一、问题答疑:
1. animate.css 如何在vue项目中引入?或引用?
2. 如何监听滚动事件,触发animate.class动画播放?
vue 监听滚轮滚动事件,for循环 ,动态id,代码提示:
- 参考博客:点击查看“简书”文章
vue文档:地址
二、详细教程:
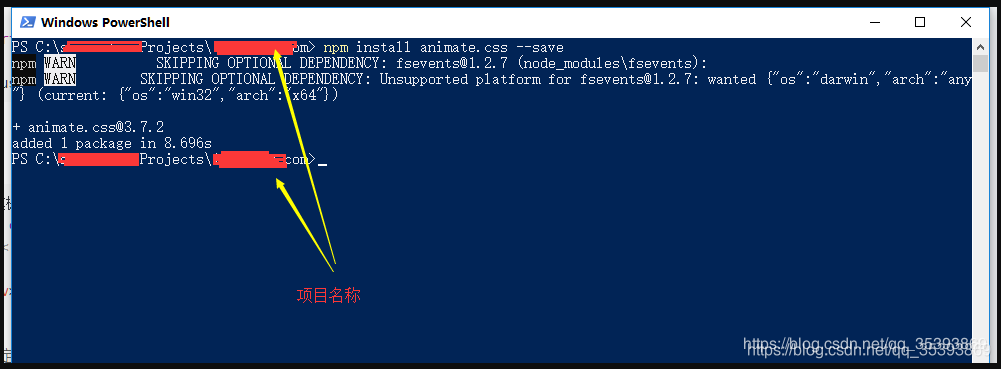
1、安装animate.min.css插件 (如下图)
- 首先,安装 animate.css

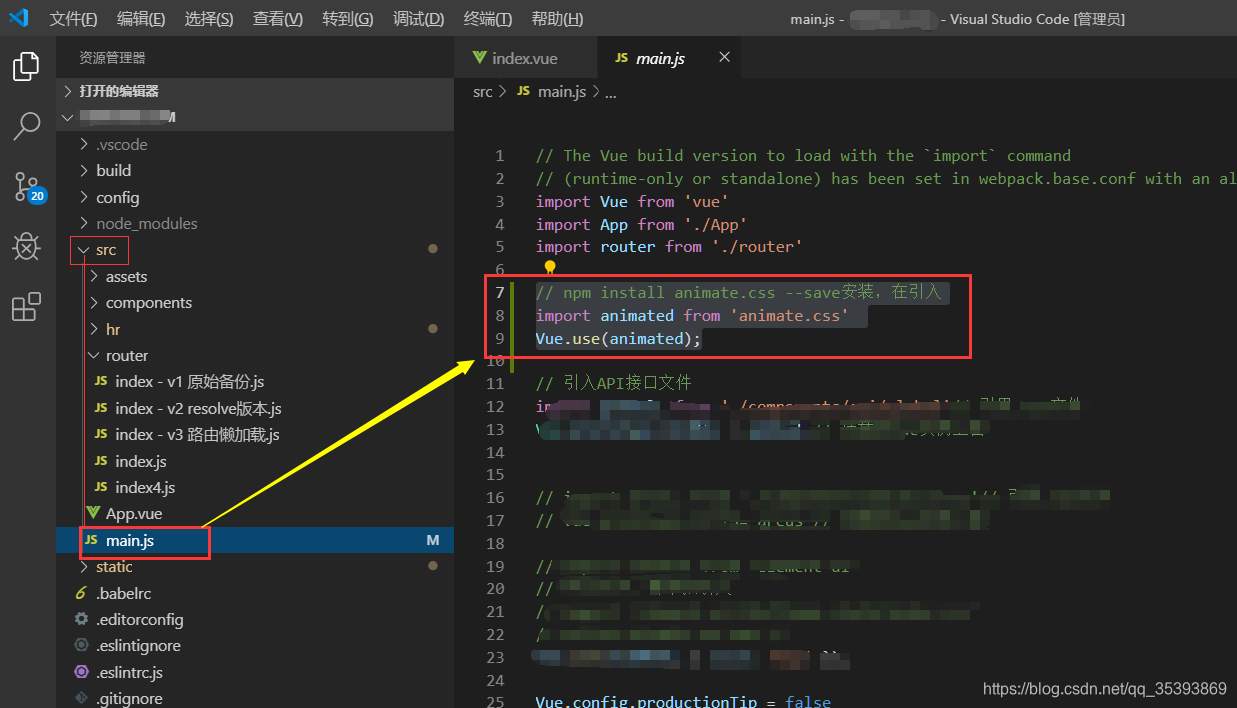
2、引入animate.css
- 然后,在main.js文件中,引入animate.css, 代码如下:
// npm install animate.css --save安装,在引入import animated from 'animate.css' Vue.use(animated);
3、代码调用:
mounted(){// 动画window.addEventListener('scroll', this.handleScroll, true);},
methods: {// 滚动监听 · 动画播放handleScroll: function(){ /* let clientHeight = document.documentElement.clientHeight || document.body.clientHeight; // 设备/屏幕高度let scrollObj = document.getElementById('animate_1'); // 滚动区域let scrollTop = $(scrollObj).offset().top; // animate_1 到头部的距离*/let scrollHeight = $(window).scrollTop(); // 滚动条的滚动行程//滚动条滚动到对应的板块显示console.log("重要参考:"+scrollHeight);//导航栏背景色// if(scrollHeight < 70){// $("#menubgfff").css('background','none');// }// if(scrollHeight > 70){// $("#menubgfff").css('background','#FFF');// }//动画播放设置if(scrollHeight > 45){$("#animate_1").addClass('animated bounceInDown');this.showAnimate_1 = true;}if(scrollHeight > 552){$(".animate_2").addClass('animated bounceInDown');this.showAnimate_2 = true;}if(scrollHeight > 1186){$(".animate_3").addClass('animated bounceInLeft');$(".animate_4").addClass('animated bounceInRight');this.showAnimate_3 = true;}},
}
- 注意:对比上述代码块中的注释部分代码。
animate.min.css动画类名大全:
- 博客参考: 点击查看博客
- 官网参考: demo演示地址
三、效果图省略
- 参考项目:新首页的“企业入口”+“HR入口” 等动画部分【结合js部分:鼠标滚动监听代码】。
1. 从顶部跌落,带弹簧效果;
2. 从两边滑入,带弹簧效果;
以上就是关于“ vue 监听页面滚动事件:触发animate.min.css动画特效 ” 的全部内容。