前言
在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,加上系统的数据字段没有什么变更,我们可以直接沿用表格的样式,就需要快速的根据这个表格来生成对应的网页。从而能快速的做出一个演示Demo。
生成
这里以这个施工日志表来进行一个转换演示:

这里使用了wps为编辑软件,不过office好像也可以,以excel为例子,直接另存为html文件即可:

用浏览器打开文件,效果如图:


转换后网页的代码如下(去除了style和部分注释):
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Excel.Sheet">
<meta name="Generator" content="WPS Office ET">
</head>
<body link="blue" vlink="purple">
<table width="1381.33" border="0" cellpadding="0" cellspacing="0" style='width:518.00pt;border-collapse:collapse;table-layout:fixed;'>
<col width="136" style='width:51.00pt;'/>
<col width="249.07" span="5" style='mso-width-source:userset;mso-width-alt:3985;'/>
<tr height="36" style='height:13.50pt;'>
<td height="36" width="136" style='height:13.50pt;width:51.00pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
</tr>
<tr height="64" style='height:24.00pt;mso-height-source:userset;mso-height-alt:480;'>
<td height="64" style='height:24.00pt;'></td>
<td class="xl65" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>施工日志</td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>工程名称</td>
<td class="xl67" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
<td class="xl66" x:str>编号</td>
<td class="xl68"></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>施工单位</td>
<td class="xl67" colspan="4" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl69"></td>
<td class="xl70" x:str>天气状况</td>
<td class="xl70" x:str>风力<span style='mso-spacerun:yes;'> </span></td>
<td class="xl70" x:str>最高/低温度</td>
<td class="xl70" x:str>备注</td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>白天</td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>夜间</td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
</tr>
<tr height="45.33" style='height:17.00pt;mso-height-source:userset;mso-height-alt:340;'>
<td height="45.33" style='height:17.00pt;'></td>
<td class="xl71" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>情况记录:(内容、作业、班组工作,存在的问题及处理情况等)</td>
</tr>
<tr height="373.33" style='height:140.00pt;mso-height-source:userset;mso-height-alt:2800;'>
<td height="373.33" style='height:140.00pt;'></td>
<td class="xl72" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str><font class="font3">(具体内容填入人员情况,设备情况,生产情况,质量安全工作记录,备注。然后交予工程师/建造师,或者业主,或者项目经理进行签字。需要注意的一点是,如果施工当天没有工作,必须也要填写施工日志,保持其连续性,不可后补,也不可修正。)</font><font class="font0"><br/><br/></font></td>
</tr>
<tr height="85.33" style='height:32.00pt;mso-height-source:userset;mso-height-alt:640;'>
<td height="85.33" style='height:32.00pt;'></td>
<td class="xl74" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>技术质量安全工作记录:(技术质量安全活动,检查评定验收、技术质量安全问题处理情况等)</td>
</tr>
<tr height="506.67" style='height:190.00pt;mso-height-source:userset;mso-height-alt:3800;'>
<td height="506.67" style='height:190.00pt;'></td>
<td class="xl75" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>记录人</td>
<td class="xl78" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
<td class="xl66" x:str>日 期</td>
<td class="xl67"></td>
</tr>
<![if supportMisalignedColumns]>
<tr width="0" style='display:none;'>
<td width="249" style='width:93;'></td>
</tr>
<![endif]>
</table>
</body>
</html>
从转换后的网页代码来看,个人觉得是没法直接使用到系统开发中的,因为比较冗长,而且可读性会差很多,如果熟练可以截取html元素进行后续开发。这个还是比较适用于基于现成表格的快速网页原型展示。
相关文章
vue打包优化,webpack的8大配置方案
vue-cli 生成的项目通常集成Webpack ,在打包的时候,需要webpack来做一些事情。这里我们希望它可以压缩代码体积,提高运行效率。
编程日记 2024/02/19 20:53:02
IP定位技术助力网络安全保护
当网络遭受DDoS攻击时,通过IP定位技术,可以迅速确定攻击源头的地理位置,进而采取相应的防御措施,如屏蔽攻击源IP地址等。随着技术的不断进步和应用场景的不断拓展,IP定位技术将在网络安全保护领域发挥更加重要的作用,为网络空间的安全稳定提供有力保障。例如,网络管理员可以根据IP定位结果,将恶意IP地址列入黑名单,阻止其访问网络,从而避免潜在的安全威胁。IP定位技术是一种基于IP地址的地理位置定位技术,通过分析IP地址的归属地信息,可以精确地确定网络用户的地理位置,从而实现对网络流量的有效监控和管理。
编程日记 2024/02/19 20:50:32
C# winfrom中excel文件导入导出
在C#交流群里,看到很多小伙伴在excel数据导入导出到C#界面上存在疑惑,所以今天专门做了这个主题,希望大家有所收获!环境:win10+vs2017界面:主要以演示为主,所以没有做优化,然后主界面上添加两个按钮,分别命名为ExportExcel和ImportExcel,添加两个dataGridView,分别是dataGridView1和dataGridView2然后在窗体加载程序中给dataGr...
编程日记 2024/02/17 14:00:34
Mac 版 Excel 和 Windows 版 Excel的区别
它提供了丰富的功能和工具,包括公式、函数、图表和数据透视表等,帮助用户高效地处理和管理大量数据。例如,VBA 中的扩展 ASCII 字符在 MacOS 中通常有所不同,某些宏键盘快捷键似乎是保留的,VBA 动画仅适用于 Win 版 Excel ,并且右键单击上下文菜单无法使用 Mac 版 Excel 中的 VBA 进行编辑。对于许多高级用户来说,使用数据透视表和数据透视图执行数据分析和可视化数据的能力是 Excel 最有价值的功能之一,因此在确定哪个版本的 Excel 最适合您时需要考虑这一基本功能。
编程日记 2024/02/13 19:59:11
.[hudsonL@cock.li].mkp勒索病毒数据怎么处理|数据解密恢复
这些勒索病毒往往攻击入侵的目标基本是Windows系统的服务器,包括一些市面上常见的业务应用软件,例如:金蝶软件数据库,用友软件数据库,管家婆软件数据库,速达软件数据库,科脉软件数据库,海典软件数据库,思迅软件数据库,OA软件数据库,ERP软件数据库,自建网站的数据库等,均是其攻击加密的常见目标文件,所以有以上这些业务应用软件的服务器更应该注意做好服务器安全加固及数据备份工作。通过采取这些预防措施,您可以最大程度地降低成为[hudsonL@cock.li].mkp勒索病毒等威胁的风险,并保护您的数据安全。
编程日记 2024/02/10 19:57:10
HTML5和CSS3强化知识总结
之前总结定位元素水平垂直居中时,top left均为50%,之后margin-top为-高度的一半,margin-left为-宽度的一半,即可实现,但这一旦改变盒子的宽高,也得改变marign值,故tranform:translate(-50%,-50%)很方便的避免了频繁改动数据的问题。利用阴影进行动画设置,先利用定位将阴影与圆点放置合适位置,用一个盒子将其包含,让阴影水平垂直居中放置在盒子中,此时圆点就会在阴影正中间,利用动画将阴影的宽高调大,之后每个阴影进行延迟即可。
编程日记 2024/02/10 19:42:01
Web 安全之点击劫持(Clickjacking)攻击详解
点击劫持(Clickjacking)攻击,又称为界面伪装攻击,是一种利用视觉欺骗手段进行攻击的方式。攻击者通过技术手段欺骗用户点击本没有打算点击的位置,当用户在被攻击者攻击的页面上进行操作时,实际点击结果被劫持,从而被攻击者利用。这种攻击方式利用了用户对网站的信任,通过覆盖层(通常是透明的iframe)覆盖在另一个网页之上,使受害者无法察觉。
编程日记 2024/01/28 17:47:23
如何在html5中的canvas绘制文本自动换行?
在固宽的 canvas 中,字数过多的时候,并不会自动换行,我们可以增加 canvas 本身的宽度,但这不是解决问题的根本方法。还记得之前介绍 canvas 基本 api 的时候,有一个函数,这个函数可以测量字体的宽高度,那就好办了,我们计算好我们字符串的长度加上一个大概的宽度,基本上可以处理这种换行的问题了。,保存开始截取的最后的索引,当循环变量 i 为最后一个字符的时候,直接绘制剩余部分。,如果大于 canvas 的宽度,就截取这部分进行绘制,然后重置。
编程日记 2024/01/27 08:06:41
注册登录等操作时,如何实现前端数据的安全提交?前后端实践
http/https协议提交在被抓包时请求内容是明文的, 直接传输账号密码的风险非常大,故这里我们要对数据加密处理,并生成校验码,防止数据篡改
编程日记 2024/01/19 12:15:22
为什么ChatGPT选择了SSE,而不是WebSocket?
WebSocket是一种网络通信协议,它最早被提出来是为了解决HTTP连接的一大限制:HTTP协议中,一个客户端发送给服务端的请求必须由服务端返回一个响应,这使得服务端无法主动向客户端推送数据。客户端通过发送一个特殊的HTTP请求向服务器请求建立WebSocket连接。这个请求类似于:GET /chat HTTP/1.1 Upgrade: websocket Connection: Upgrade服务器响应这个请求,确认建立WebSocket连接。
chatgpt教程 2024/01/02 10:11:45
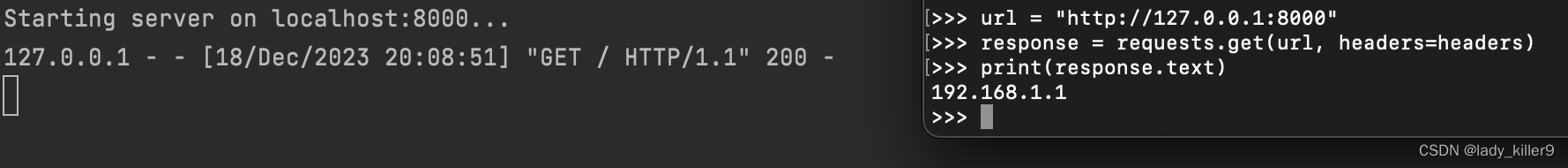
网络安全-真实ip获取&伪造与隐藏&挖掘
proxy protocol没有研究,和TOA差不多,按照协议发包就行了,实现就交给读者吧。TOA的伪造方式还是不错的,非linux下没有btftools,可以自己写一个代理,把浏览器的流量转发到本地代理,代理的功能就是把TOA改一下。一些代理隐藏ip还是不错的,除非网站从开始没有使用cdn、部分使用cdn,或网站服务器有其他服务导致真实ip发出包了。该博客作者我也问了,一开始就使用了CDN,也没有其他子域名、服务,应该是无法找到真实IP了。
编程日记 2024/01/01 21:38:10
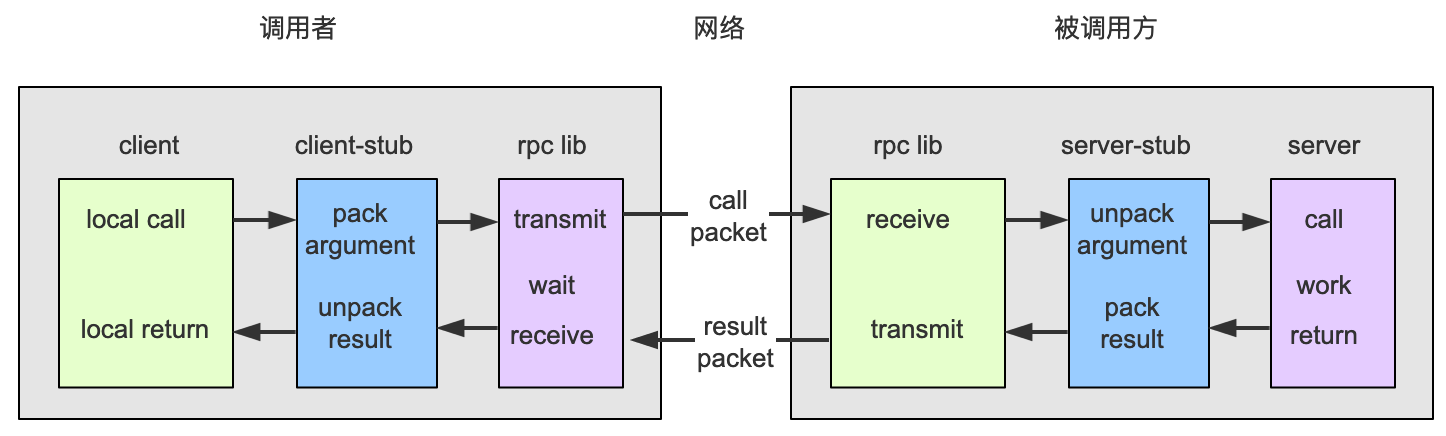
RPC简介和grpc的使用
调用客户端句柄,执行传递参数。调用本地系统内核发送网络消息。消息传递到远程主机,就是被调用的服务端。服务端句柄得到消息并解析消息。服务端执行被调用方法,并将执行完毕的结果返回给服务器句柄。服务器句柄返回结果,并调用远程系统内核。消息经过网络传递给客户端。客户端接受数据。
编程日记 2023/12/07 21:54:07
【Hadoop】YARN容量调度器详解
Hadoop YARN的核心组件是ResourceManager,负责集群资源管理与调度,而ResourceManager组件的核心是调度器,负责统筹集群资源,满足应用的资源需求。调度器不仅需要优化整个集群的资源布局,避免热点等问题对应用的影响,最大程度利用集群资源;还要能协调好大量应用在集群的运行,基于多租户(队列)公平性、应用优先级等策略解决好资源竞争等问题;也要能满足个别应用在节点依赖、放置策略等方面的特殊需求。_hadoop调度器详解
大数据 2023/12/06 19:03:12