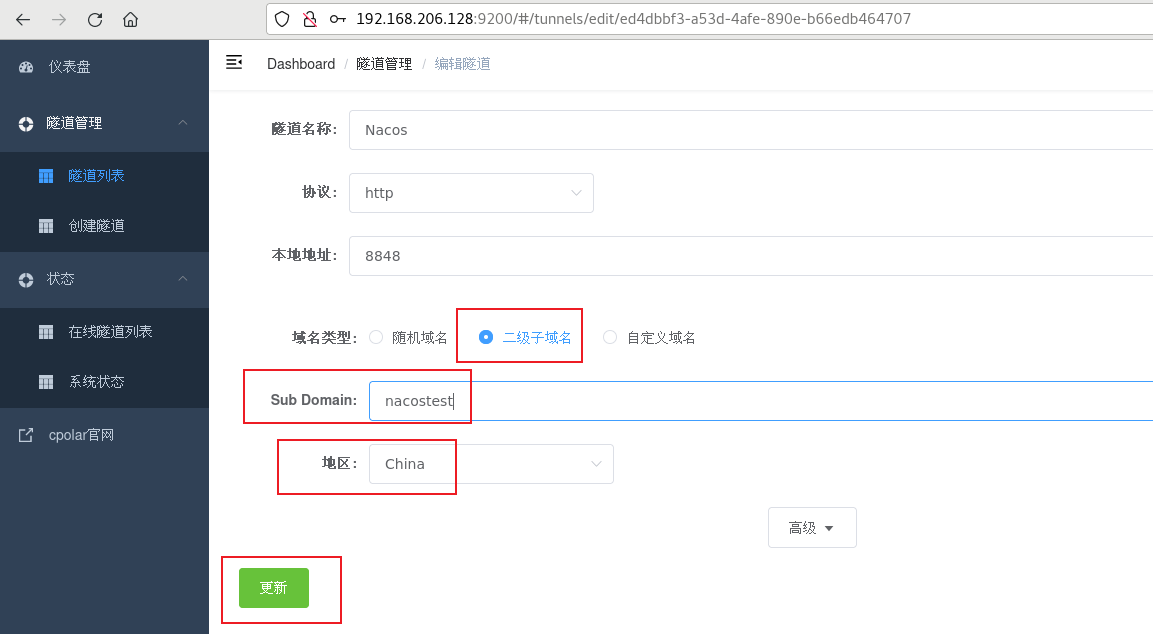
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

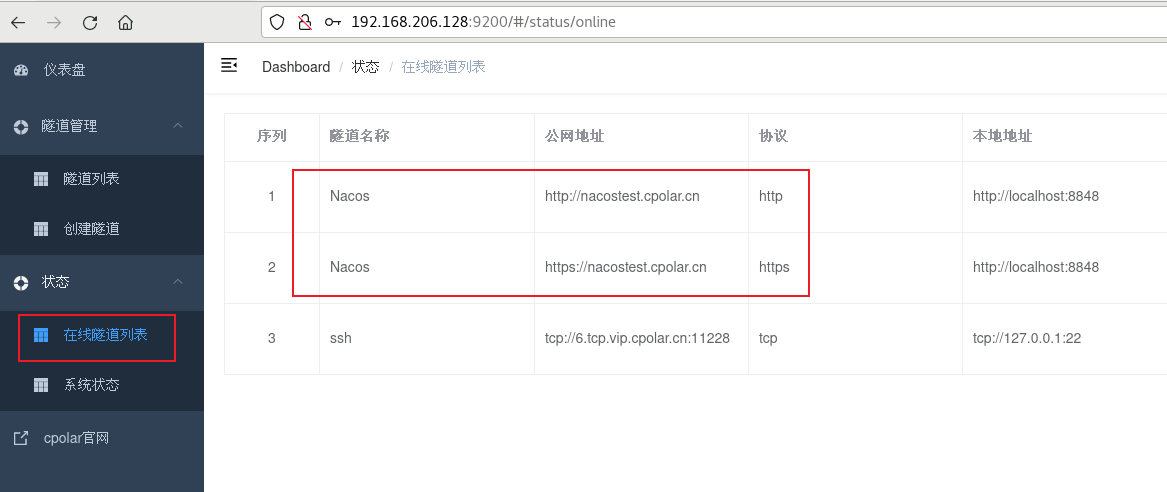
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

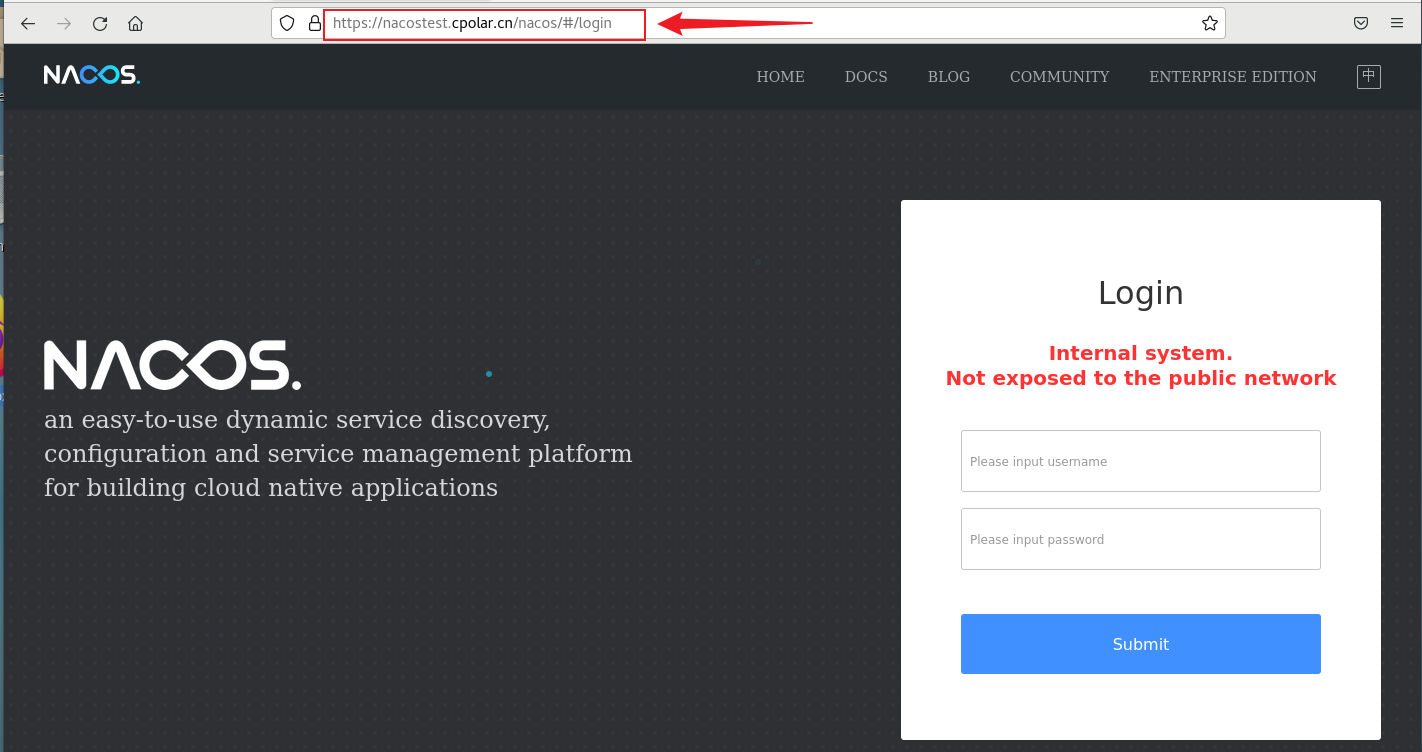
7. 固定地址访问Plik
最后,我们使用固定的公网https地址加上资源路径/nacos访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地Nacos UI 界面来查看我们注册中心里面的服务.

8. 结语
今天的分享到这里就结束啦!